Social media videos
Last updated: Feb-01-2026
Overview
Video content on social media platforms is continuing to grow and Cloudinary has a number of features that can help you successfully manage and deliver your content to these platforms. Alternatively, you can use Cloudinary to develop your own features for social media videos on your own website or application.
- Common themes and features of social media video content.
- How to use Cloudinary features to transform, enhance and share your videos to social media.
- Introduction to user-generated content and how to handle uploading.
- Using the Cloudinary Video Player and other features to add social media video functionality to your own web applications.
Looking to jump straight in? Here's an interactive code example showing how to render videos social media style with the Cloudinary Video Player, automatic cropping and scrolling autoplay with scroll snapping and an infinite feed.
Common themes
Below are some common themes and features that you'll see with social media videos:
- Short-form videos: Short-form videos are the most popular content for most platforms, with videos typically ranging from a few seconds to a couple of minutes. These bite-sized videos cater to the decreasing attention spans of users and are easily shareable.
- Vertical video format: With the predominant use of smartphones for consuming content, vertical video formats (9:16) have become the norm. This format is optimized for mobile viewing and provides a more immersive experience for users.
- Autoplay and infinite feed: Many social media platforms employ autoplay and infinite feed features, where videos start playing automatically as users scroll through their feeds. This encourages users to consume more content and increases engagement.
- Muted videos: A common way users consume videos is without the sound. This makes the use of subtitles, captions and other visual annotations important.
Applying transformations
Applying transformations to videos ensures that your social media content is optimized for various platforms and devices, providing a seamless viewing experience. These transformations, on top of the delivery optimizations described above, can convert aspect ratios, add overlays and subtitles, and apply branding elements, all of which enhance user engagement and accessibility while maintaining high performance and reducing manual editing effort.
Resizing and cropping
Cropping and resizing your videos to fit standard social media aspect ratios is easy with dynamic transformation URLs. Whether your original videos are portrait or landscape, you can take advantage of features such as automatic gravity for cropping to crop your videos for social media at scale.
For example, to crop the video below to a 9:16 aspect ratio but keep the main focus on the skateboarder, you can apply automatic gravity with the fill crop method. For comparison, the original video is shown at the same aspect ratio using padding instead. Click the poster images to toggle playback on both videos and see the difference:
Generating subtitles/captions
Subtitles and/or captions are essential to ensure accessibility and compliance with social media requirements. Many users consume social video content without sound, so having some form of captioning is essential. With Cloudinary, you can automatically generate captions using AI as part of the upload by setting the auto_captioning parameter to true. If you're delivering videos on your own website, you can easily take advantage of these generated captions by using the Cloudinary Video Player and enabling word highlighting with visual customization of the captions. Here's an example from one of our own Dev Hints Youtube Shorts, that we're delivering with the Cloudinary Video Player:
Adding overlays and branding
Applying creative overlays or branding overlays to social media videos is an effective way to enhance visual appeal and maintain brand consistency across your content when outputting to popular social media sites. By leveraging Cloudinary's powerful transformation capabilities, you can automatically add logos, watermarks, text, and other graphical elements to your videos. This not only reinforces your brand identity but also protects your content from unauthorized use, which is especially important in the fast-paced and highly shareable world of social media.
Overlays can be dynamically positioned, scaled, and styled to suit different video formats and resolutions, ensuring a professional look on all devices and platforms. This automation streamlines the content creation process, saves time, and ensures that every piece of social media content adheres to your branding guidelines, providing a cohesive and polished user experience.
Here's a simple example with a semi-transparent Cloudinary logo overlaid:
If you're adding social media functionality to your own site, you can also make use of Cloudinary's transformation capabilities to offer your users the ability to add their own overlays and branding in exactly the same way.
Delivering
Delivering videos efficiently and effectively is crucial, whether you are serving social media style videos on your own platform or preparing videos for distribution to various social media channels.
When delivering social media style videos directly on your own website or application, performance and user experience are paramount, whereas when preparing videos for distribution to social media platforms, the focus is more on optimizing videos to meet platform requirements and ensuring high-quality playback.
Adaptive Bitrate Streaming vs Progressive
When deciding between adaptive and progressive streaming for short-form social media videos on your own platform, it's important to consider the benefits and disadvantages of each approach, particularly in the context of preloading the next videos to provide a seamless user experience.
At a glance:
| Adaptive Streaming | Progressive Streaming | |
|---|---|---|
| Bitrate Management | Uses multiple bitrates | Uses a single bitrate |
| Quality Adjustment | Adjusts quality in real-time | Quality is fixed |
| Bandwidth Usage | Efficient, minimizes buffering | Less efficient, potential for buffering |
| Implementation Complexity | More complex | Simpler |
Progressive Streaming
Progressive streaming provides quick video start times by progressively downloading the video files. Combined with Cloudinary's automatic optimization features, you can deliver the most optimal file format and quality for the user's device and operating system.
Benefits
- Videos start playing almost immediately since the first chunks are downloaded quickly, providing a very fast initial load time, which is critical for keeping user engagement high.
- Easier to set up and manage compared to adaptive streaming and less overhead in terms of video processing and delivery.
- Easier to preload the next video as the entire file is progressively downloaded, ensuring smooth transitions between videos, especially for auto-playing the next video in a sequence.
Disadvantages
- Delivers a single bitrate that might not be optimal for all network conditions, therefore users on slow connections may experience a longer start time.
- Non-optimal bandwidth usage by delivering higher quality than needed for some users.
- Cannot adapt to changing network conditions once the video playback has started causing users to experience poor playback quality if their network conditions change mid-playback.
