Video best practices
Last updated: Feb-01-2026
Overview
The Cloudinary video solution ensures that videos are streamed and delivered seamlessly and optimally to end-users across various devices and platforms.
Make use of the vast capabilities to intelligently and automatically crop, resize, transcode and stream your videos to your users. Below you'll find an introduction to the available features, and you can explore the rest of the documentation to learn more details about how to integrate these into your applications.
Uploading
Before you can stream your videos to your users, you'll need to upload them to your Cloudinary account. It's important to factor upload into the delivery process as there are some video upload features that help ensure the best experience for your end users. Here are some options to consider when implementing uploads for videos:
-
Chunked uploads: For videos larger than 100 MB, you need to split the video into chunks as part of the upload. Our backend SDKs have an
upload_largemethod to handle this for you. -
Eager transformations: Transformations on videos, especially longer ones, can take a while to process on the fly. Thus it's recommended to eagerly transform your videos to warm up the cache before you deliver. You can request eager transformations as part of your
uploadcall, or you can request them for existing assets using theexplicitorupdate assetmethods This is especially useful when generating a number of renditions to be used with adaptive bitrate streaming.
Learn more about uploading in our upload guide.
Video Transcoding and Optimization
With Cloudinary, video transcoding is made easy by allowing you to convert videos from one format to another and optimize them for faster delivery, all on-the-fly and done using dynamic URL transformations. Take advantage of next-generation video codecs to automatically stream and deliver your videos in the optimal video quality and format.
When working with short-form videos, the optimal way to process and deliver these videos is to use Cloudinary's auto optimizations and serve the videos progressively. This means Cloudinary sends the optimized video files to the user as a single, continuous download. The video is progressively loaded and played back on the user's device.
You can add auto-optimizations such as automatic format/quality selections to ensure that video is served in the best possible file format and with the optimal trade-off between visual fidelity and file size for the user, based on their browser and device.
Here's how you would progressively deliver a short-form video with automatic format transcoding and quality applied:
Learn more in our video optimization guide.
Adaptive Bitrate Streaming
Adaptive bitrate streaming is a method of video delivery which automatically adjusts the video quality and resolution based on the user's network conditions and device capabilities, ensuring smooth playback and minimal buffering.
The process involves:
- Encoding your video into multiple renditions with different bitrates and resolutions.
- Analyzing the user's network conditions and device capabilities when they start playing a video to select the best version for delivery.
- Seamlessly switching to a lower-quality version if the user's network conditions deteriorate (for example, a drop in connection speed) to prevent buffering or interruptions.
- Upgrading to a higher-quality version if the user's network conditions improve, providing a better viewing experience.
Adaptive bitrate streaming is optimal when serving longer high resolution videos, where progressively downloading the video could result in excessive buffering.
Our adaptive bitrate solution uses the concept of streaming profiles to configure how to stream your videos. For ease, you can let us automatically select the best streaming profile and create the renditions on-the-fly. Or, for complete control over the renditions you want to generate, and to support both HLS and DASH protocols, you can create and use your own custom streaming profiles.
Browser support for the streaming protocols differs greatly. As such, we recommend using a dedicated video player. Here's an example URL that uses automatic streaming profile selection and the video rendered using our Video Player to ensure cross-browser support:
Learn more in our adaptive bitrate streaming guide.
Dynamic and intelligent transformations
Just like with images, there's a wide variety of dynamic and intelligent transformations you can apply at scale to your original videos so they fit the graphic design of your website or mobile application. On top of that, you can make use of AI-based transformations that are dedicated to video in order to enhance your video experiences. Here's a few examples and use cases for some of the video transformations you might want to use:
- Add text, image or subtitles layers to your videos to help engage your users or describe what the video is about.
- Add a progressbar effect to show users the length of a video when controls are disabled. Great for social media posts.
- Intelligently crop your videos at scale for a wide variety of screen sizes and orientations while keeping the main subject in view with AI-based automatic cropping. Great for creating product or social videos at scale.
- Automatically generate engaging video summaries to use as part of your video thumbnails.
- Combine multiple videos and/or images and add slick transitions to easily create video reels.
- Make your product images more engaging by turning them into videos with the zoompan effect.
And much more...
Here's an example combining automatic cropping and progressbar features in a social media ready aspect ratio:
Learn about how to apply transformations in our video transformation guide.
Cloudinary Video Player
The Cloudinary Video Player is a JavaScript-based video player that can be used to deliver high-quality videos from your Cloudinary account on your website or mobile application.
The video player supports adaptive bitrate streaming, is fully WCAG 2.1 AA compliant, and is also highly customizable, giving you complete control over the look and feel of the player. You can customize player skins, add interactive features such as seek thumbnails or shoppable videos, and integrate with other third-party tools to create a great video experience for your users.
You can also make use of events and analytics to track detailed metrics on video views and user behavior to help optimize your video content for maximum impact and ROI.
Here's an example of a customized player using a Cloudinary color scheme and custom logo:
Learn more in our video player guide, or watch a short video on how to embed the player in React.
Accessibility Support
The Cloudinary Video Player is fully WCAG 2.1 AA compliant, ensuring an inclusive video experience for all users. Accessibility features include:
- Keyboard Navigation – Full support for keyboard interactions, including tab navigation and shortcut keys.
