Retail and e-commerce best practices
Last updated: Feb-01-2026
Cloudinary offers powerful features to enhance your image and video strategy, optimizing speed, SEO, accessibility, and overall visual impact. This section covers the core capabilities Cloudinary provides and highlights key considerations to guide your decisions before implementation.
- Establish a single source of truth
- Store once, transform dynamically
- Enhance searchability with metadata
- Use client-side asset lists to display dynamic collections
- Manage asset rights and compliance
- Folder structure and permissions
- SEO strategies for asset URLs
- Ensure asset accessibility
- Optimize image and video performance
Establish a single source of truth
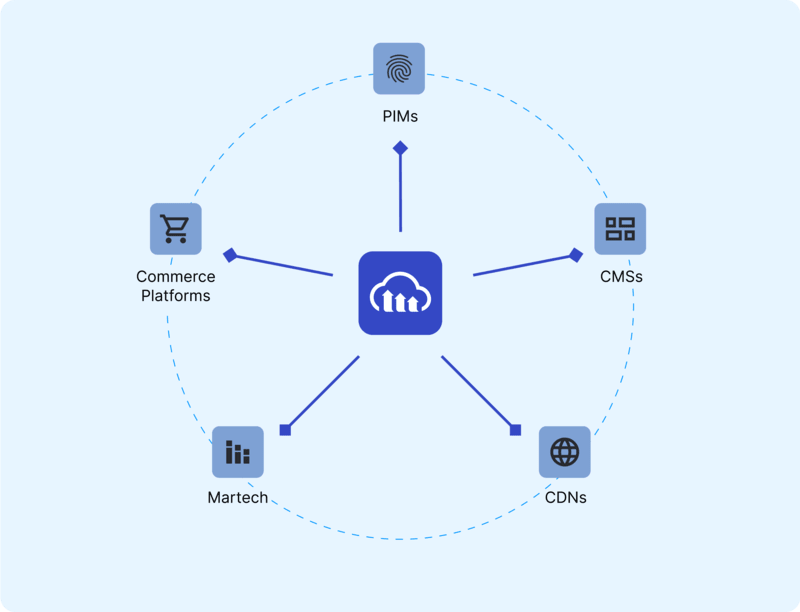
Cloudinary serves as the central source of truth for images and videos across your platforms. By centralizing assets, teams can eliminate inconsistencies, work more efficiently, and maintain brand consistency. This prevents outdated versions, avoids duplication, and ensures the correct assets are always delivered.
Cloudinary provides three primary solutions to help teams centralize asset management:
-
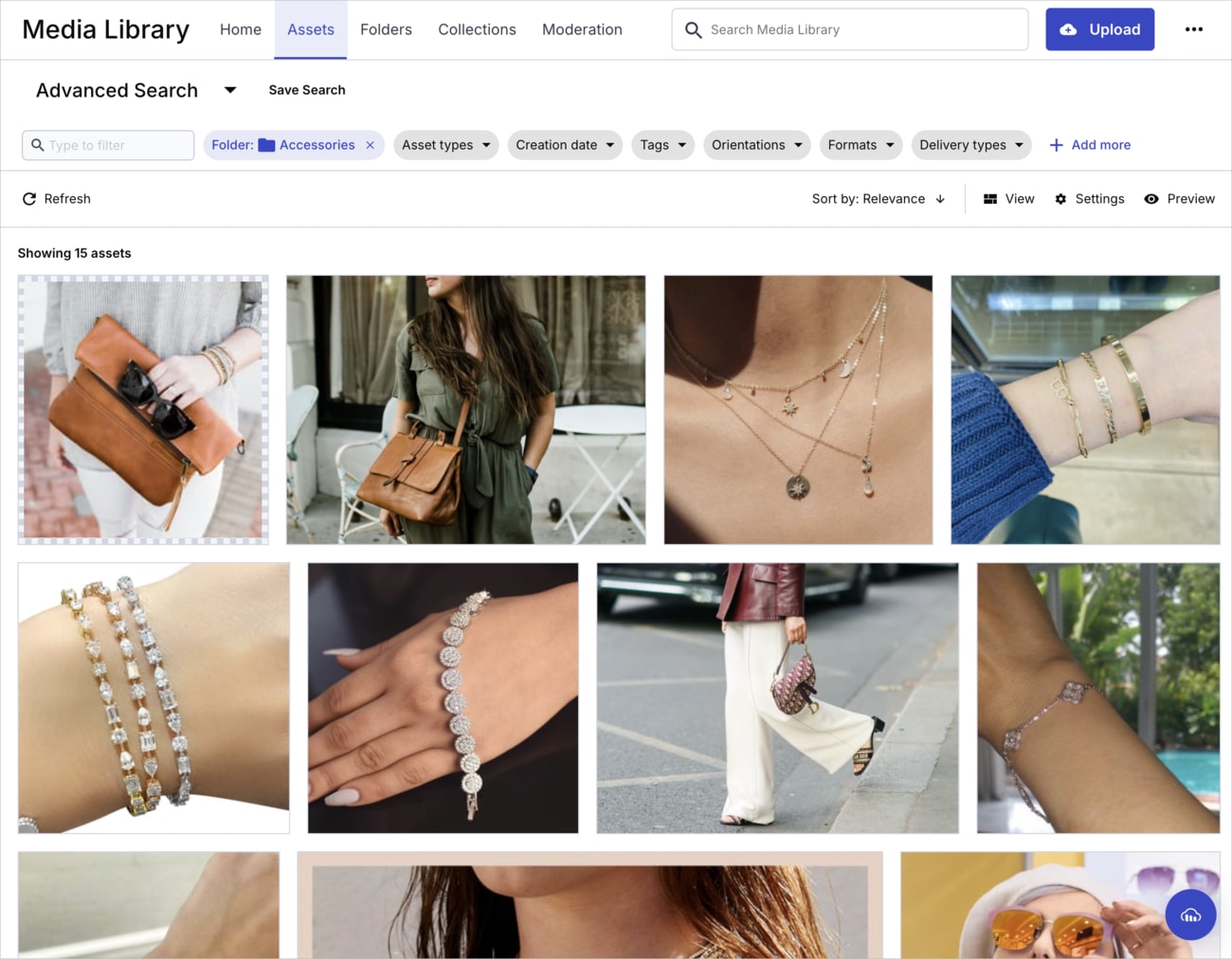
Assets Media Library: Cloudinary’s visual interface for managing, organizing, and accessing your assets.
The Media Library Widget lets you embed a compact version of the library into other platforms, giving users quick access to assets without leaving their workflow.
Media Library - Access it from other platforms in your tech stack Cloudinary APIs and SDKs: Programmatic tools for managing and accessing a centralized asset repository, enabling consistency across platforms, automation of workflows, and scalable integration.
