User-generated content
Last updated: Feb-01-2026
User-generated content (UGC) has become a cornerstone of modern web experiences, driving engagement and fostering community among users. Whether it's images, videos, or text, UGC allows websites to dynamically grow and reflect the contributions of their audience. However, managing and optimizing this influx of diverse content can be challenging.
This guide shows how Cloudinary can streamline your UGC workflows, deliver content at scale, and ensure high performance with a consistent user experience across all devices and platforms.
Functionality is grouped into Upload and Manage & Analyze on the upload side (moderation and analysis are invoked during upload), and Transform & Customize and Optimize & Deliver on the delivery side, with recommendations for their use across four example use cases.
Popular applications of UGC
Many websites and apps use UGC, ranging from social media sites to marketplaces, to travel sites and e-commerce apps.
Images and videos can be uploaded for profiles, photo/video feeds, customer reviews, product information, recommendations, personalization, and more.
Watch a clip about popular applications of UGC from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
This guide focuses on four example uses cases:
- Profile pictures: A user uploads their profile picture for their account on your site.
- Video reviews: A customer uploads a video of themselves using one of your products.
- Marketplace products: A vendor uploads product images and videos to the marketplace platform.
- Try before you buy: A potential customer uploads an image to visualize how your product will look in their environment, or applied to their personal items.
Some of the features presented in this guide are essential for all the use cases, but others are specific to certain use cases. Throughout the guide, you'll see which features are recommended for each of the use cases.
Profile pictures
If your site lets users log in to personal accounts, it's common to let users personalize their accounts with a profile picture. The picture is likely to be visible to others and may need to be presented in different ways depending on the context. For example, a mini version of the picture against a user's comments, or a larger version on a user's profile page.
Video reviews
Consumers trust customer reviews, and videos allow users to see how products look in real life. Therefore, allowing users to upload video reviews of products can lead to more sales and lower return rates.
You can use Cloudinary to moderate uploaded videos to ensure they are appropriate, resize them to fit specific dimensions and play them with the Cloudinary Video Player.
Marketplace products
Vendors on a marketplace upload images and videos of products that they're selling. The marketplace may have guidelines on dimensions, content and style which Cloudinary can help to enforce, standardizing images and videos automatically, and at scale. For example, products may need to have consistent backgrounds, dimensions and rounded corners.
Try before you buy
Visualizing how a product looks in a customer's environment, or applied to something personal to the customer helps them to decide if the product is right for them. The customer uploads an image, but does not expect it to be stored indefinitely - it can be deleted after it has served its purpose. It's also not displayed to anyone else, so it's less critical to analyze the content to ensure it's appropriate.
Upload
Upload is an essential feature of UGC - you have to provide your users a way to add their media to your site or app. In addition to simply storing the media in your product environment, there are many features that you can invoke while uploading, for example, limiting the size of the uploads, moderating the content that's uploaded, and analyzing the media for management purposes.
The following table shows recommended features (marked ✅) for the four different example UGC cases:
| Profile pictures | Video reviews | Marketplace products | Try before you buy | |
|---|---|---|---|---|
| Upload | ✅ | ✅ | ✅ | ✅ |
| Define upload behavior | ✅ | ✅ | ✅ | ✅ |
| Control access to uploaded media | ✅ | ✅ | ||
| Track uploads | ✅ | ✅ | ||
| Transform on upload | ✅ | ✅ | ✅ | ✅ |
| Prepare delivery transformations | ✅ | ✅ |
Ways to upload
API and SDKs
There are many ways to allow users to upload their content to your site. Using the Upload API, either directly, or via an SDK, you can tailor how images and videos are uploaded, analyzed and managed to suit your needs.
The following code shows how to:
- Upload a local image called shirt.jpg
- Request color and quality analysis
- Run the Google Auto Tagging add-on
- Automatically add the detected categories as tags to the asset
Upload widget
For a complete, interactive user interface that enables users to upload files from a variety of sources, and includes options to crop on upload and limit file types, amongst others, consider implementing the Cloudinary Upload widget.
This example of the Upload widget restricts file types to images only and displays the uploaded image following a successful upload:
Some of the community-developed libraries have a CldUploadWidget component that makes it easy to drop the widget into your app.