- Screen Reader Compatibility – ARIA attributes ensure smooth interaction with assistive technologies.
- Closed Captions & Subtitles – Support for multi-language captions, live streaming captions, and customizable styling.
- Audio Descriptions – Additional audio tracks enable descriptive narration for visually impaired users.
- Video Chapters – Users can easily navigate through video sections using chapter markers.
To learn more about configuring the video player for accessibility, see our accessibility page.
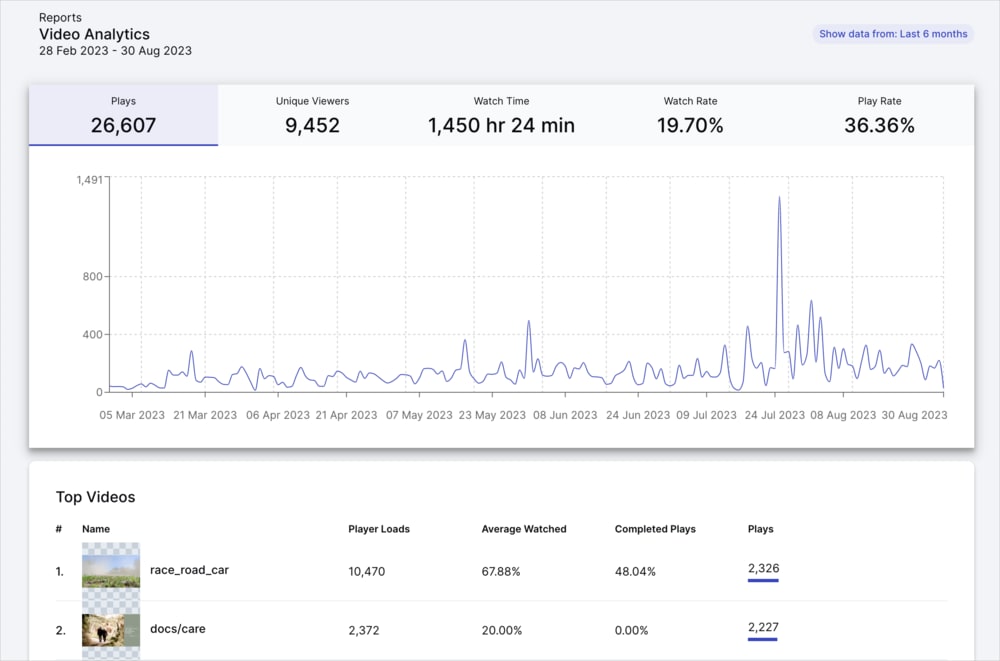
Video Analytics
Access a variety of data and metrics about how your videos are viewed, and use this to understand and optimize your video content served by Cloudinary. The metrics are automatically collected for all videos delivered through the Cloudinary Video Player. You can also manually collect this data for your own video players using our JavaScript library.
Learn more in our video analytics guide.
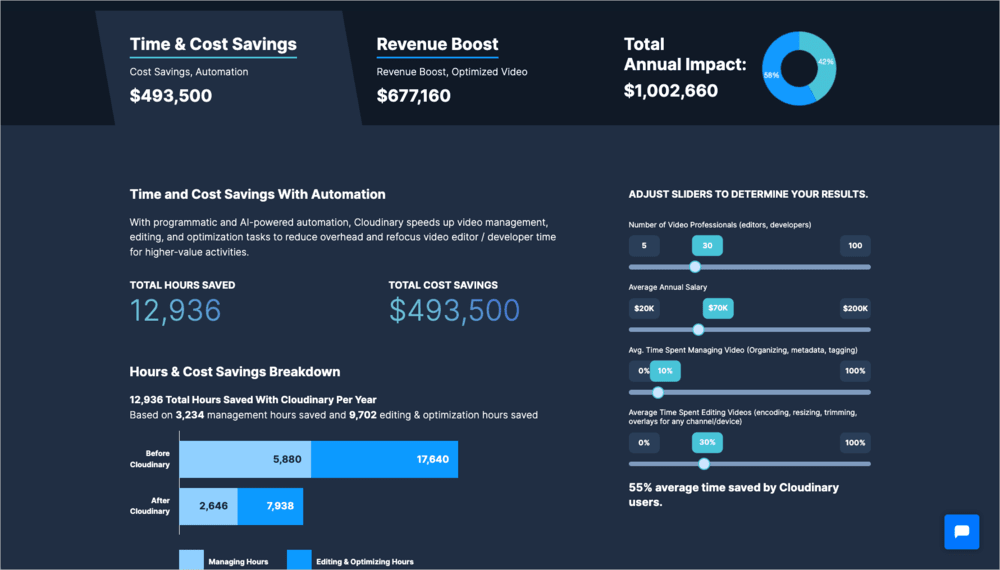
- Evaluate the potential time and cost savings, as well as revenue boosts, achievable through the Cloudinary Video API by utilizing our Value Calculator. Adjust the sliders to reflect the current state of your video pipeline and see the difference Cloudinary can make.
- Browse through our extensive Video Tutorial Library to learn how to implement various video based features with Cloudinary.
- Check out our Dev Hints on YouTube for a selection of short and to the point tutorials.
 Ask AI
Ask AI