-
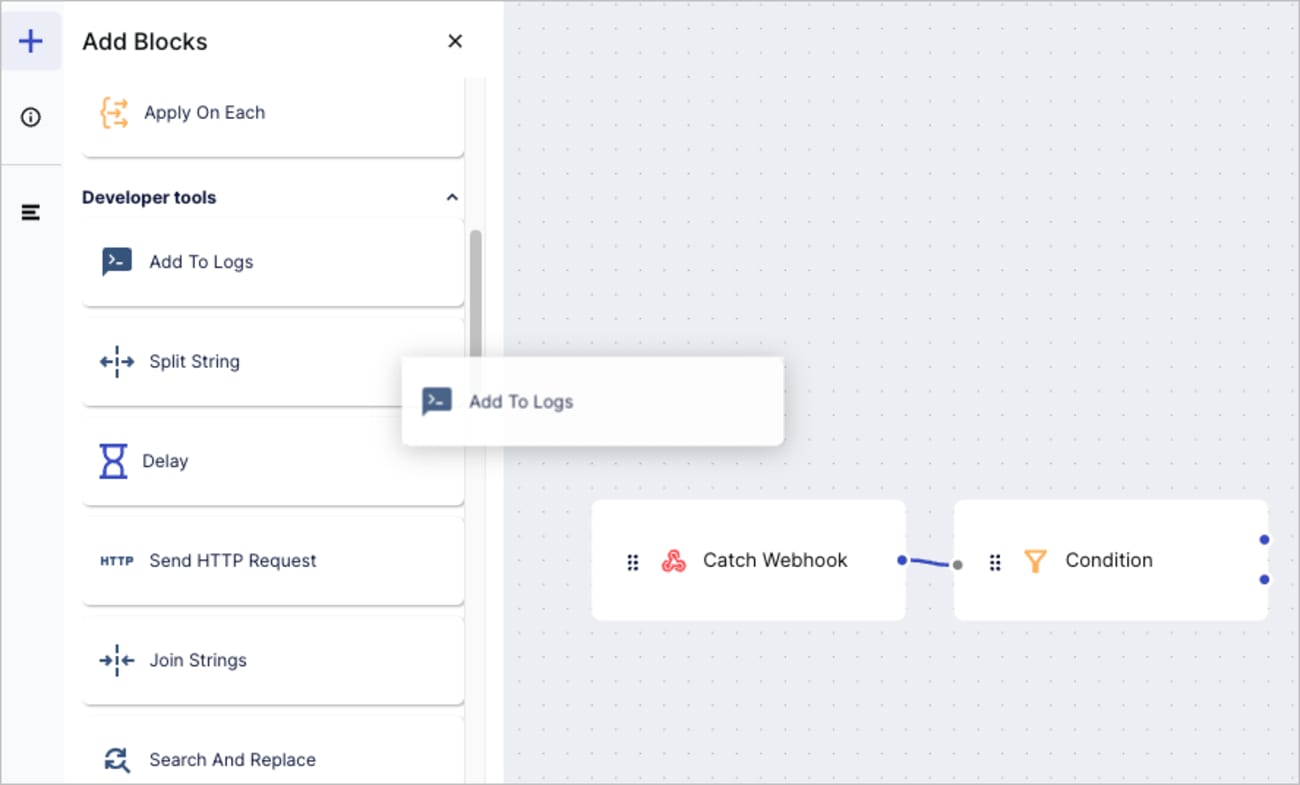
MediaFlows: A visual, low-code workflow builder for automating asset-related processes. Use prebuilt or custom blocks to connect Cloudinary with other platforms, perform transformations, trigger actions, and sync assets across systems.
MediaFlows - Add blocks to configure a workflow
To integrate Cloudinary with other platforms
Store once, transform dynamically
Storing a single copy of each asset eliminates redundancy, reduces storage costs, and maintains consistency across platforms. Instead of managing multiple variations, Cloudinary keeps a master copy and dynamically generates personalized assets for different channels.
You can either store the original asset—whether it’s straight from the photographer or already processed by a graphic designer—or a version that’s been normalized using Cloudinary transformations, depending on the type of asset and its intended use.
| Asset Type | Storage Recommendation | Why? | Delivery Approach |
|---|---|---|---|
| Non-product assets | Store the original | Maximizes flexibility for generating variations | Transformed dynamically via URL parameters when accessed |
| Product assets with flexibility | Store the original | Allows different perspectives and use cases | Transformed dynamically via URL parameters based on context (e.g., cropped, resized, recolored) |
| Product assets with strict consistency | Store a normalized version | Ensures consistent look across platforms | Served as preprocessed, standardized assets with minimal transformation on delivery |
Non-product assets