Watch a clip about the Upload widget from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Minisite
An easy way for non-developers to create a hosted, standalone site for the Upload widget to allow uploads to their product environment is to create a minisite - check out this blog post to learn more.
Portals
If you're on an Enterprise plan, you can use the external uploader feature of Portals to allow third-party stakeholders to upload assets directly to your product environment using the Upload Widget, embedded within the portal.
You can configure the external uploader to:
- Automatically apply auto-tagging
- Assign an identifying tag to all assets uploaded via the portal
Media Library
For trusted content providers, there's also the option to provide them with their own Media Library user login to your product environment, where they can not only upload, but also search, view and download assets within the folders that they have permission to see.
Define upload behavior
You can use upload presets to define a set of upload options that are applied every time a user uploads content to your site. For example, you can specify that all assets are moderated on upload, or that certain transformations are applied.
Watch a clip about upload presets from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Control access to uploaded media
By default, files uploaded to your product environment are publicly available via a URL. If you want to control who can access your assets and whether or not they can transform them, you should consider the different media access methods.
Track uploads
You can get notified when content is uploaded to your site via webhook notifications. Use these notifications to trigger further steps in your workflow automatically, or prompt subsequent interaction.
Transform on upload
You can apply transformations to images and videos as they're uploaded. These are called incoming transformations and result in the transformed assets being stored, rather than the original assets. Incoming transformations are useful to limit the size of uploaded assets, and allow you to standardize a set of transformations for your use case.
Watch a clip about incoming transformations from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Limit dimensions of images and videos
If you know that when displaying your users' images or videos they'll never exceed certain dimensions, then you can resize the media to a defined limit on upload to save storage costs.
Truncate long videos
To prevent users from uploading overly long videos, you can set a limit and truncate anything longer than that limit.
Strip metadata
For privacy reasons, and also to reduce storage costs, it's advisable to remove metadata (IPTC, EXIF and XMP) associated with images on upload.
Prepare delivery transformations on upload (cache warm up)
It can sometimes take more than a couple of a seconds to transform an image or video on the fly for delivery, for example, when transforming long videos or using generative AI transformations. You can prepare derived (transformed) versions of an asset in advance of delivering them for the first time by using eager transformations to warm up the cache.
You can specify eager transformations in an upload preset, or use the eager parameter in the upload call:
Manage and analyze
The following table shows recommended features (marked ✅) for the four different example UGC cases:
| Profile pictures | Video reviews | Marketplace products | Try before you buy | |
|---|---|---|---|---|
| Moderate | ✅ | ✅ | ✅ | |
| Detect malware | ✅ | ✅ | ✅ | ✅ |
| Analyze quality and accessibility | ✅ | ✅ | ||
| Analyze content | ✅ | ✅ | ||
| Transcribe and localize video subtitles | ✅ | ✅ | ||
| Generate video chapters | ✅ | ✅ | ||
| Add logic to uploads | ✅ | |||
| Set up a media workflow | ✅ | ✅ |
Moderate
You need to ensure that the content that users are uploading is not harmful, offensive or inappropriate for your site. Depending on the volume of uploads, you could use manual and/or automatic moderation.
Moderate manually
If you request manual moderation for all uploads, then someone needs to check all uploaded assets and manually decide if they're appropriate or not.
Moderate automatically
If you have a large number of files being uploaded to your site, then you'll want to apply automatic moderation on upload. There are various AI-powered add-ons that you can use to block inappropriate or offensive images and videos:
The Amazon Rekognition AI Moderation add-on leverages Amazon Rekognition's AI to automatically identify and moderate potentially unsafe content in images, suitable for social media platforms and e-commerce websites.
The Amazon Rekognition Video Moderation add-on specializes in video content moderation for video-sharing platforms, ensuring live-streamed and pre-recorded videos comply with guidelines.
The Google AI Video Moderation add-on employs Google's AI technology to assess and moderate user-generated videos, ideal for video-hosting services.
The WebPurify Image Moderation add-on automatically filters out inappropriate images in real-time across various platforms, from social media to e-commerce websites, ensuring adherence to content guidelines and legal standards.
You can still manually override the decisions made by the AI, if they're not 100% accurate.
Brand-aligned moderation
Cloudinary is working together with design partners on a brand-aligned moderation solution. This solution will allow you to moderate images based on your customized brand guidelines.
