Multi-channel content delivery
Last updated: Feb-01-2026
This guide covers recommended features, best practices, and specific use cases for image and video delivery in websites, mobile apps, social media, email campaigns, and third-party platforms.
Web and mobile delivery
Cloudinary streamlines the delivery of both product and non-product assets across web and mobile by enabling on-the-fly transformations in asset delivery URLs.
Auto-optimize format and quality
Use auto format (f_auto) and auto quality (q_auto) to deliver the best format and compression levels dynamically. For more information, see Optimize image and video performance.
Use named transformations
Define preset transformations to personalize while ensuring consistent delivery. The dark_text_overlay_top named transformation contains the following chained transformation: co_rgb:2C1A4C,l_text:Roboto_90_bold_normal_left:Savor%20the%0Amoment/fl_layer_apply,g_north_west,x_20,y_20/f_auto/q_auto.
For more information about creating named transformations, see Customize and optimize assets on delivery.

Mobile-specific considerations
Adapting images and videos for a smaller, portrait-oriented viewport in a mobile app requires specific adjustments to maintain quality and composition. Additionally, keeping your app lightweight and minimizing loading times is essential for a smooth user experience.
Here are some key considerations:
AI-powered cropping for mobile orientation adjustments
Mobile delivery often requires switching from landscape to portrait orientation. This can crop out important moving elements if not handled properly. Using g_auto ensures the main subject stays in view no matter where it's located in the original video when dynamically resizing.
This is especially useful for video orientation changes, where g_auto keeps the focus on the key subject throughout the clip.
For a live example, see Best practices.
Use srcset for responsive images
Mobile devices benefit from loading the most appropriate image size based on screen resolution and network speed to:
- Ensure fast loading on slower connections.
- Reduce bandwidth consumption.
- Improve mobile-first performance.
Serve next-gen formats like AVIF and WebP
As it's important to serve light-weight assets on mobile apps, it's especially important to use optimization techniques such as f_auto to automatically serve the best format for each device. For more information, see Optimize format and quality.
Enable adaptive bitrate streaming for videos
Make sure you use adaptive bitrate streaming to deliver your mobile app videos. For more information, see Enable adaptive bitrate streaming.
For more information about implementing Cloudinary for mobile apps in general, see Native mobile best practices.
Social media
Each social media platform enforces specific aspect ratios, formats, and sizes. Below is an example of an asset cropped and resized for various platform requirements:
To efficiently tailor your assets for various social media platforms, follow these steps:
Step 1: Define named transformations to standardize asset adjustments for each platform
- Define named transformations: Configure transformations to automatically crop and resize assets according to each platform's specifications. For detailed instructions, see Add personalization and other enhancements to a named transformation.
-
Save Transformations: Assign descriptive names to these transformations, such as
facebook_postorinstagram_story, to facilitate easy application. For guidance on saving named transformations, refer toSave the named transformation and set it as a template.
Step 2: Apply named transformations to assets
Once you've created named transformations for each social media platform, you can apply them to assets either programmatically or via the Media Library:
Programmatic application
You can apply named transformations programmatically to automate and standardize asset delivery across platforms. This ensures consistency and efficiency when handling large volumes of media.