For non-product assets, it's best to store the original version and apply transformations only when delivering them. This approach provides maximum flexibility, allowing you to create versions dynamically with endless personalization options.
 Store Original
Store Original
 Generate Box Variation
Generate Box Variationon Delivery
w_550,h_450,c_crop,g_auto:box
 Generate Ring Variation
Generate Ring Variationon Delivery
w_500,h_500,c_auto,g_auto:ring
To store the original non-product asset and deliver variations
Product assets with flexibility
If you want to maintain flexibility in how you deliver product assets—such as offering different angles or compositions—store the original version. This approach lets you tailor assets to different contexts using on-the-fly transformations, while ensuring all options remain open for use. For example:
- Customize focus: some product images may focus solely on the shoe—such as for product detail pages (PDPs)—while others feature a model wearing it to provide context and styling inspiration.
-
Customize orientation: Use
g_auto(AI-powered auto-gravity) to keep the main subject centered, and combine it withc_auto(automatic cropping) to crop the asset to the correct dimensions—whether it’s displayed in landscape or portrait mode:
To store original product assets and deliver variations
Product assets with strict consistency
For product assets, you may want to store a standardized (normalized) version if you always deliver assets with specific characteristics (e.g., background removal, set aspect ratio, video duration).
For example, if you always deliver product images with a transparent or edited background, you should store the normalized version rather than the original.
