Vue.js SDK (Legacy)
Last updated: Feb-09-2026
cloudinary-vue v1.x).For details on migrating to the current version of the SDK (frontend-frameworks v1.x + js-url-gen v1.x), see the Vue.js SDK migration guide.
Overview
Cloudinary's Vue.js SDK provides simple, yet comprehensive image and video upload, transformation, optimization, and delivery capabilities that you can implement using code that integrates seamlessly with your existing Vue.js application.
For details on all new features and fixes from previous versions, see the CHANGELOG.
Quick example
Take a look at the following transformation code and the image it delivers:
This relatively simple code performs all of the following on the original front_face.jpg image before delivering it:
- Crop to a 150x150 thumbnail using face-detection gravity to automatically determine the location for the crop
- Round the corners with a 20 pixel radius
- Apply a sepia effect
- Overlay the Cloudinary logo on the southeast corner of the image (with a slight offset). The logo is scaled down to a 50 pixel width, with increased brightness and partial transparency (opacity = 60%)
- Rotate the resulting image (including the overlay) by 10 degrees
- Convert and deliver the image in PNG format (the originally uploaded image was a JPG)
And here's the URL that would be included in the image tag that's automatically generated from the above code:
In a similar way, you can transform a video.
- See all possible transformations in the Transformation URL API reference.
- See more examples of image and video transformations using the Cloudinary Vue.js library.
Vue.js SDK features
- Build URLs for image and video transformation
- Helper components for embedding and transforming images, and more
Installation and Setup
The Vue.js SDK is available as open source at https://github.com/cloudinary/cloudinary-vue. There is also a tool for integrating Cloudinary into your Vue.js project at https://github.com/cloudinary/vue-cli-plugin-cloudinary.
1. Install the Vue.js SDK
The Cloudinary Vue.js SDK serves as a layer on top of Cloudinary's JavaScript (cloudinary-core) library. Install the SDK by running the following command:
2. Set Cloudinary configuration
To use the Cloudinary Vue.js components, you must configure at least your product environment cloudName. You can additionally define a number of optional configuration parameters if relevant. You can find your product environment-specific configuration credentials on the API Keys page of the Cloudinary Console Settings.
- Most functionality implemented on the client side doesn't require authentication, so only your
cloud_nameis required to be configured, and not your API key or secret.Your API secret should never be exposed on the client side, so if you want to use signed uploads or generate delivery signatures, you'll also need server-side code, for which you can use one of our backend SDKs.
- For backward compatibility reasons, the default value of the optional
secureconfiguration parameter isfalse. However, for most modern applications, it's recommended to configure thesecureparameter totrueto ensure that your transformation URLs are always generated as HTTPS.
The following 5 Cloudinary Vue.js components are available:
- CldContext - allows you to define shared parameters that are applied to all child components.
- CldImage - defines a Cloudinary Image tag.
- CldVideo - defines a Cloudinary Video tag.
-
CldPoster - allows you to specify an image resource for a CldVideo parent component, to be used as the
posterattribute of the generatedvideotag. - CldTransformation - allows you to define additional transformations for a parent component (CldImage, CldVideo or CldPoster).
You can apply these options globally on the app level, directly to each component, or you can apply them to all child components using a CldContext component.
For example:
- Globally on the app level, you can use one of the following options:
- Directly in the component:
- Configuration with
cld-contextapplies to all child components:
Using core Cloudinary JavaScript features
The JavaScript cloudinary-core library is the foundation library underlying Cloudinary's Vue.js SDK. You can access any of the core JavaScript functionality within your Vue.js code after importing the cloudinary-core library. For example:
Vue.js capitalization and data type guidelines
When using the Vue.js SDK, keep these guidelines in mind:
- Parameter names:
kebab-case. For example: public-id (camelCaseis also supported) - Define Components:
PascalCase. For example: CldImage - Use Components:
PascalCaseorkebab-case. For example: CldImage or cld-image - Pass parameter data as:
Object
Vue.js Storybook tool
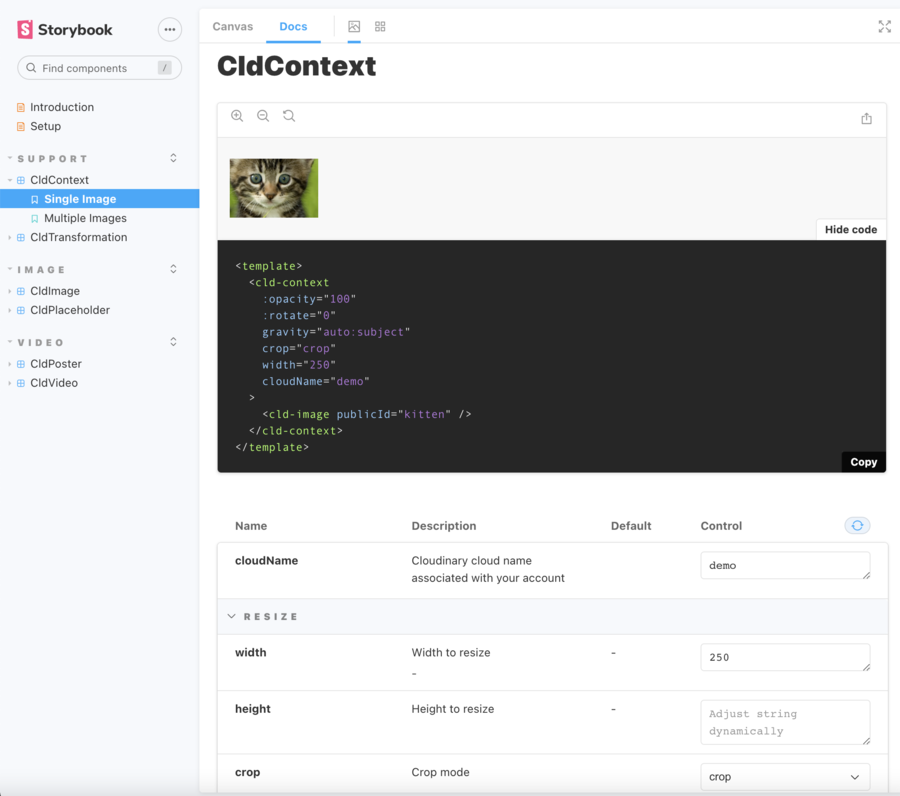
You can try out Cloudinary components quickly and easily with our Vue SDK Storybook, which provides you with a rich visual interface, code playground and inline documentation.
To start experimenting with the storybook, select a component from the left-hand menu. You can enter your cloud name and public ID to view an asset from your product environment, or you can view the asset displayed from Cloudinary's demo product environment. Change parameters and see what happens; the display immediately reflects the changes you make. When you've achieved the desired effect, you can copy that code to conveniently implement the results.
 Ask AI
Ask AI