For example, to apply the instagram_story transformation across multiple images, use the following code:
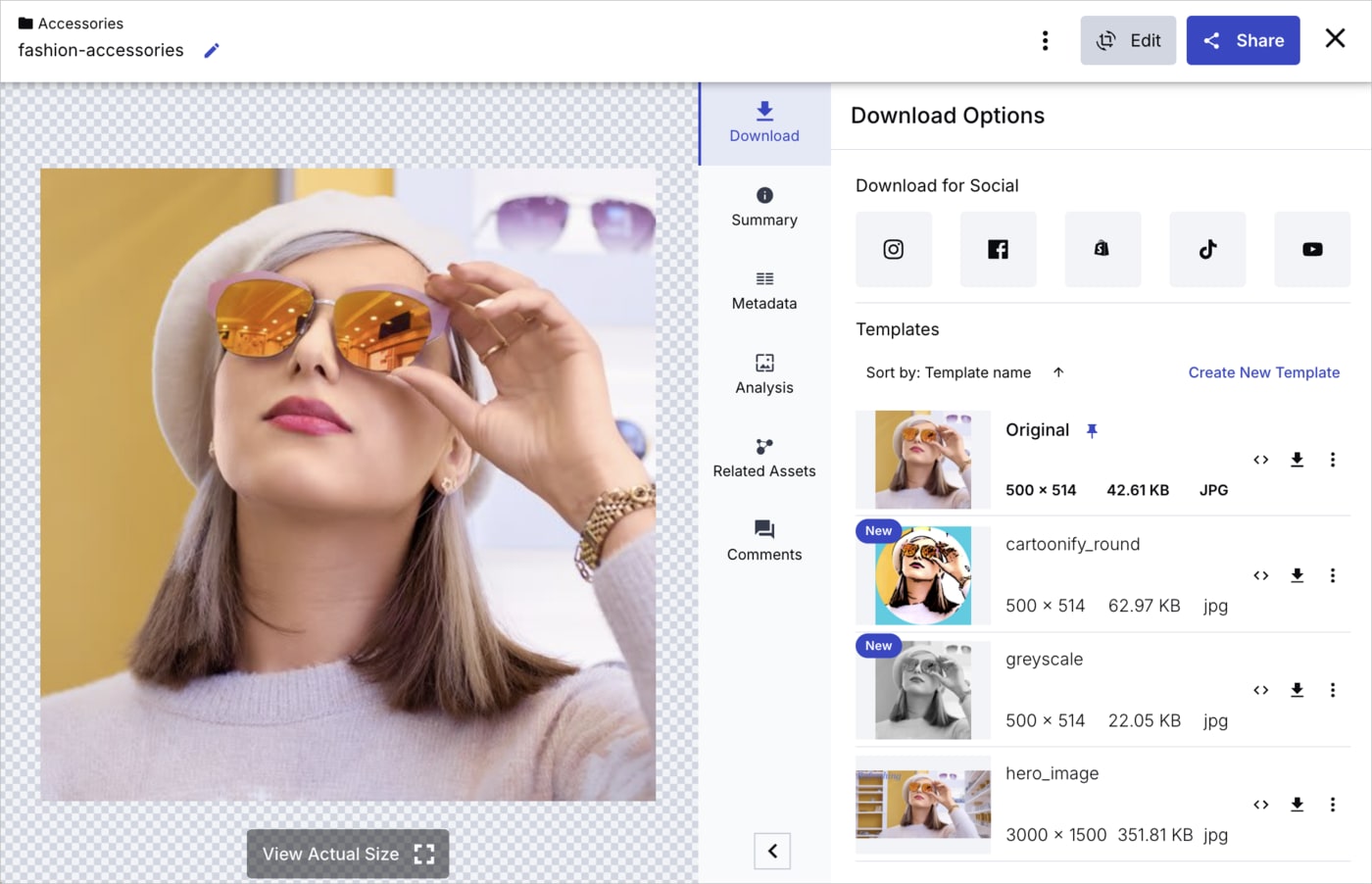
Media Library application
Content editors can preview and download asset variations directly from the Media Library, which is especially useful for selecting individual assets for specific campaigns.
Navigate to the Assets tab of the Cloudinary Media Library.
Select from the search methods available in the Advanced Search drop-down to find the asset you want to generate variations for.
Double click the asset you want to use to open the asset management drill-down page.
-
Find the template you want to use. Click to preview, download, or copy its delivery URL.
For more information about using named transformations, or transformation templates, in the Media Library, see Transformation templates.
Email campaigns
Cloudinary automates personalized & optimized media for high-converting email marketing.
