Video review sample project
Last updated: Feb-02-2026
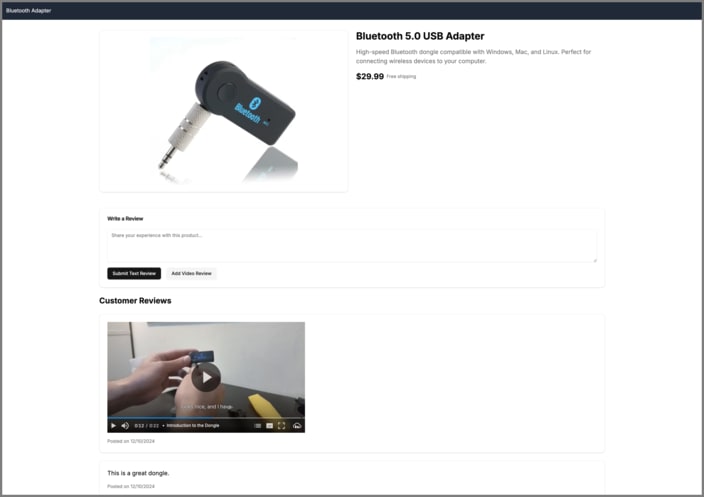
This guide demonstrates how to build a mockup of a product page that handles user-generated content (UGC) using Cloudinary's advanced capabilities. Customers can upload a video review of the product, which Cloudinary moderates for inappropriate content and malware. It also provides video chapters and transcriptions that the Cloudinary Video Player uses for captions and translated subtitles. The Video Player displays the video at 16:9 aspect ratio with automatic gravity.
Overview
The app serves as a demonstration platform for handling user-generated videos in a product review context. It implements these main features:
- The uploaded video is moderated for appropriate content and checked for malware before being displayed on the page.
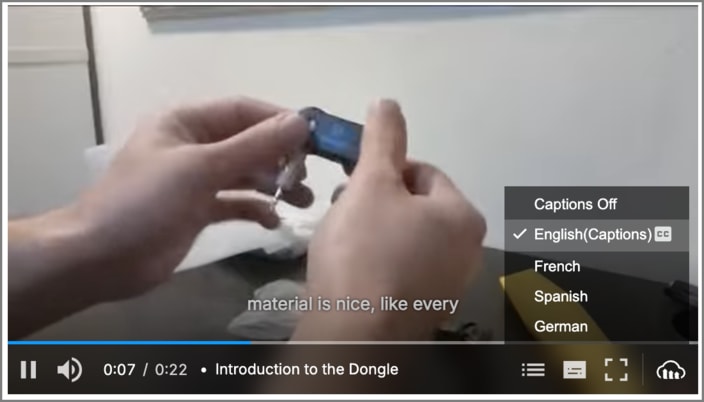
- The Cloudinary Video Player displays the video at 16:9 aspect ratio with automatic gravity and uses the auto-generated chapters.
- Auto transcription and translation features provide the text for the captions and subtitles.
Key Cloudinary features
Learn about how each of these Cloudinary features have been implemented in this app:
- Upload preset: the instructions for uploading videos
- Upload widget: the method of uploading videos
- Moderation and malware detection: ensuring uploaded videos are appropriate and safe
- Video transcription and localization: making the videos accessible
- Video chaptering: providing ease of navigation through longer videos
- Video transformations: fitting the videos to the display area
Try it out
Here's the app in action:
To run the app yourself:
- Clone or fork the GitHub repo.
- In app/config/cloudinary.ts, replace MY_CLOUD_NAME with your Cloudinary product environment cloud name.
- Register for the following add-ons (they all have free tiers):
- To try out your app locally, you need to set up a secure tunnel connecting the internet to your locally running application so that the webhooks sent by Cloudinary on upload are caught and handled by the app. You can use a tool such as Ngrok to do this. Otherwise, you need to deploy the app using a service such as Vercel. Whichever method you choose, make a note of your app's domain (for example,
a-b-c-d.ngrok-free.appora-b-c-d.vercel.app). By default, the app runs on port 3000. - Create an upload preset called ugc-video-langs. (You can use a different name, but if you do, you also need update the
uploadPresetvalue in cloudinary.ts.) See instructions on how to configure your upload preset. - Ensure that the Notification URL in your upload preset is set to:
https://<your app's domain>/api/moderate -
If running locally, run:
then
Then open http://localhost:3000 in your browser to see the app running.