 Original
Original
 Store normalized asset
Store normalized assete_background_removal
/c_scale,h_1000
/c_auto,g_auto,w_800,h_800
 Deliver custom background
Deliver custom backgrounde_gen_backround_replace:prompt_marble
To store normalized product assets and deliver with minimal variations
Enhance searchability with metadata
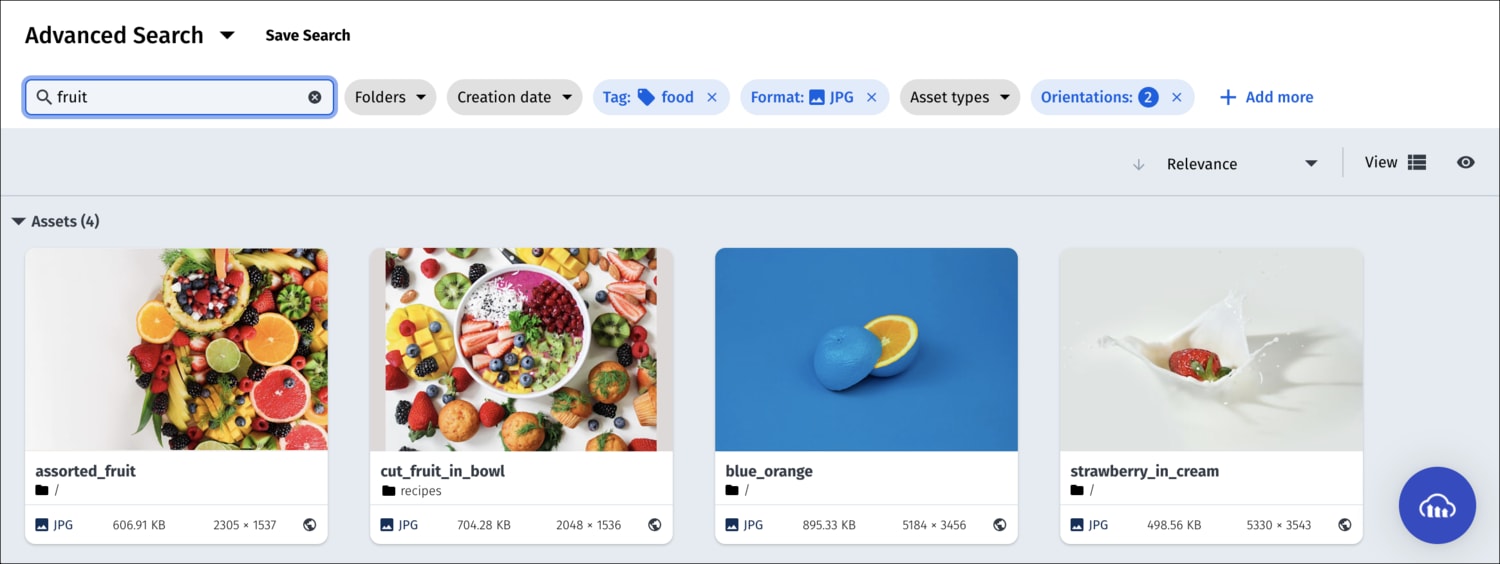
Efficient metadata management and search capabilities keep assets organized, easy to find, and seamlessly retrievable. By enriching assets with metadata and leveraging Cloudinary’s search tools—including Visual Search, which finds images based on visual content rather than metadata—e-commerce teams can streamline workflows, automate retrieval, and improve content discovery.
Cloudinary also offers AI-powered auto-tagging, which detects objects in images and applies relevant metadata automatically. This reduces manual effort and ensures assets are categorized accurately for faster search and retrieval.
Metadata allows you to:
- Associate assets with products: Assign product SKUs as image and video metadata field values.
- Find assets quickly: Use metadata filters to locate specific files based on structured criteria.
- Store important details: Track expiration dates, licensing status, and product categories.
- Enhance collaboration: Improve asset discoverability when sharing with third-party stakeholders.
To create and manage metadata fields
Considerations for setting metadata values and searching
While managing metadata fields is most easily accomplished using the Media Library, preferred methods for setting field values and searching depend on asset type and system setup:
| Asset Type | Setup | Metadata Handling | Search Approach |
|---|---|---|---|
| Product assets | Website or storefront integrated with Cloudinary | Set metadata field values, typically retrieved from the file, PIM, or product database, programmatically. | The integration places assets on the website automatically based on the asset-SKU sync. |
| Product assets | Website or storefront not integrated with Cloudinary | Set metadata field values, typically retrieved from the file, PIM, or product database, programmatically. | Search and retrieve assets programmatically, then place them on the front end automatically. |
| Non-product assets | Website or marketing platform integrated with Cloudinary | Set metadata field values via the Media Library. | Search for assets via the Media Library, then hand-select them to place on your front-end. |
| Non-product assets | Website or marketing platform not integrated with Cloudinary | Set metadata field values via the Media Library. | Search and retrieve assets programmatically, then place them on the front end automatically. |
Setting metadata field values programmatically
Setting metadata field values via the Media Library
Searching for assets programmatically
Searching for assets via the Media Library
Use client-side asset lists to display dynamic collections
If you want to show a collection of assets on your site, like brand logos, campaign visuals, or seasonal banners, you don't need to hardcode them or query the Admin API. Instead, you can use Cloudinary's list delivery type to return a JSON file containing all assets with a specific tag, directly from the browser.