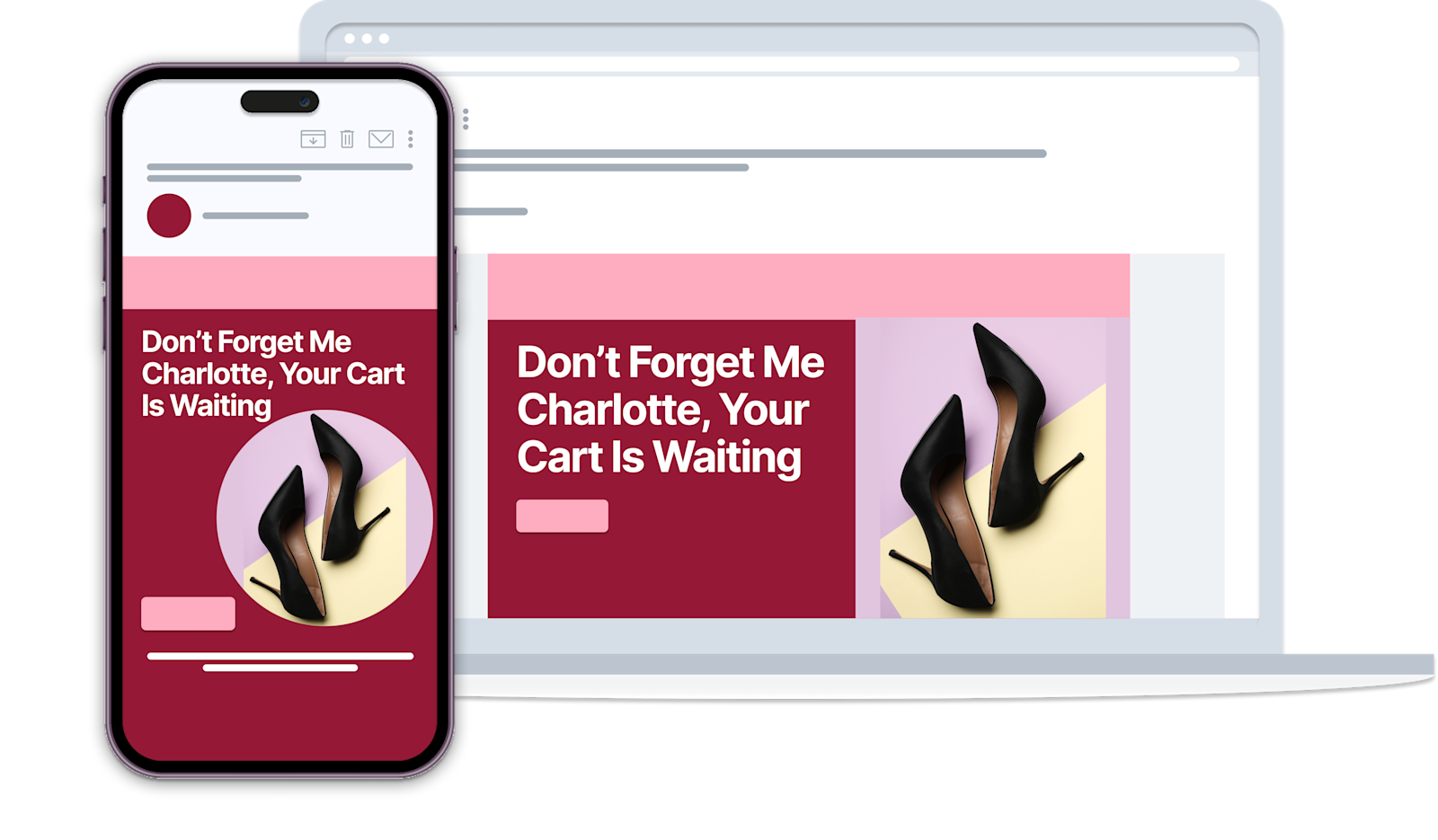
Personalized banners with dynamic user data
Enhance engagement by dynamically personalizing banners based on user behavior, location, or purchasing history.
- Use an image banner as the base, then overlay personalized content.
- Extract relevant product images from your platform (e.g., cart, browsing history).
- Apply named transformations to add text overlays, images, or promotional details programmatically.
- Incorporate user data like first names, location-based visuals, or loyalty status for a more tailored experience.
Example: Personalized abandoned cart banner
For more details, see Add personalization and other enhancements to a named transformation.
Boost engagement with personalized animated media
Animated content can drive higher email clickthrough and conversion rates, especially when personalized. Instead of static banners, consider generating dynamic media.
For example:
- Instead of showing images of products in an abandoned cart, show a moving GIF of those images.
- Use animation to scroll through a carousel of new products personalized to the user’s preferences.
- Show a GIF or short video of a product in different colors.
You can create an animated GIF from a series of images that share a common tag. For more information, see Create animated images.
Example: Video showing product in different colors
For more personalization ideas for email campaigns, see Visual Differentiators.
Third-parties
Cloudinary streamlines secure and scalable asset sharing with partners, press, and distributors using portals, collections, and bulk export (CSV).
Cloudinary Portals
Cloudinary Portals provide controlled access to your images and videos, enabling external stakeholders like partners, clients, or press to browse, download, and use approved content. For more information, see Portals.
Example: A fashion brand provides a press kit with restricted download sizes for high-resolution images.