For example, it will allow you to:
- Select widely accepted, common moderation presets
- Add custom moderation criteria using natural language
- Create multiple moderation policies for different use cases (for example, different policies for product images and campaign images)
- Automate the moderation of images at scale
Reach out if you want to learn more or are interested in becoming a design partner.
Watch a clip about moderation from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Detect malware
It's important to ensure that your product environment remains malware-free, so when allowing users to upload files to your site, you'll want to scan them for threats. You can use the Perception Point Malware Detection add-on to do this.
Analyze quality and accessibility
As you don't know what's being uploaded to your product environment, you may want to analyze the content for quality and accessibility and take steps to improve these aspects if necessary, for example, see Improve image quality.
Watch a clip about analyzing quality from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Analyze content
Content analysis add-ons that use AI to determine what's in an image or video can help you to organize assets uploaded by your users, make them easier to find, as well as check that what's being uploaded is expected. For example, if your site is for selling cars, you'd want to check that the image contains a car, or at least a car part.
There are various auto-tagging add-ons available that automatically add tags to your assets on or after upload to your product environment. Some of the add-ons have broad tagging capabilities, such as the Amazon Rekognition, Google Image, and Imagga auto-tagging add-ons for images, and the Google Video and Microsoft Azure Video Indexer auto-tagging add-ons for videos. You can use these add-ons in conjunction with the Google Translation add-on to translate your tags to different languages.
Others are more specific in terms of what they detect, for example you can use the Amazon Rekognition Celebrity Detection add-on to detect celebrities, or the Cloudinary AI Content Analysis add-on to detect objects in a specific object model.
You can also try out the Cloudinary AI Vision add-on to interpret and respond to visual content queries. This is particularly useful for determining if user-generated content is suitable for your site as you can be very specific in what you allow or reject based on components of the image.
Based on the content of the image, your workflow could also automatically set other custom metadata on your assets.
Watch a clip about analyzing content from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Transcribe and localize video subtitles
When a user uploads a video with speech, you can automatically generate a transcript, which you can use for subtitles, captions or other purposes.
A customer-provided video review may be valuable to other potential customers in different countries. Using Cloudinary's auto transcription feature together with the Google Translate add-on can substantially broaden the audience of these videos by providing subtitles in different languages.
Use the auto_transcription parameter when uploading the video, with the translate option set to the different languages.
This automatically creates the transcript files, which the Video Player can display when you add subtitles and captions in the textTracks option of your Cloudinary Video Player configuration:
Here's an example of a video with subtitles. Click the Captions option at the bottom of the Video Player to see all the language options:
Generate video chapters
Videos can be analyzed automatically on upload to determine where different sections (chapters) start and end. These video chapter markers can be used by video players to allow users to jump to a different part of the video and understand what that section is about.
Add logic to uploads
You can add logic to uploads performed by users in order to conditionally change something, for example add tags or metadata based on information returned about the uploaded asset. You can decide if your JavaScript code is evaluated before or after the upload.
Set up a media workflow
You can use MediaFlows to define actions to take after someone uploads media to your site. This is a standalone product, and uses a web-based drag-and-drop interface to simplify the creation of workflows. In addition to defining how the media behaves, you can also set up a flow to delete uploaded assets after a certain period of time, when they're no longer needed.
Watch a clip about MediaFlows from the Cloudinary Academy UGC workshop:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Transform and customize
There are many transformations that you could make available to your users once they've uploaded their images or videos. Unlike incoming transformations, these transformations don't affect the stored asset, but create different versions for on-the-fly delivery.
This section presents a few ideas that you may want to consider.
The following table shows recommended features (marked ✅) for the four different example UGC cases:
| Profile pictures | Video reviews | Marketplace products | Try before you buy | |
|---|---|---|---|---|
| Improve image quality | ✅ | ✅ | ||
| Change the aspect ratio of an image | ✅ | ✅ | ✅ | |
| Change the aspect ratio of a video | ✅ | ✅ | ||
| Standardize product images | ✅ | |||
| Conditionally apply transformations | ✅ | |||
| Apply a watermark | ✅ | |||
| Recompose an image for personalization | ✅ | ✅ | ||
| Help customers try before they buy | ✅ | ✅ |
Improve image quality
To ensure that your users' images are displayed at their best, there are various transformations that you can apply to improve the way they look. Check out our image enhancement options, which you can combine to achieve the best results.