This is a fast and flexible way to display asset galleries grouped by tags. Use meaningful tags to organize related assets by purpose—such as “holiday2025”, “lookbook”, “homepage-featured”. The returned JSON includes image or video metadata such as public ID, dimensions, format, tags, and structured metadata.
This method works best for non-product assets that are public-facing and updated frequently, such as marketing or editorial content.
list delivery when you want your site to automatically display a shared, curated group of assets with no login or session tracking required.For more information, see Client-side asset lists for setup instructions and an example JSON response.
Manage asset rights and compliance
Properly managing asset rights and compliance ensures assets are used legally, securely, and in alignment with business policies. Cloudinary enables e-commerce teams to automate rights management at scale by enforcing expiration dates, restricting access, and dynamically adjusting permissions based on metadata.
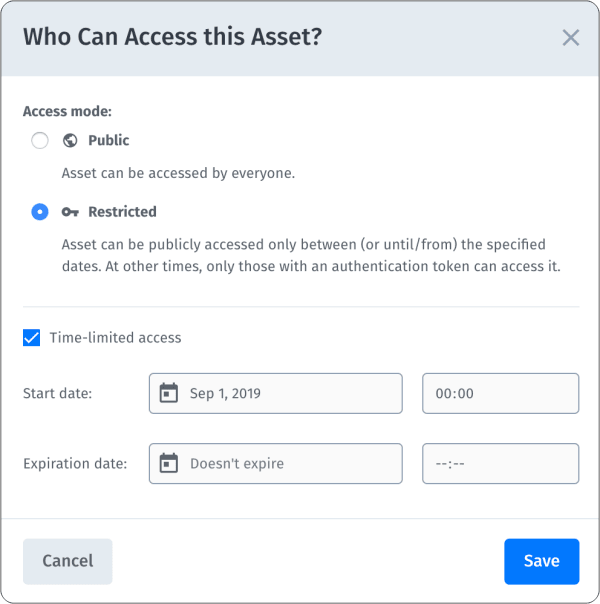
Here's the dialog box for setting access control for a specific asset in the Media Library:
Here are some key strategies for asset rights management:
| Best Practice | What It Does | How It Helps |
|---|---|---|
| Enforce expiration dates for assets | Automatically move assets to a specified folder when the designated metadata field reaches its expiration date. | Prevents unauthorized or outdated asset usage. |
| Restrict access to assets | Restrict access to assets using token authentication with an option to set time-based availability. | Ensures sensitive assets are only available when needed. |
| Restrict access dynamically | Adjust asset permissions based on changes to a metadata field. | Enables real-time updates without manual intervention. |
| Assign placeholders | Assign default placeholders so that if an asset isn’t replaced before it expires and becomes unavailable, a fallback image or video is displayed. | Prevents broken media on your site. |
Enforce expiration dates for assets
Restrict access to assets
Restrict access dynamically
Assign placeholders
Folder structure and permissions
A clear folder structure is essential for managing assets at scale. It improves searchability, enforces access control, and helps different teams quickly find what they need. Since Media Library permissions are applied at the folder level, thoughtful folder design also ensures secure and efficient governance.
As a general rule, separate product assets (such as catalog images and product videos) from non-product assets (such as marketing materials, brand assets, or internal content) to simplify organization and permissions.
Only share folders that are relevant to each Media Library user or group to reduce clutter and limit access to what’s needed.
For more information on creating and sharing folders for e-commerce, see Enrich and organize on upload for product and non-product assets.
SEO strategies for asset URLs
The images and videos on your website have a significant impact on your site's SEO. While building SEO-friendly URLs directly affect SEO, factors like accessibility features and image and video optimization also play a role. See the Ensure asset accessibility and Optimize image and video performance sections for more details.