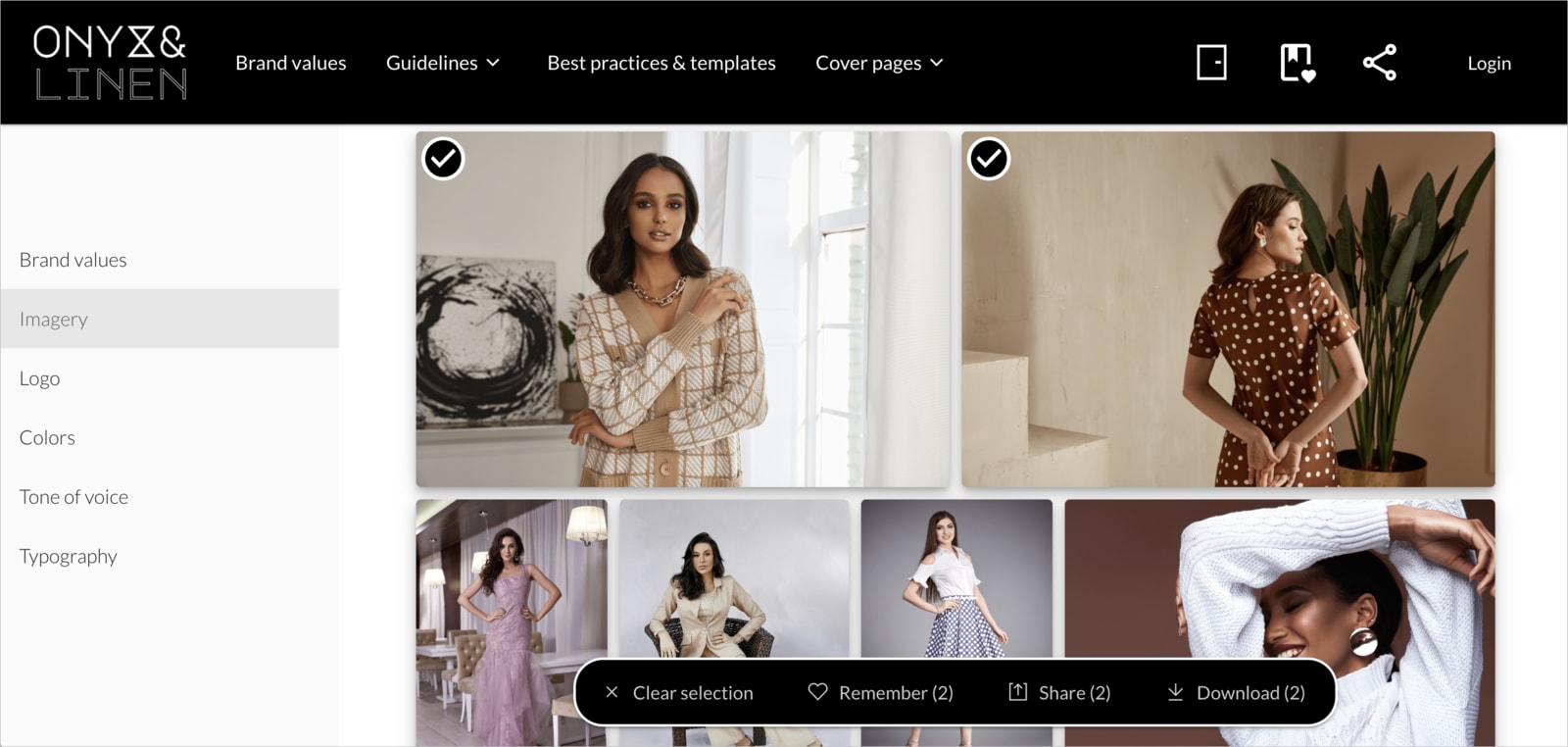
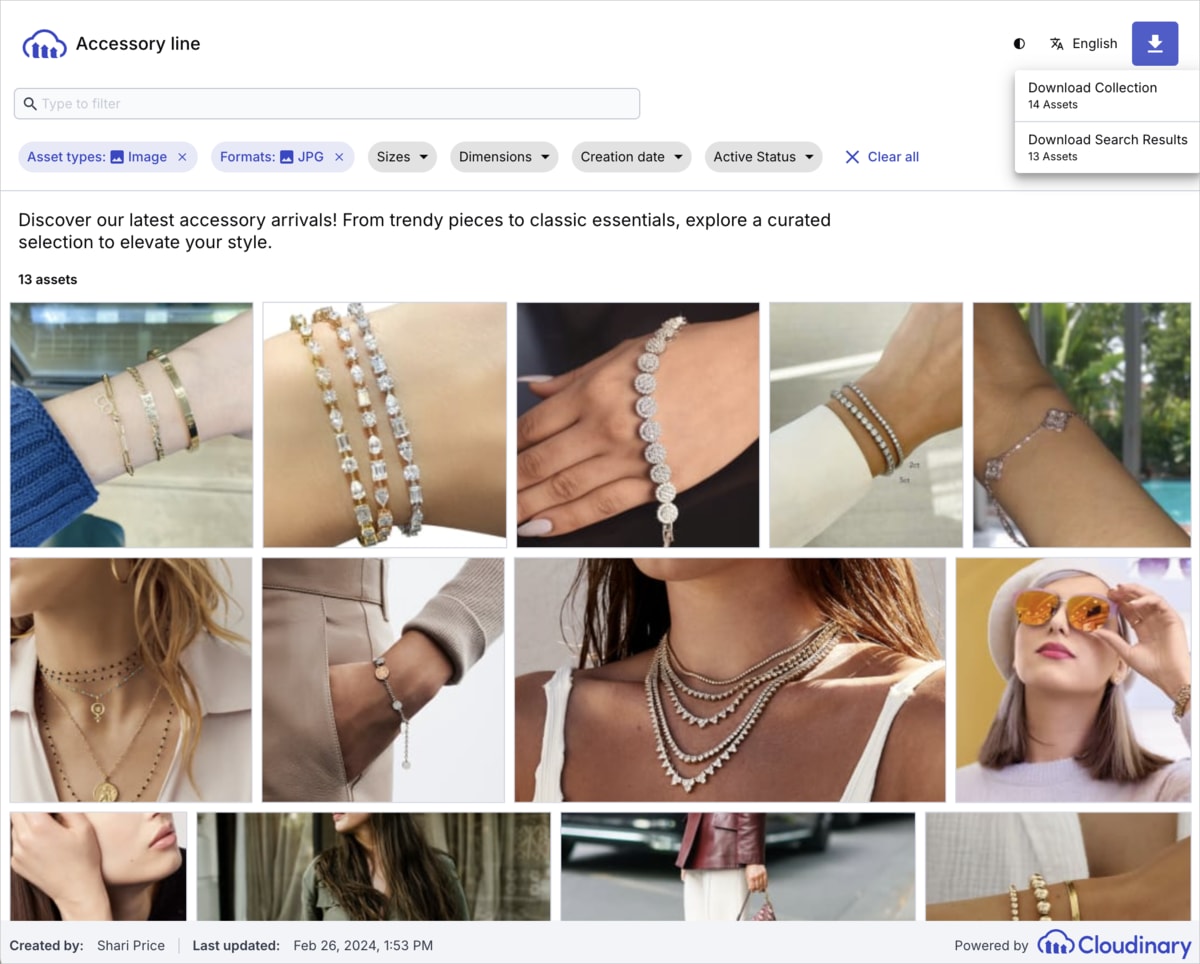
Collections
Use Collections to curate and share searchable, filterable asset groups via a public link.
Key Features:
- Custom download permissions: Allow third parties to download only watermarked or pre-sized assets.
- Custom naming conventions: Adapt asset filenames to third-party needs.
- Metadata integration: Include searchable metadata for easy retrieval.
To share a collection using a public link to a dedicated, searchable webpage:
- Select assets in the Media Library.
- From the assets toolbar, click Add to Collection and name the collection.
- Navigate to the Collections page.
-
From the (3-dots) context menu of the collection, select Share Public Link and click Create Public Link. You can set the following options:
- Remove option to download original images and videos (optional).
-
Select templates for downloading to allow applying transformation templates (e.g., specific sizing, watermarking) when downloading assets from the publicly shared collection.
- For example, add your company logo as a semi-transparent watermark on images to prevent unauthorized use.
- See Customize and optimize on delivery to learn how to set up the templates for applying the modifications to your assets.
On the Public Sharing page of the Media Library preferences, you can select attributes displayed on the publicly shared collections for information and filtering.
Bulk asset transfers
Export a CSV file with structured delivery URLs for batch asset transfers to distributors.
Control asset variations: hare only watermarked versions or versions that meet size, background, and compliance requirements.