Here, the image on the right uses generative restore, upscale, enhance and improve:
Change the aspect ratio of an image
If you need to change the aspect ratio of an image to fit a certain display layout, you have the options of padding the image to fill the extra dimensions, or cropping out certain parts of the image.
If padding, you can choose a background color for the padding, use an automatically determined color, or you can choose to use generative AI to fill the extra dimensions with realistic pixels.
If cropping, you'll want to make sure you keep the most important part of the image in the crop, which may not necessarily be in the center. You can use automatic cropping with automatic gravity to achieve this.
Change the aspect ratio of a video
Similar to changing the aspect ratio of an image, you can resize a video to fit specific dimensions either by padding the video to fill the extra dimensions, or by cropping out certain parts of the video.
If padding, you can choose a background color for the padding, or blur the video for the padding.
b_pink,c_pad
Pad with blurred backgroundc_pad,b_blurred:400:15
If cropping, you'll want to make sure you keep the most important part of the video in the crop, which may not necessarily be in the center. You can use fill cropping with automatic gravity to achieve this.
Standardize product images
If your website is a marketplace that allows businesses to sell their products, you can help them to standardize their product images, supporting branding, and saving them valuable time ensuring that images meet specific requirements of the platform.
For example, remove backgrounds, apply the same background color, center objects, and round corners.
Conditionally apply transformations
You can apply conditional transformations to selectively transform certain images or videos. This is great for UGC use cases where you don't know what your users are uploading. You can test attributes of the media, or look at tags that may have been applied on upload.
For example, if the uploaded video has a portrait aspect ratio, then apply blurred padding when delivering it, otherwise fill the display area with the video:
Apply a watermark
You may want to add a watermark to images or videos uploaded to your site, either for branding purposes, or so that other people can't download and use the media for their own benefit.
When watermarks are applied with anti-removal, it makes them much harder to remove:
Recompose an image for personalization
Using the extract transformation, you can isolate parts of an image and recompose the image using layers. Using natural language prompts, you can make the transformation as generic as you need it to be so that it can be reused on lots of different images, assuming they have particular contents.
For example, if a user uploads a photo of themselves with a pet, say, for personalizing a t-shirt, you can extract just their heads, and recompose the image so they're side by side, like this:
Help customers try before they buy
A popular use case of UGC is to allow customers to visualize how your product will look in their environment, or applied to their personal items.
For example, let a customer try a different color of paint on their walls using generative recolor:
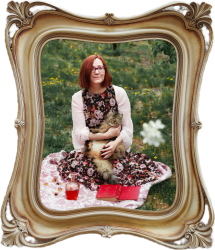
Or, try out a particular frame on their painting. Here, the painting is underlaid beneath the frame, and resized relative to the frame:
Optimize and deliver
The following table shows recommended features (marked ✅) for the four different example UGC cases:
| Profile pictures | Video reviews | Marketplace products | Try before you buy | |
|---|---|---|---|---|
| On-the-fly optimizations | ✅ | ✅ | ✅ | ✅ |
| Cloudinary Video Player | ✅ | ✅ |
On-the-fly optimizations
User-generated content is no different to pre-defined content when it comes to optimizing delivery of assets to different devices. You'll want to make the image or video as light as possible for fast page-load times. You can do this by automatically detecting the best format to deliver the media, automatically compressing the media to maintain appropriate quality, and resizing the media on the server side to its display dimensions on the client side.
Here's the profile picture, cropped to the right size for the display (ar_3:4,c_fill,g_face,h_300), delivered in the best format (f_auto) and optimal quality (q_auto):

Cloudinary Video Player
If users are uploading videos, you can take advantage of the Cloudinary Video Player to display them.
The Cloudinary Video Player is a versatile HTML5-based solution designed for seamless video delivery across devices. It supports responsive layouts, offers built-in controls, and allows for video transformations at both player and individual video levels. The player supports popular video formats, adaptive bitrate streaming, and can host multiple players with different configurations on the same page. Customization options include themes, captions, chapters, and seek thumbnails, along with AI-driven highlights and event triggers.
Here's an example of the video player, playing a video with highlighted captions, seek thumbnails and AI-based highlights graph:
 Ask AI
Ask AI