Try before you buy sample project
Last updated: Feb-02-2026
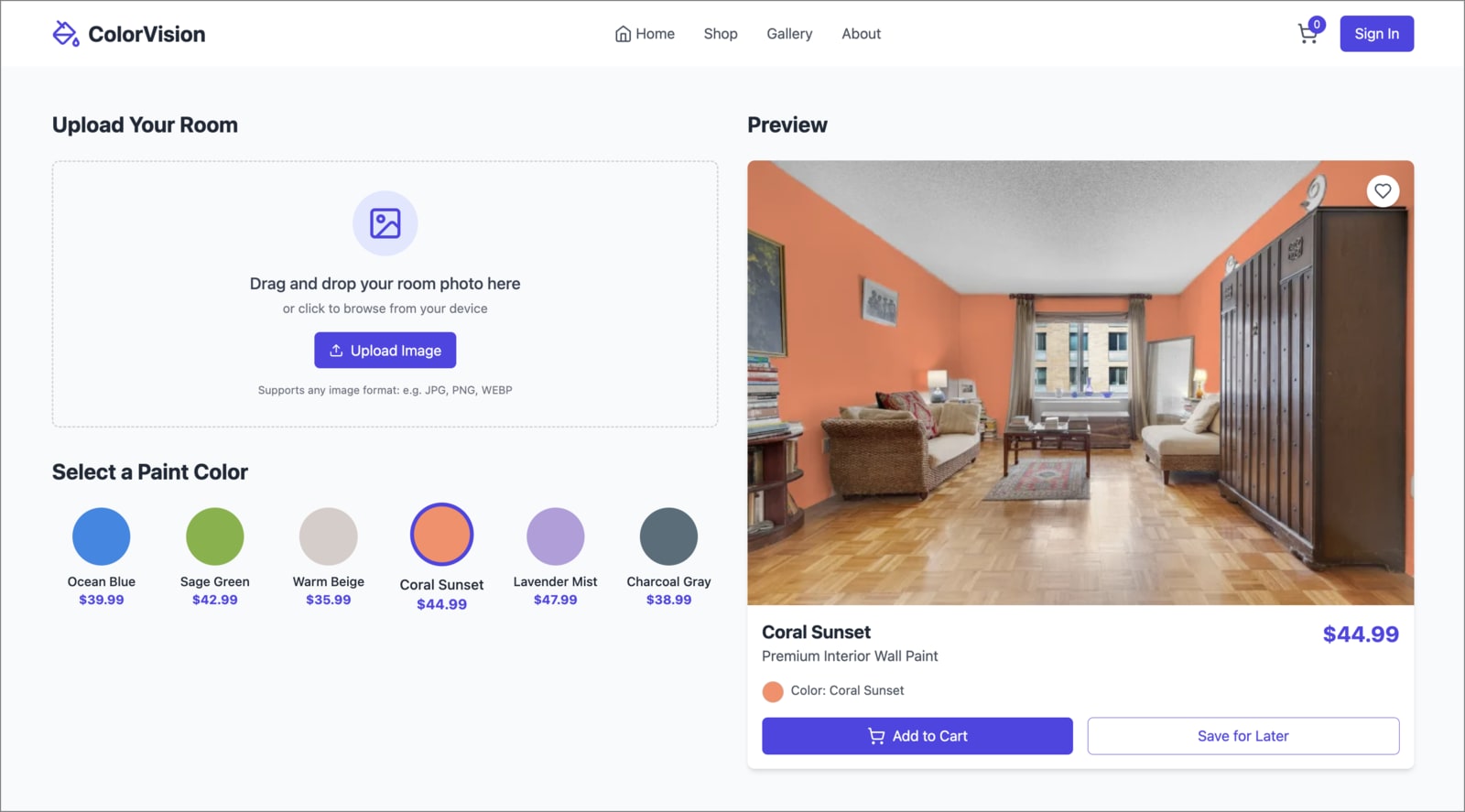
This guide demonstrates how to build an e-commerce style application that allows potential customers to upload a photo of their room to visualise how different colored paints would look on their walls.
Another dimension to this project is to add functionality to clean up your product environment, removing uploaded images that are no longer required. See Delete temporary UGC assets.
