JavaScript sample projects
Last updated: Jan-28-2026
We've created some sample projects to get you started with integrating Cloudinary into your JavaScript application.
Photo Album
Adhering to JavaScript best practices, the Photo Album app demonstrates uploading and displaying images. See how to upload images to your product environment using the Upload widget and the REST API, automatically tagging them as they're uploaded. Then see how each of the tagged images is transformed on the fly and displayed on the site.
This is the Photo Album app in action:
Here's an excerpt from the code showing the HtmlImageLayer object being used to deliver a square thumbnail image, automatically focused on the most interesting part of the image, and automatically optimized for format and quality. The placeholder plugin is used to load a low quality image initially until the full image is downloaded, preserving the layout.
Image and video transformations
See all the image and video transformations that are shown in the JavaScript SDK guide.
This is the image and video transformations app in action:
Here's an excerpt from the code showing an image being cropped to 200 x 300 pixels, automatically focusing on the most interesting part of the image.
JavaScript plugins
The Cloudinary JavaScript library provides plugins to render the media on your site in the optimal way and improve your user's experience. This app demonstrates how to implement:
- Image accessibility to make your images more accessible to your users with visual disabilities.
- Responsive images to resize your images automatically based on the viewport size.
- Lazy loading to delay loading images if they are not yet visible on the screen.
- Image placeholders to display a lightweight version of an image while the target image is downloading.
This is the JavaScript plugins app in action:
Here's an excerpt from the code showing images being rendered with the different plugins.
App Gallery
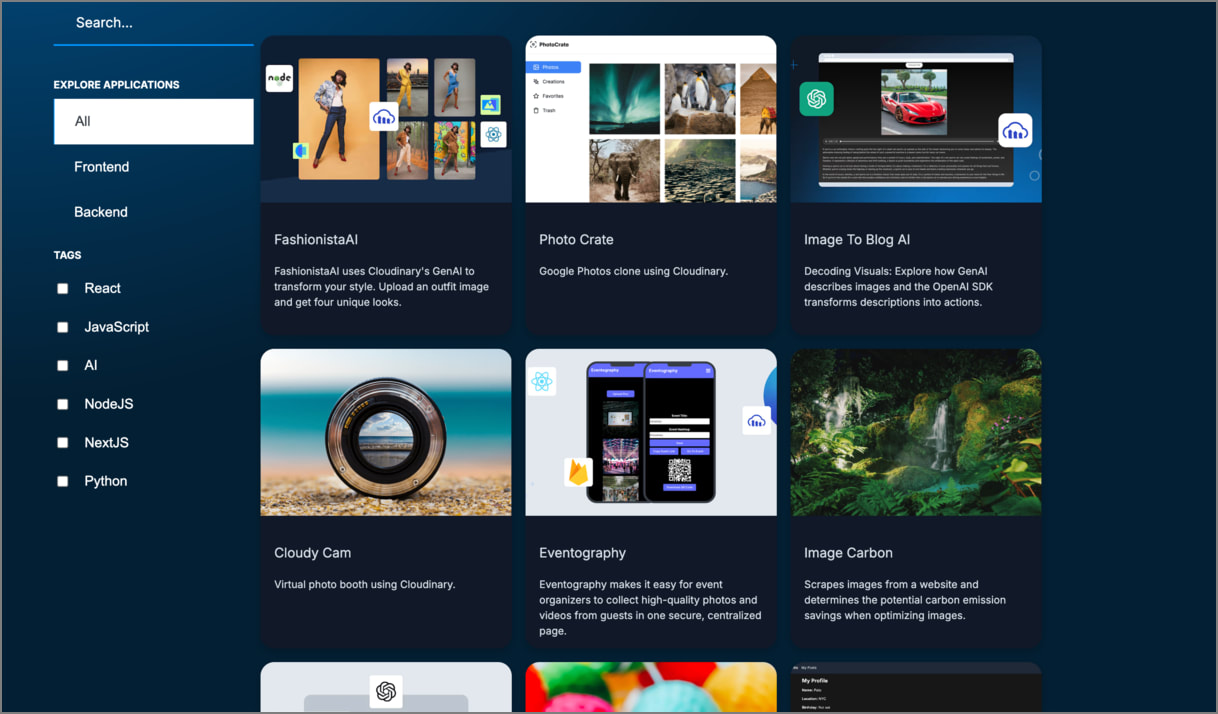
The Cloudinary app gallery provides a variety of fully working apps that incorporate Cloudinary as part of the tech stack, built in various popular programming languages.
Each app in the gallery presents an overview of the functionality, a link to the open-source repo, and complete setup instructions, so that you can grab the code and easily build your own version.
 Ask AI
Ask AI