Upload preset configuration
To configure the upload preset:
- Log into your Cloudinary Console.
- Navigate to Settings > Upload > Upload Presets.
- Click Add Upload Preset.
- Configure each of the sections as shown below, then click Save:
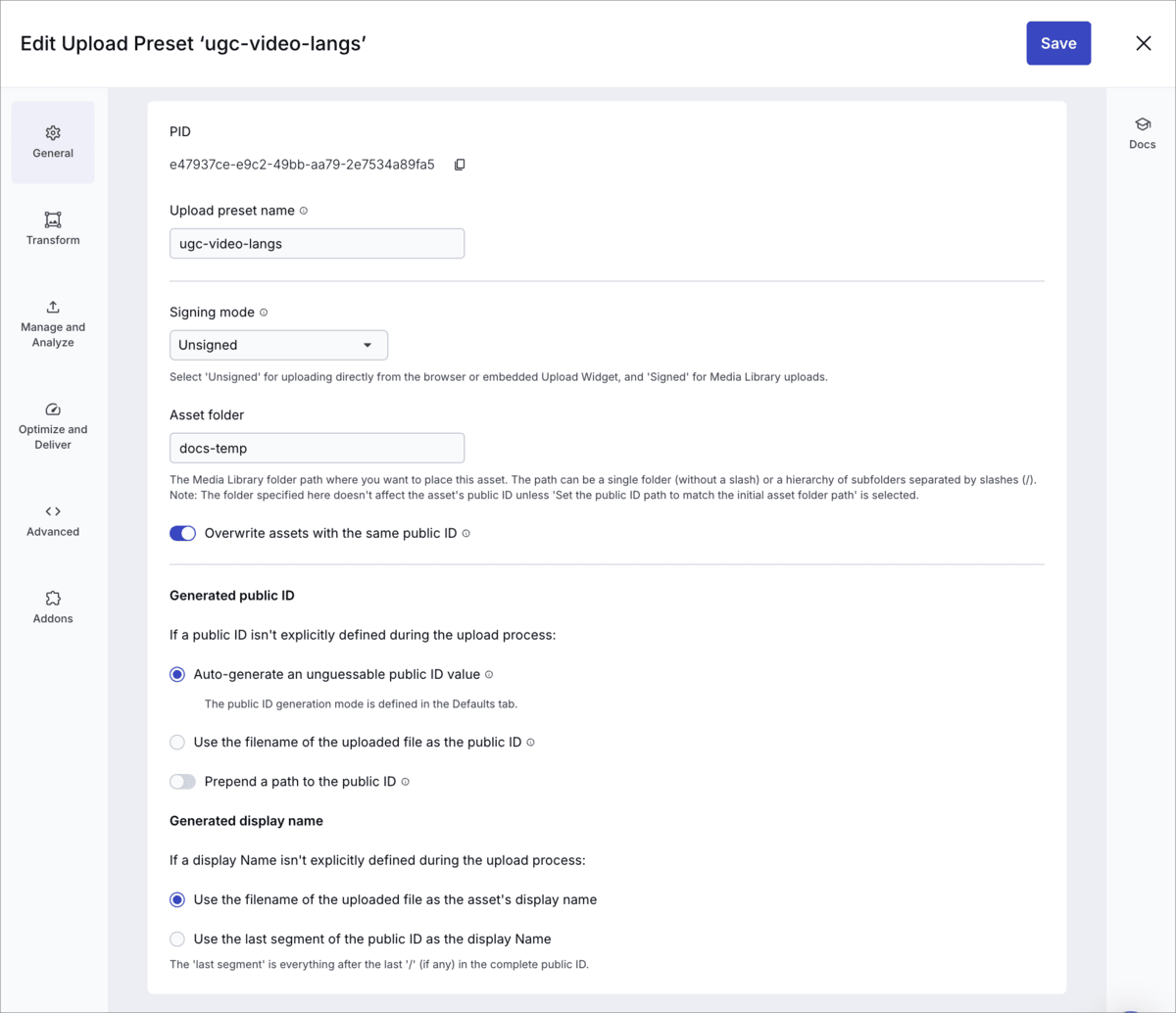
General
| Parameter | Value | Meaning |
|---|---|---|
| Upload preset name | ugc-video-langs |
The name of the upload preset. This must match the uploadPreset parameter used in the Upload widget configuration (set in cloudinary.ts). |
| Signing mode | Unsigned |
No signature is required for uploading assets using this upload preset. |
| Auto-generate an unguessable public ID value | true |
It's best to generate a random value to avoid conflicts if you have many users uploading their videos to your product environment. |
The rest of the General settings can be set as you like.