Overview
The app serves as a demonstration platform for handling user-generated content in an e-commerce context. It implements these main features:
- Client-side uploading using a drag-and-drop interface.
- Limiting of image dimensions to prevent the storage of overly large images in the product environment.
- On-the-fly recoloroing of the walls in the image using generative AI according the user's color selection.
- Delivery of the image in the best format and quality for the user's browser, and resized to fit the design.
Key Cloudinary features
Learn about how each of these Cloudinary features have been implemented in this app:
- Upload preset: the instructions for uploading images
- Upload API: the method of uploading images
- Transformations and optimizations: modifying images on the fly
Try it out
Here's the app in action:
To run the app yourself:
- Clone or fork the GitHub repo.
- In app/config/cloudinary.ts, replace MY_CLOUD_NAME with your Cloudinary product environment cloud name.
- Create an unsigned upload preset called try-before-buy. (You can use a different name, but if you do, you also need update the
uploadPresetvalue in cloudinary.ts.) See instructions on how to configure your upload preset. -
Run the development server:
then
Then open http://localhost:5173 (or the relevant port) in your browser to see the app running.
Upload preset configuration
To configure the upload preset:
- Log into your Cloudinary Console.
- Navigate to Settings > Upload > Upload Presets.
- Click Add Upload Preset.
- Configure each of the sections as shown below, then click Save:
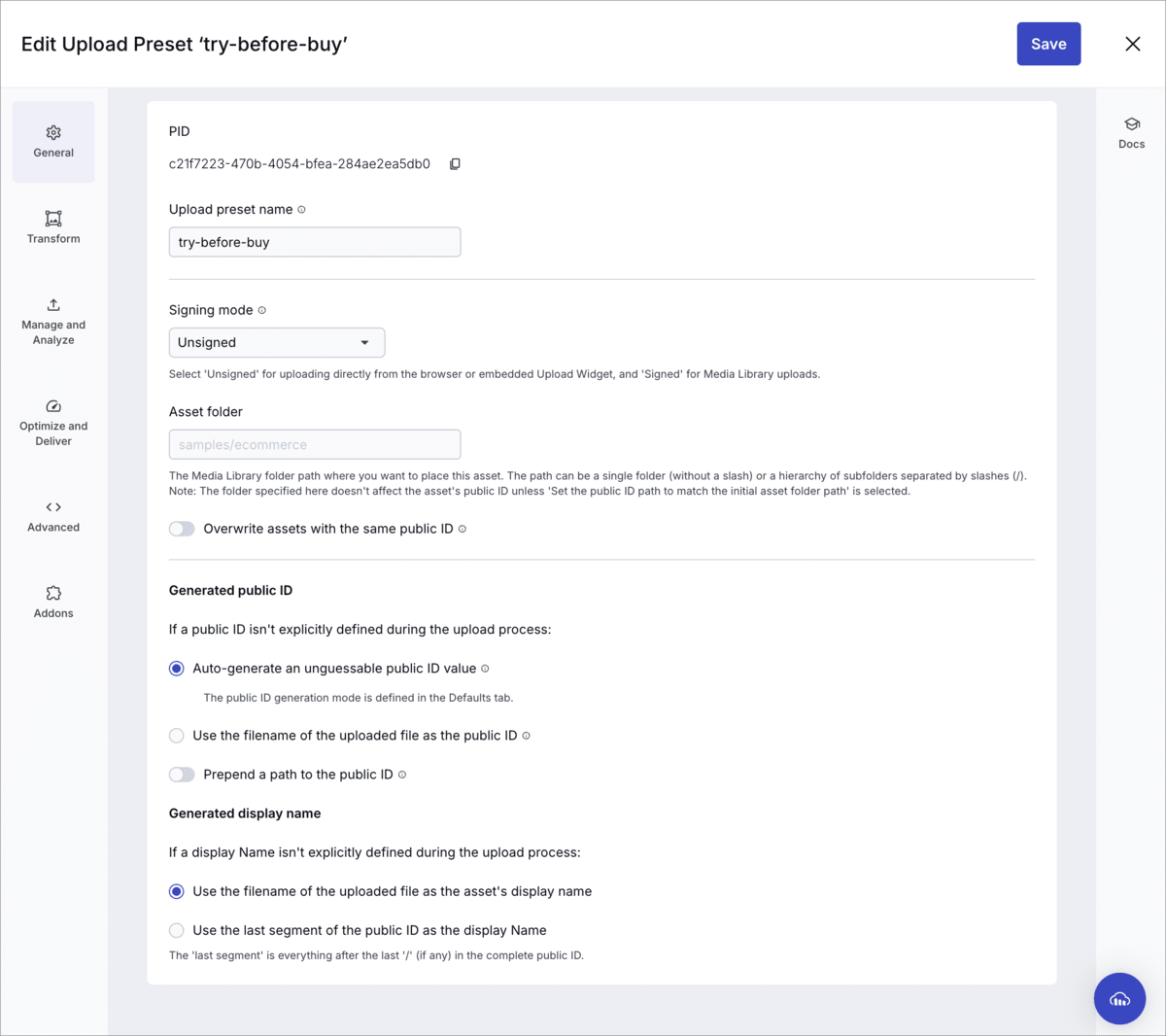
General
| Parameter | Value | Meaning |
|---|---|---|
| Upload preset name | try-before-buy |
The name of the upload preset. This must match the uploadPreset parameter used in the Upload API call (set in cloudinary.ts). |
| Signing mode | Unsigned |
No signature is required for uploading assets using this upload preset. |