Here are some key strategies for SEO optimization:
| Best Practice | What It Does | How It Helps |
|---|---|---|
| Use a custom delivery hostname (CNAME) | Keeps URLs consistent with your domain. | Reinforces brand identity and improves search engine trust. |
| Enable root path URLs | Removes unnecessary URL parameters for cleaner URLs. | Creates shorter, more readable image and video URLs. |
| Use dynamic SEO suffixes | Adds descriptive keywords to URLs. | Improves search rankings and supports multilingual SEO. |
Use a custom delivery hostname (CNAME)
Enable root path URLs
Use dynamic SEO suffixes
Ensure asset accessibility
Ensuring accessibility for all users, including those with visual, hearing, and cognitive impairments, improves both user experience and compliance with accessibility standards. Cloudinary provides tools to enhance accessibility in images, videos, and color visibility, making e-commerce assets more inclusive.
Here are some key strategies for ensuring accessibility:
| Best Practice | What It Does | How It Helps |
|---|---|---|
| Enhancing accessibility with alt test | Automatically provides text descriptions for images. | Improves accessibility for visually impaired users and enhances SEO. |
| Improving video accessibility with transcripts and subtitles | Converts speech into text automatically and provides subtitles in multiple languages. | Makes videos accessible to deaf and hard-of-hearing users and expands reach to multilingual audiences. |
| Enhancing color accessibility | Enhances contrast and readability for colorblind users. | Ensures content is accessible to those with color vision deficiencies. |
Enhancing accessibility with alt text
Image alt text provides descriptions for screen readers, making images accessible to visually impaired users. It also improves SEO by helping search engines understand images and videos. Use Cloudinary’s AI-based image captioning to create clear and meaningful descriptions of images that you can apply dynamically.
To auto-generate alt text
Improving video accessibility with transcripts and subtitles
Video transcripts and subtitles make images and videos accessible to deaf and hard-of-hearing users while also improving SEO and engagement. Offer multilingual subtitles for broader audience reach.
To provide subtitles for your videos
Enhancing color accessibility
Color distinctions are crucial for accessibility, especially for colorblind users. Cloudinary provides color adjustment tools to ensure images and videos are readable by all users.
To enhance color accessibility
Optimize image and video performance
High-quality images and videos enhance engagement and conversions, but unoptimized assets can slow down your site, negatively impacting user experience, SEO, and sales. Optimizing delivery, format, and loading behavior ensures fast load times while maintaining quality.
Here are some key strategies for optimizing image and video performance:
| Best Practice | What It Does | How It Helps |
|---|---|---|
| Use CDN caching | Stores assets closer to users for faster delivery. | Reduces load times, improves scalability, and boosts SEO. |
| Optimize format and quality | Uses automatic format selection (f_auto) and compression (q_auto). |
Delivers lightweight assets without sacrificing visual quality. |
| Enable adaptive bitrate streaming | Adjusts video quality based on network conditions. | Reduces buffering, improves playback speed, and enhances user experience. |
| Implement lazy loading | Loads only visible assets first. | Improves perceived speed and reduces initial page load time. |
| Use image placeholders | Displays a lightweight preview before full image loads. | Prevents layout shifts and enhances UX. |
| Deliver responsive images | Serves appropriately sized images for different devices. | Reduces unnecessary bandwidth usage and speeds up loading times. |
Use CDN caching for faster delivery
A Content Delivery Network (CDN) distributes assets across global servers, reducing latency by serving files from locations closer to users. This improves performance by:
- Speeding up page loads, reducing bounce rates.
- Easing server load, improving scalability.
- Boosting SEO, as Google favors fast-loading sites.
Cloudinary automatically delivers assets via a high-speed CDN, ensuring optimized content delivery.
For more information on fast CDN delivery, see CDN delivery options.
Optimize format and quality
Automatically selecting the best image format and optimizing quality ensures faster delivery without sacrificing visual appeal.