Example: A retailer submits product images via CSV to distributors for product listing updates.
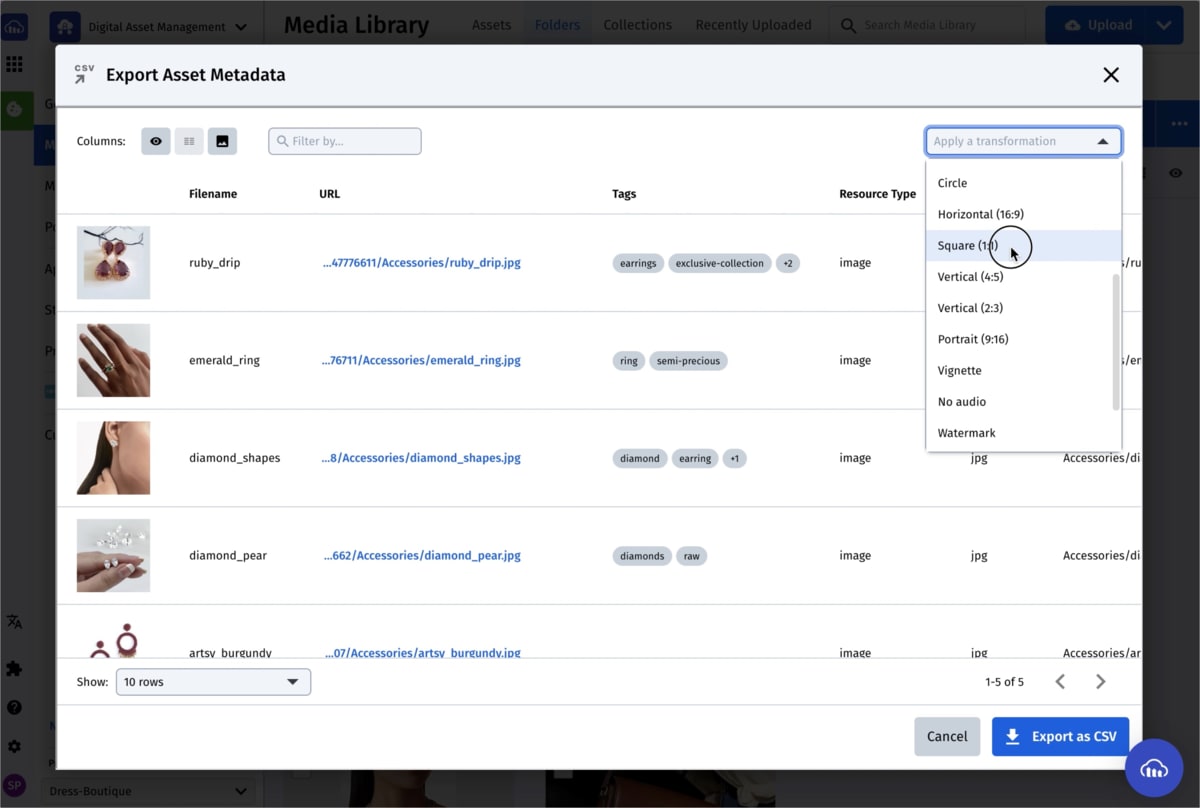
To download a CSV with delivery URLS:
- Enable the Export Metadata app in the App Marketplace.
- Select your assets in the Media Library, and select Export Metadata from the (3-dots) option menu in the assets toolbar.
- Optionally, apply a transformation template (e.g., resizing, watermarking) from the drop-down on the top right.
- Click Export as CSV to export information on the selected assets including their delivery URL.
Marketplaces
E-commerce platforms (Amazon, Zalando, Ebay, Alibaba, etc.) enforce strict format, background, metadata, and naming rules. Cloudinary automates compliance through dynamic transformations.
To send assets to a marketplace:
-
Set up a named transformation
- Configure a transformation that meets each marketplace's requirements (e.g., cropping, resizing, background removal.
- See Add personalization and other enhancements to a named transformation.
-
Save and template the named transformation
- Assign them meaningful names, i.e.,
zalando_winter_sale. - Set them as templates in the Media Library.
- See Creating named transformations using the Transformation Builder.
- Assign them meaningful names, i.e.,
-
Ensure marketplace-friendly file naming with (
fl_attachment) -
Follow the marketplace's submission guidelines
- Ensure all marketplace-specific requirements are met before uploading.
 Ask AI
Ask AI