Here's an example of progressively delivering a video using automatic format and quality selection:
Adaptive Bitrate Streaming
Adaptive bitrate streaming dynamically adjusts video quality based on the viewer's network conditions, ensuring smooth playback and optimal performance across varying bandwidths. Take advantage of automatic streaming profile selection to easily stream using both HLS and DASH protocols for a simpler implementation and use the Cloudinary Video Player for optimal user experience.
Benefits
- Automatically adjusts video quality based on the viewer’s current internet speed, ensuring smooth playback even with fluctuating bandwidth.
- Users on slower connections get lower quality streams to prevent buffering, while those on fast connections get high-quality streams.
- Ensures all users have the optimal viewing experience permitted by their network conditions.
Disadvantages
- May take slightly longer to start playing as it assesses the network condition and selects the appropriate bitrate.
- Requires slightly more sophisticated setup and management, though using automatic streaming profile selection helps negate this.
- Preloading the next video at the optimal quality can be challenging since the user's network condition might change.
- Requires advanced handling to ensure smooth transitions between videos.
Here's an example of the Cloudinary Video Player configured to use automatic profile selection and the JavaScript configuration code to set this up:
And here is how to specify this in a URL to use with any HTML5 video player:
Ultimately, the choice between progressive and adaptive streaming should be based on your specific use case, user base, and technical capabilities.
Uploading
If you're developing your own social media site, handling video uploads from your users will be a key component and you can take advantage of a number of Cloudinary features to help you.
With Cloudinary, you can streamline the process of managing user-generated content, ensuring efficient processing and optimization from the moment of upload. When users upload videos, you can use Cloudinary to automatically perform several important management tasks such as adding metadata and tags for easy organization and retrieval, or content moderation by integrating AI-powered tools to detect inappropriate content or manually moderating all assets.
Automated workflows can also transcode videos into multiple formats to support various devices and platforms, ensuring smooth playback and consistent quality settings.
By automating these video management processes during upload, you maintain high-quality content delivery, enhance user experience, and save significant time and resources.
You can also take advantage of the Cloudinary upload widget to easily add upload functionality to your application without having to develop your own solution:
Using the Cloudinary Video player
The Cloudinary Video Player provides an advanced lightweight JavaScript based video player that can easily be used to implement social media video functionality into your own application. By default, it will apply optimizations for format and compression and includes dedicated features, designed to enhance the social media user experience, such as chaptering and customizable paced subtitles with word highlighting functionality. You can customize the player to match your own branding, and it has full support for playlists and analytics.
Here's a simple example of the code required to embed the player once installed:
The player can also easily be embedded in a page using an iframe and you can generate this directly from the Cloudinary Console.
Demo/Example
Below is a sandbox demo written in React that applies a selection of the features and best practices described above. The demo uses a mobile phone frame to showcase an infinitely scrolling video feed and includes the following features:
- Mobile aspect ratio videos with a mobile phone frame to replicate a mobile experience.
- Use of
intersectionObserverto create an infinite feed that uses scroll snapping and autoplay based on when the video comes into view or the video ends. - Video sources loaded from an array of public IDs, in production you would load this from your database.
- Use of the Cloudinary Video Player with optimizations applied automatically, in this case short form videos are loaded progressively.
- Automatic gravity cropping to ensure the most important parts of each video are kept when converting to 9:16 aspect ratio.
Give the demo a try by scrolling on the phone frame to bring the next video into view.
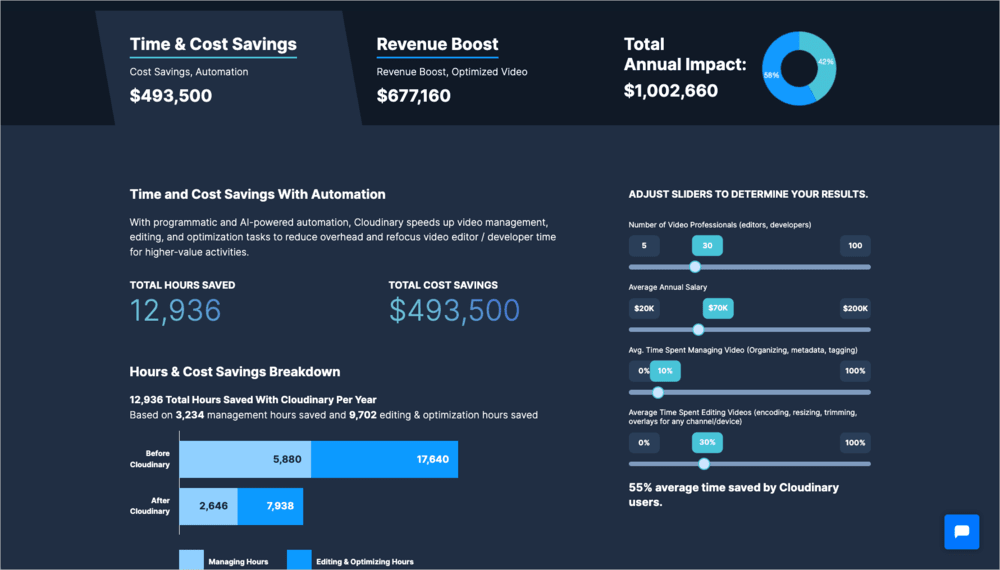
- Evaluate the potential time and cost savings, as well as revenue boosts, achievable through the Cloudinary Video API by utilizing our Value Calculator. Adjust the sliders to reflect the current state of your video pipeline and see the difference Cloudinary can make.
- Browse through our extensive Video Tutorial Library to learn how to implement various video based features with Cloudinary.
- Check out our Dev Hints on YouTube for a selection of short and to the point tutorials.
 Ask AI
Ask AI