This video demonstrates the percentage of bandwidth saved when optimizing for format:
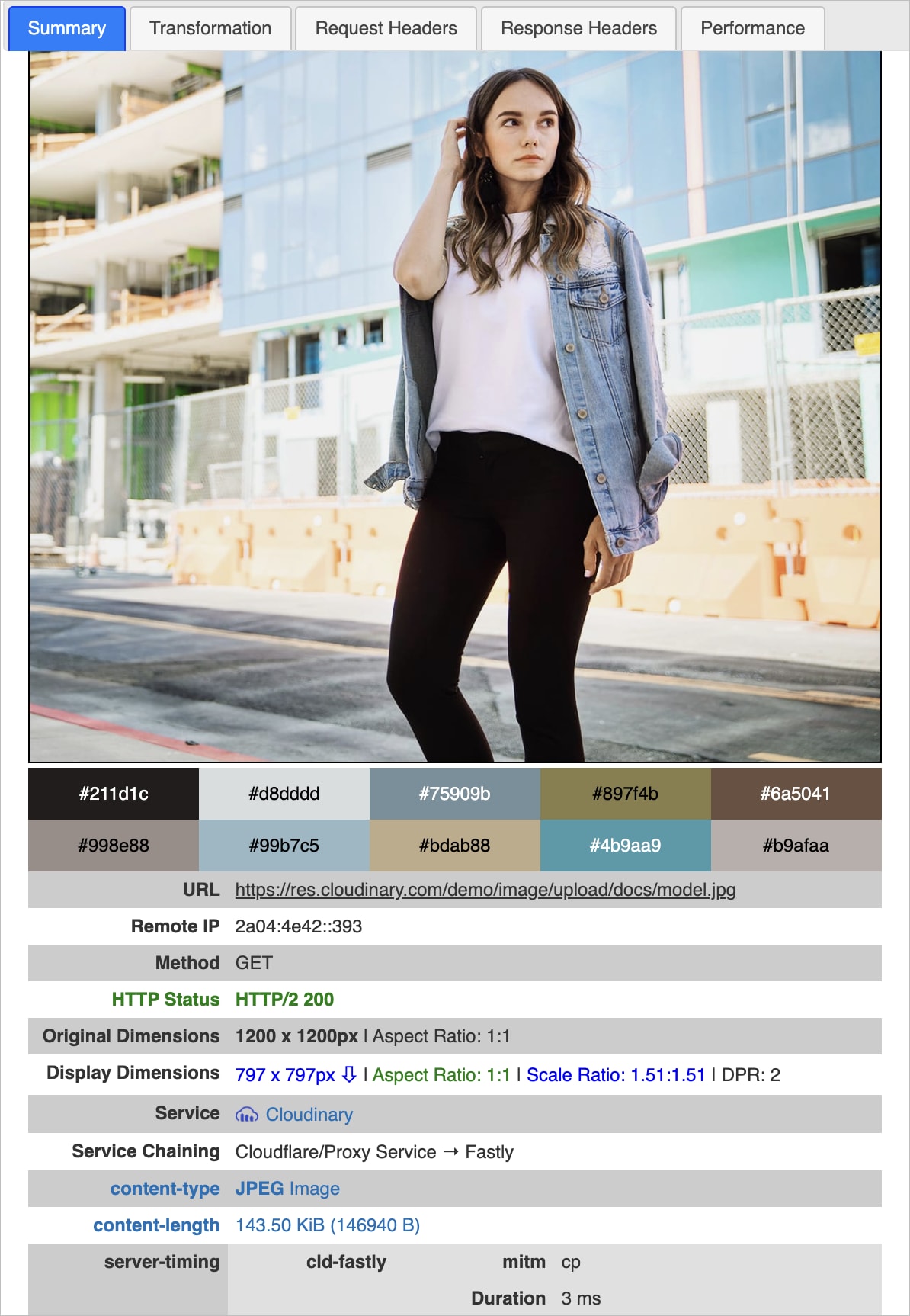
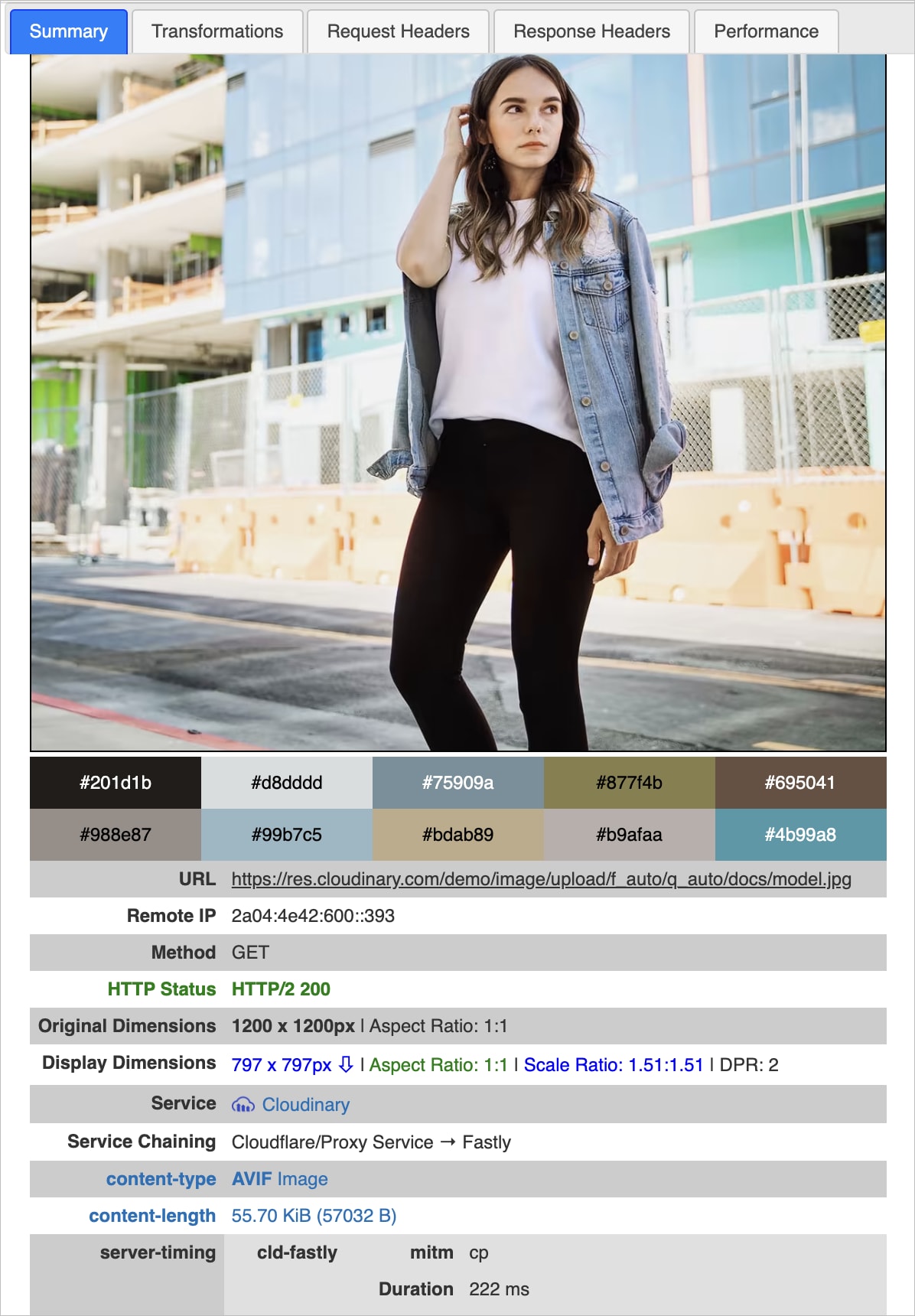
Compare the metrics on the original image and the optimized image to see the bandwidth savings achieved through format and quality optimization:
To optimize format and quality
Enable adaptive bitrate streaming
Adaptive bitrate streaming adjusts video quality in real-time based on available bandwidth, improving performance by:
- Starting videos faster with minimal buffering.
- Optimizing playback across different devices and network conditions.
- Reducing data consumption for users on limited networks.
Here's an example using HLS:
To deliver videos from Cloudinary with adaptive bitrate streaming
Implement lazy loading
Lazy loading defers loading of offscreen images and videos until needed, improving website performance.