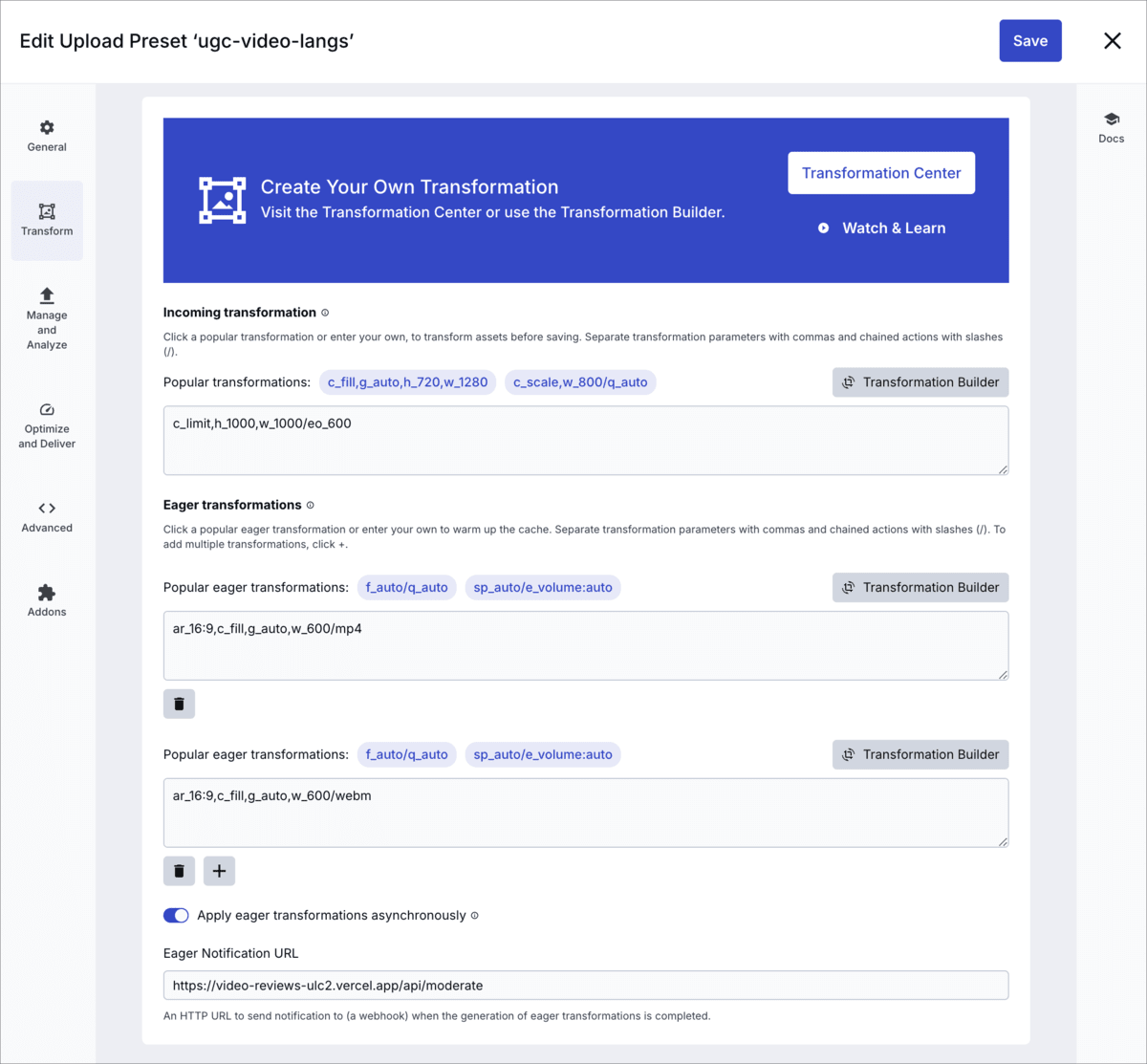
Transform
| Parameter | Value | Meaning |
|---|---|---|
| Incoming transformation | c_limit,h_1000,w_1000/eo_600 |
Limit the dimensions of the video to 1000 by 1000 pixels and truncate the video to 10 minutes (600 seconds). |
| Eager transformations |
ar_16:9,c_fill,g_auto,w_600/mp4|ar_16:9,c_fill,g_auto,w_600/webm
|
Prepare these variants of the video in advance, so that when the video loads on the page, it's ready to be played with the given dimensions. |
| Apply eager transformations asynchronously | true |