| Auto-generate an unguessable public ID value | true |
It's best to generate a random value to avoid conflicts if you have many users uploading their images to your product environment. |
The rest of the General settings can be set as you like.
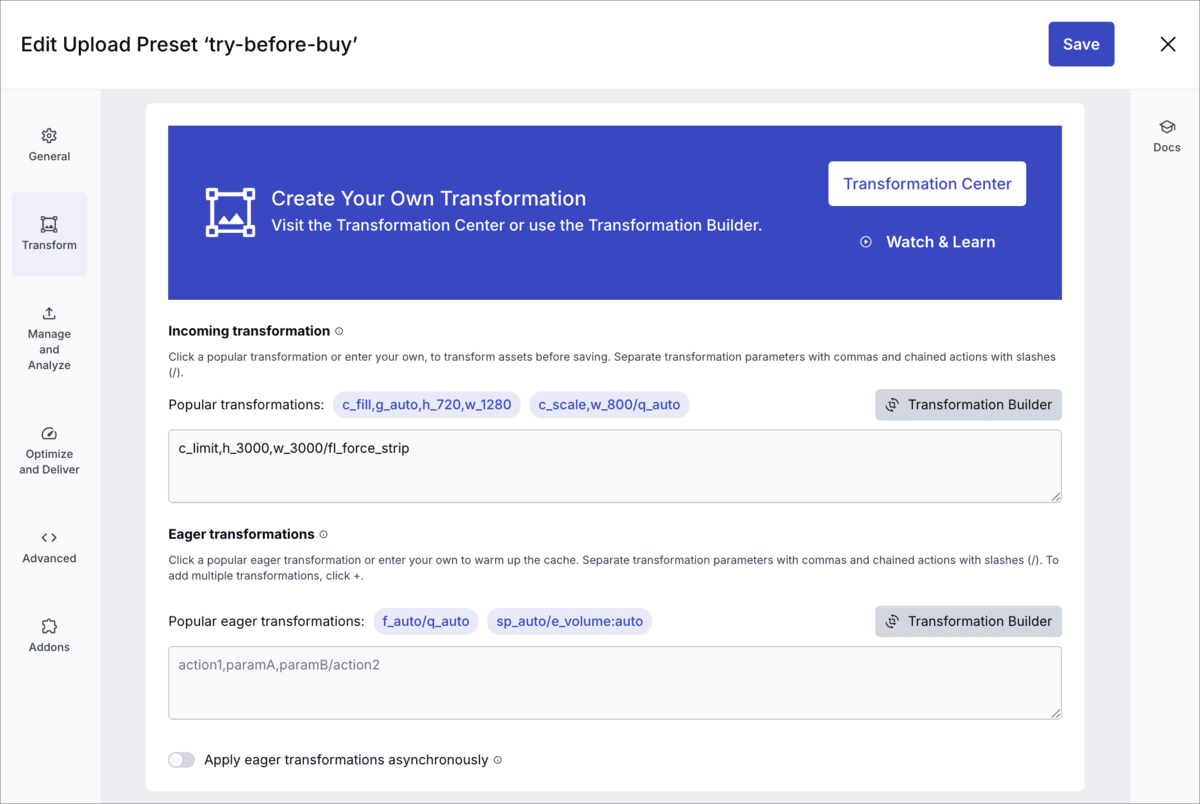
Transform
| Parameter | Value | Meaning |
|---|---|---|
| Incoming transformation | c_limit,h_3000,w_3000/fl_force_strip |
Limit the dimensions of the image to 3000 by 3000 pixels and strip embedded metadata associated with the image. Although the app displays images at smaller dimensions, the recolor effect works better on higher resolution images. |
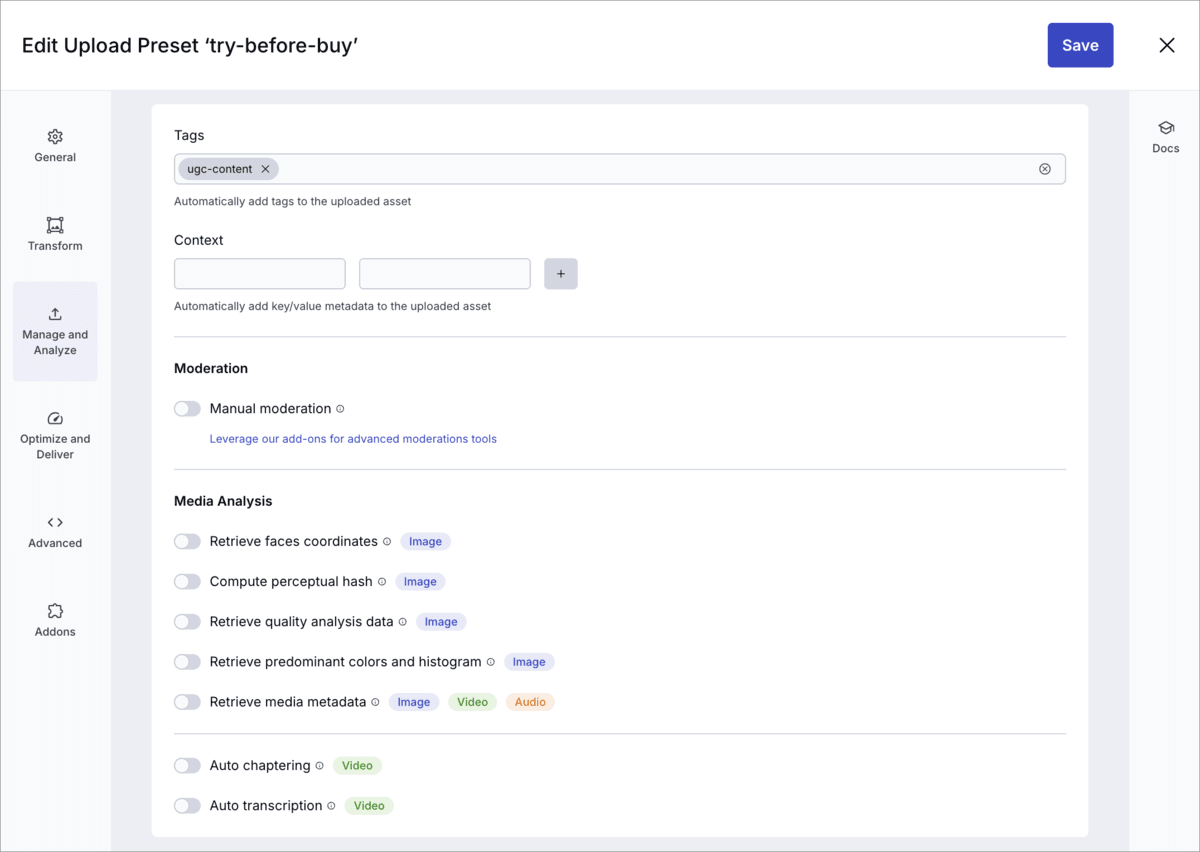
Manage and Analyze
| Parameter | Value | Meaning |
|---|---|---|
| Tags | ugc-content |
Tag this asset as UGC content so you know that you can delete it at the appropriate time. |
Deep dive
If you want to learn how each of the features have been implemented in detail, expand the following sections:
 Ask AI
Ask AI