This video demonstrates lazy loading in action. Notice how the image gets loaded only when the it enters the viewport:
To lazy load images from Cloudinary
Use image placeholders
Image placeholders improve loading performance by displaying a lightweight preview before the full image loads. This approach:
- Reduces perceived load time, improving user experience.
- Prevents layout shifts, avoiding content "jumping" as images load.
- Optimizes for large images, ensuring a smoother browsing experience.
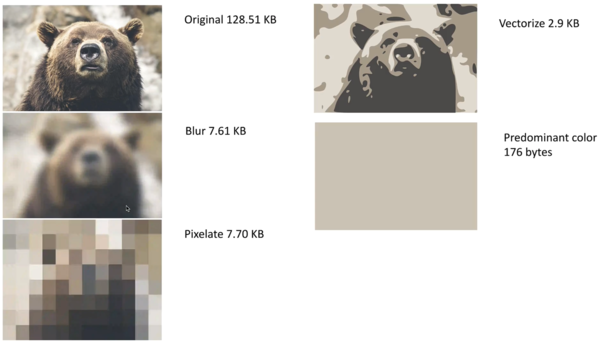
Using the React, Vue, and Angular SDKs' plugin, you can select from multiple placeholder types, as shown below:
To implement placeholders
Deliver responsive images
Using properly sized images ensures faster loads on mobile, tablet, and desktop without unnecessary bandwidth use. Responsive images prevent wasted data on smaller screens.
 Ask AI
Ask AI