Notify when the variants have been generated, rather than wait for these to be generated as part of the upload call. |
| Eager Notification URL | https://<your app's domain>/api/moderate |
The API endpoint for your app. To try out your app locally, you need to set up a secure tunnel connecting the internet to your locally running application so that the webhooks sent by Cloudinary on upload are caught and handled by the app. You can use a tool such as Ngrok to do this. Otherwise, you need to deploy the app using a service such as Vercel. |
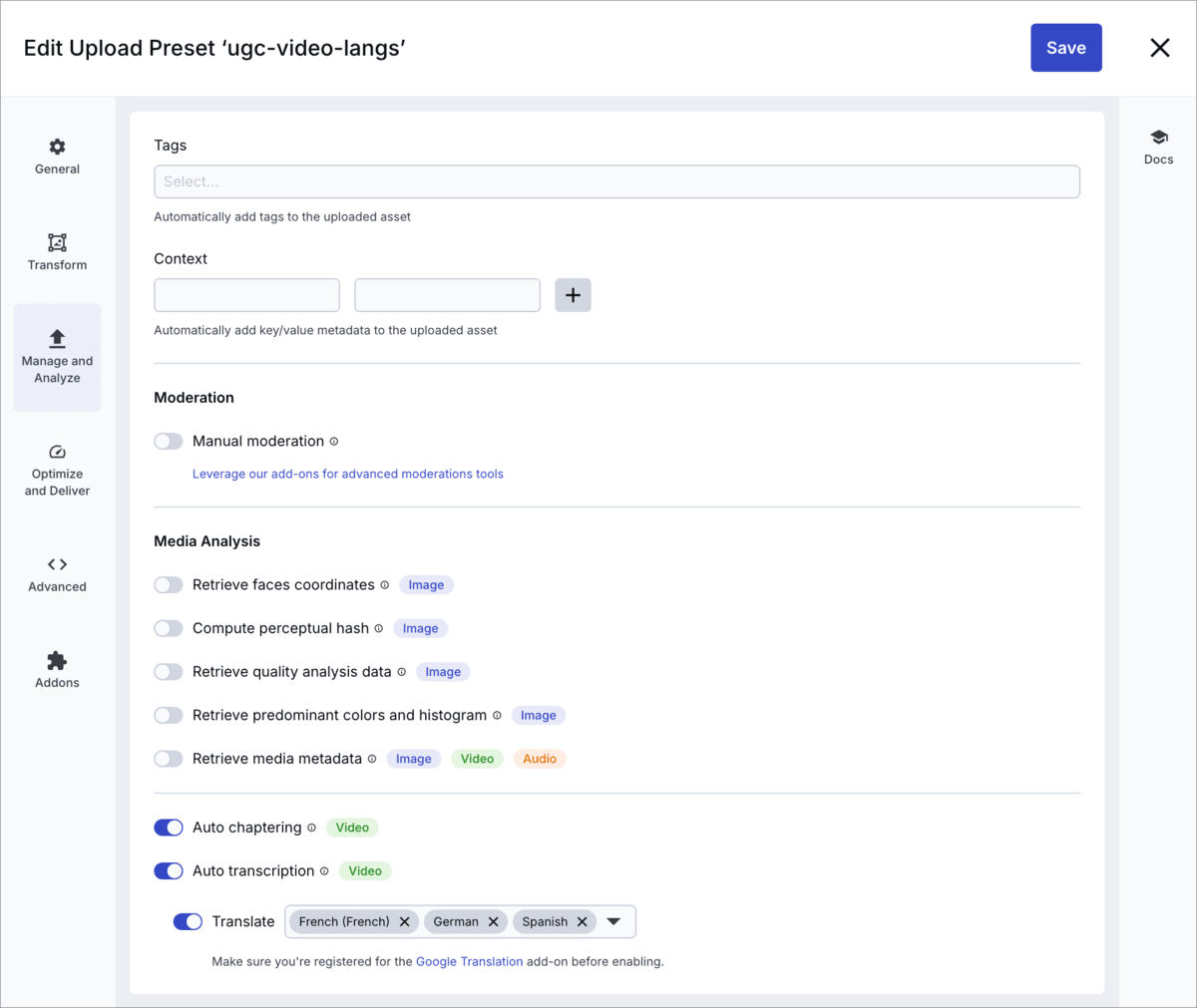
Manage and Analyze
| Parameter | Value | Meaning |
|---|---|---|
| Auto chaptering | true |
Automatically create a VTT file of auto-generated chapters that the Cloudinary Video Player can display. |
| Auto transcription | true |
Automatically create a transcription of the speech. |
| Translate |
French (French), German, Spanish
|
Automatically translate the transcription into French, German and Spanish. |
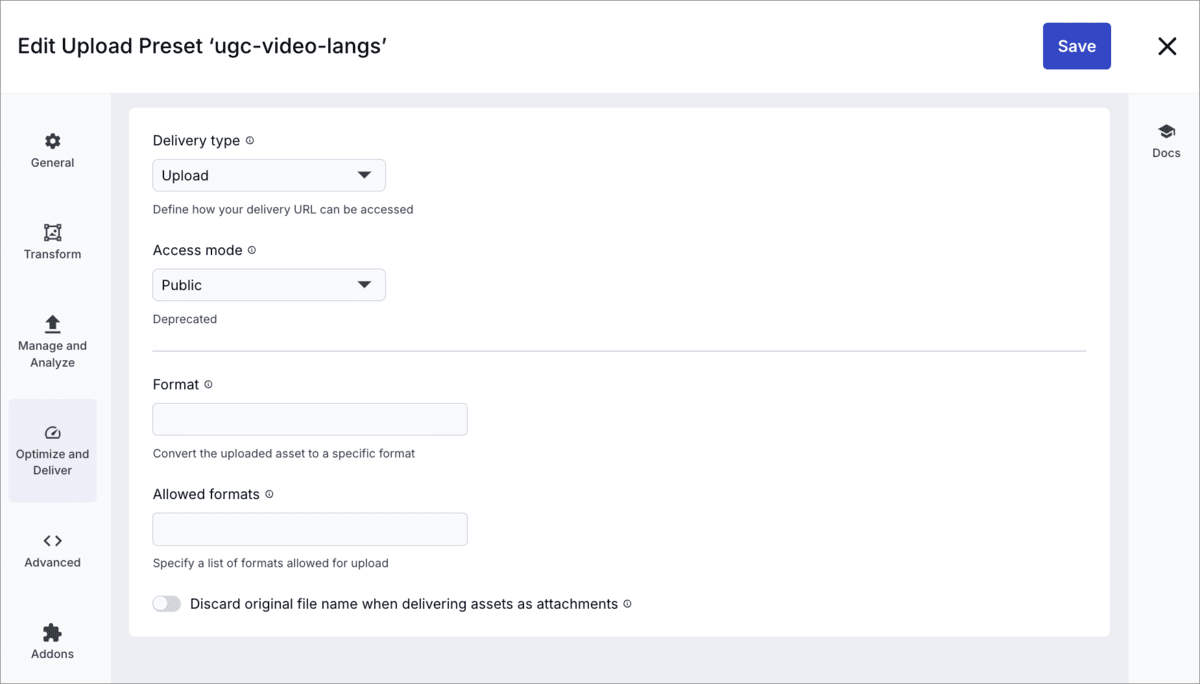
Optimize and Deliver
| Parameter | Value | Meaning |
|---|---|---|
| Delivery type | Upload |
Make the video publicly available. |
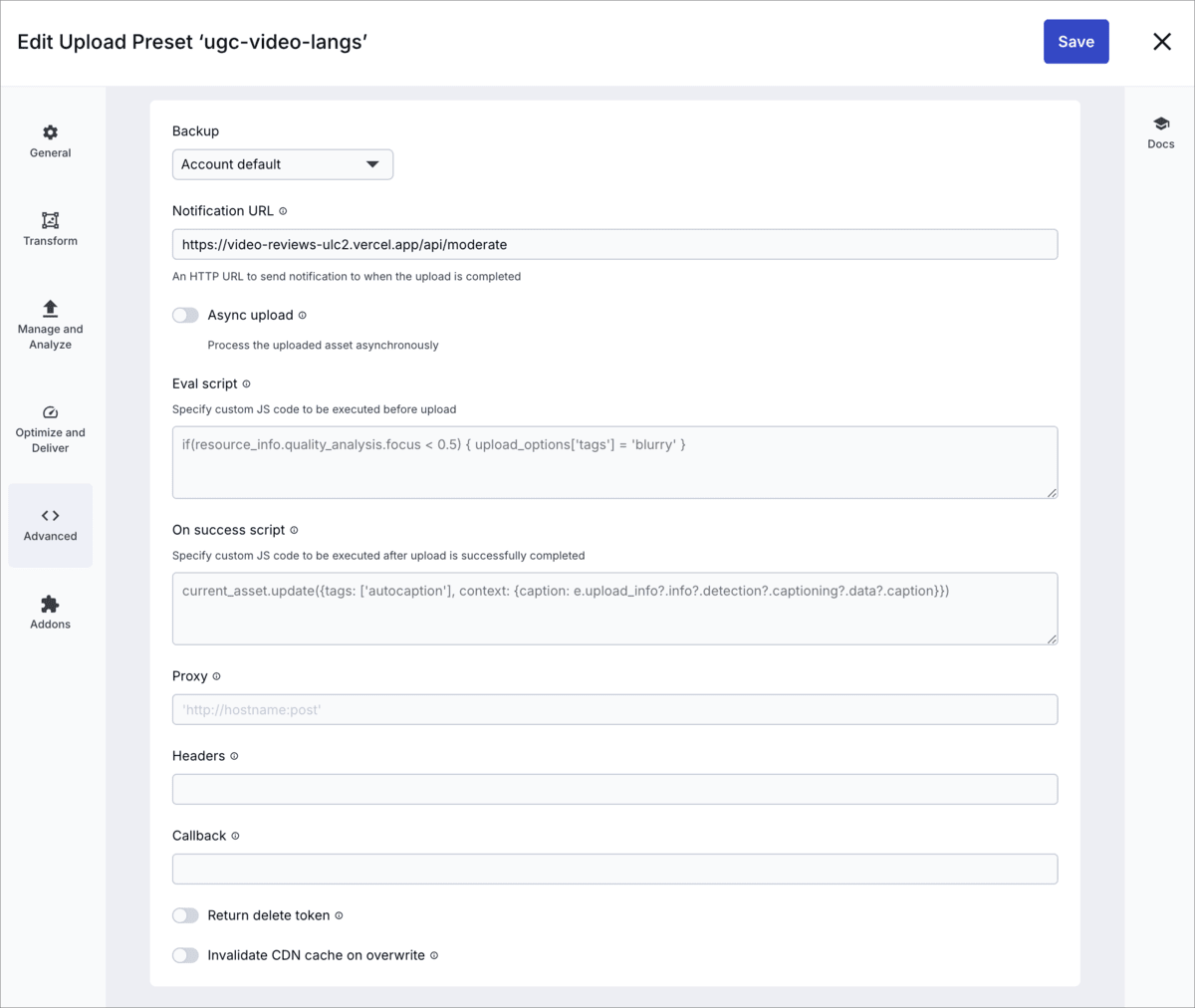
Advanced
| Parameter | Value | Meaning |
|---|---|---|
| Notification URL | https://<your app's domain>/api/moderate |
The API endpoint for your app. To try out your app locally, you need to set up a secure tunnel connecting the internet to your locally running application so that the webhooks sent by Cloudinary on upload are caught and handled by the app. You can use a tool such as Ngrok to do this. Otherwise, you need to deploy the app using a service such as Vercel. |
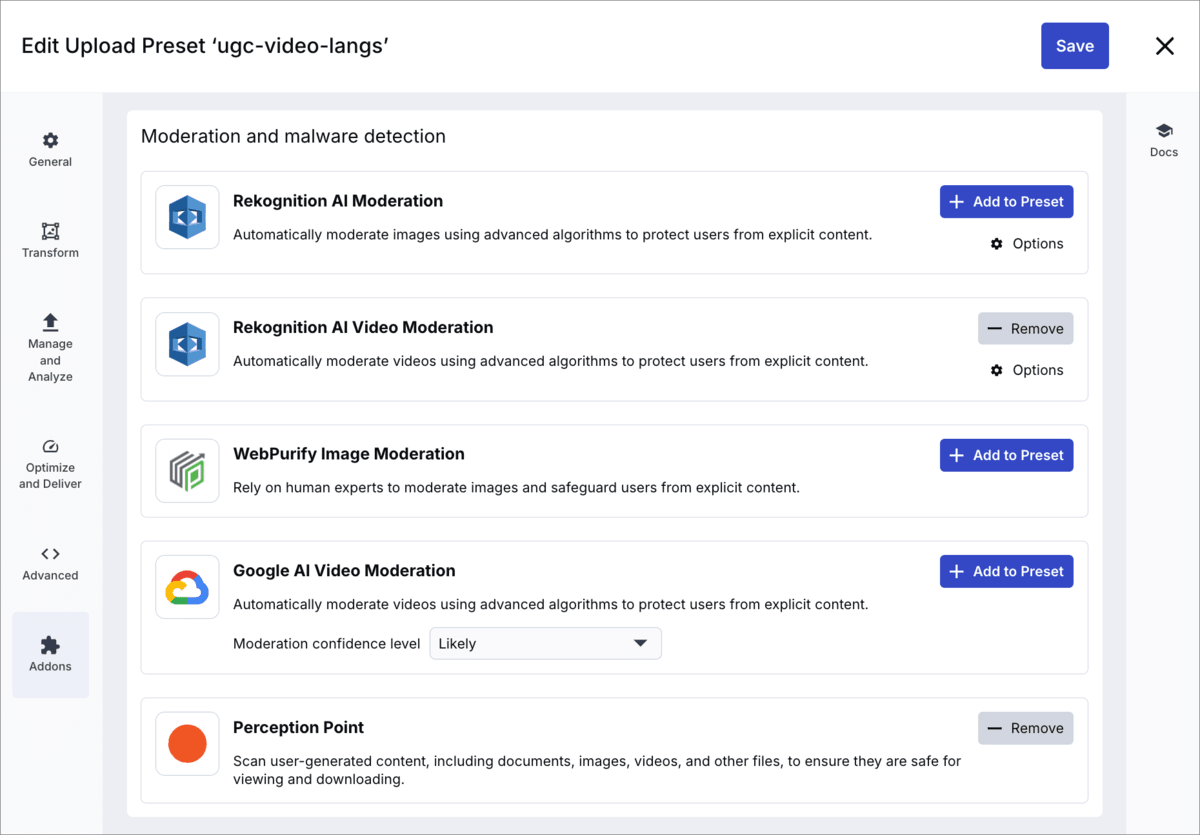
Addons
Add the Rekognition AI Video Moderation add-on. Click Options to optionally set thresholds for each type of moderation.
Add the Perception Point add-on.
- Ensure you're registered to both of these add-ons.
- You also need to register to the Google Translation add-on (as mentioned) but the upload preset doesn't invoke this (it's invoked as part of the auto transcription).
Deep dive
If you want to learn how each of the features have been implemented in detail, expand the following sections:
 Ask AI
Ask AI