Optimization overview
Last updated: Feb-01-2026
Overview
Asset optimization involves delivering images and streaming videos with the smallest possible file size while maintaining visual quality. Optimizing means saving bytes and improving performance for your website: the fewer bytes per asset, the faster the browser can download and render the content on your users' screens.
Asset optimization also plays a big role in the three Core Web Vitals outlined by Google, a key component of SEO for your site. When looking at media optimization, research shows that site speed is directly related to visitor satisfaction and monetary conversions.
Cloudinary's built-in fast CDN delivery helps to get all resources to your users quickly but we also provide many features that enable you to further optimize your media to fit your needs. These features vary in complexity and suitability and can be combined together to achieve the greatest level of optimization:
| Feature | Complexity | Description | Considerations |
|---|---|---|---|
| Auto optimizations | Beginner | Delivery URL parameters that instruct Cloudinary to automatically deliver the asset with the best quality and format for the browser and device viewport. | ✅ Easily applied to all media assets, including PDFs ✅ Optional configurations for greater control 💡 Less suitable for longer videos where streaming is preferred |
| Asset Resizing | Beginner | Adjustments to the asset size that Cloudinary applies before delivering your images and videos, to minimize the overall file size of the delivered file and better match the size they'll be displayed at. | ✅ Fastest way to resize and deliver ✅ Combines well with auto optimizations |
| Responsive images | Advanced | Configuration to ensure your images automatically adjust in size based on the user's viewport. | ✅ Most optimal way to resize and deliver 💡 Requires additional setup 💡 Can result in many derived images per URL if configured incorrectly |
| Default optimizations | Beginner | Optimization settings in your console that apply quality, format and resize optimizations globally to your images and videos. | ✅ Automatically applied to all assets ✅ Optional configurations for greater control 💡 Less suitable for longer videos where streaming is preferred 💡 Available to certain plans only |
Core Web Vitals
One of the best ways to optimize your website and boost your SEO is to adhere to the Core Web Vitals outlined by Google. The Core Web Vitals are a subset of the broader Web Vitals initiative and media optimization plays a big role in this.
The three Core Web Vitals, as documented by Google are:
-
Largest Contentful Paint (LCP): measures how long the largest element in the visible viewport takes to load. The element could be an image, video, or something else. For autoplaying videos and animated images, the time taken for the first frame to display is measured. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
Optimizing your media is an important component in improving the LCP time.
-
Cumulative Layout Shift (CLS): measures the visual stability of your page when it loads. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Loading your media assets in the right way can be key to ensuring the CLS is below 0.1.
- Interaction to Next Paint (INP): measures your page's overall responsiveness to user interactions. To provide a good user experience, pages should have an INP of less than 200 milliseconds. While INP is an important metric to try and improve, your media is not directly related. We recommend reviewing the linked documentation to help you with this one.
Improve LCP time
Optimizing your media plays a big role in reducing the time it takes for your largest contentful paint. Here are a few techniques you can use to speed things up:
- Compress your media. Applying Cloudinary's q_auto and f_auto transformations to all of your delivered media ensures that it will be delivered to your users with the best visual quality and file format for their browser and device at the smallest possible size. Compressing your media using Cloudinary will easily and quickly improve LCP time.
- Make your images responsive. Delivering images responsively means ensuring they are the optimal size for each user's device display. This will ensure faster speeds and a reduced LCP.
- Deliver your videos at the right size. Using Cloudinary to resize videos on the server side means that they can be delivered at the size at which they're displayed, reducing the number of bytes to deliver. LCP measures either the first frame of the video or the poster image, whichever is faster, so remember to optimize your poster images too. Note that when you don't explicitly add a poster attribute, the first frame of the video is used as the poster.
-
Use low quality image placeholders. Replacing your images with low quality placeholders until the full images have loaded is another technique that provides similar benefits to lazy loading. You could even use both together, so that images above the fold use low quality placeholders and the rest of your images are loaded lazily. Low quality image placeholders can be displayed in a variety of ways; Cloudinary's JavaScript frameworks have dedicated components to make this simple, as this video tutorial demonstrates. You can find other techniques outlined in this blog post and more specifically, you can see how to use the vectorize effect(
e_vectorizein URLs) here. Note that images with less than 0.05 bits of image data per pixel displayed are not counted towards the LCP metric. -
Make LCP media discoverable. Load delay is a contributing factor to the LCP score, and this can be reduced by helping the browser to find the element containing the LCP in the DOM as soon as possible, by:
- not using lazy loading for the LCP
- reducing the complexity of the DOM
- using the
fetchpriority="high"attribute (check browser support for this feature) - not using
unloadevent listeners or theCache-Control: no-storedirective, as they disable the bfcache in the browser - using the Speculation Rules API if possible (check browser support for this feature).
There are other ways to optimize your page load times, though these do not benefit LCP directly:
- Lazy loading: Loading your media lazily is a great way to optimize your page load times. However, for LCP specifically, you should avoid lazy loading any images that are shown above the fold on your pages. Our JavaScript frameworks provide an out-of-the-box solution for lazy loading with Cloudinary that gives you complete control over the images to apply lazy loading to. See, for example, the section on lazy loading using the React SDK for how to add this to specific images.
- Replace animated images with videos: Animated images are notoriously heavy components of a page and can cause your page load times to be larger than they should be. Replacing your animated images with looping videos means they load faster, though this may have little impact on the LCP measurement, as it's just the time for the first frame to load that's counted for both animated images and videos.
Improve your CLS score
Cumulative layout shift is all about ensuring your page doesn't jump about when it's loading. The way your page is structured and loaded is important in reducing any jumpiness. Correctly setting boundaries for your media using CSS and combining these with low quality image placeholders helps ensure that your page doesn't shift and you have media in position quickly. You can also combine placeholders with responsive images for an even more enhanced experience and greater improvement to your CLS score. See the advanced image components tutorial for how to use image placeholders with JavaScript, or read more about it in this blog post.
- Take a look at Akshay's blog post on Understanding and using Core Web Vitals
- Watch the MX Matters video podcast on How Google's Core Web Vitals Affect SEO and Visitor Traffic
Best practices
Consider the following best practices for optimization when looking to improve your Resize, Format and Quality optimization metrics.
Resize
Reduce dimensions
Downscale or crop your images and videos to match the size at which they'll be displayed in the browser. Delivering a larger size asset is a waste of bandwidth.
Action: Add a resize action to your delivery URLs. The mode you use depends on your use case. For example, to limit the width of images and videos to 400 pixels, use c_limit,w_400:

Make images responsive
Responsive images change size depending on the viewport. Use Cloudinary's ability to resize images on the fly to deliver the best size of image at all times.
Action: Take a look at the Responsive images documentation and decide which method of implementation best suits your environment.
Limit the width of delivered images by default
Deliver images limited to a specific width depending on the viewing device. See Default image width for details.
Action:
- Log into your Cloudinary Console.
- Click the Settings button.
- Click Optimization under Product environment settings to see Optimize by default.
- Select Limit maximum image width and optionally change the widths for mobile and desktop.
Format
Use automatic format
Use automatic format selection to deliver your assets in the optimal format for the user's device and browser.
Action: Add f_auto to your delivery URLs.

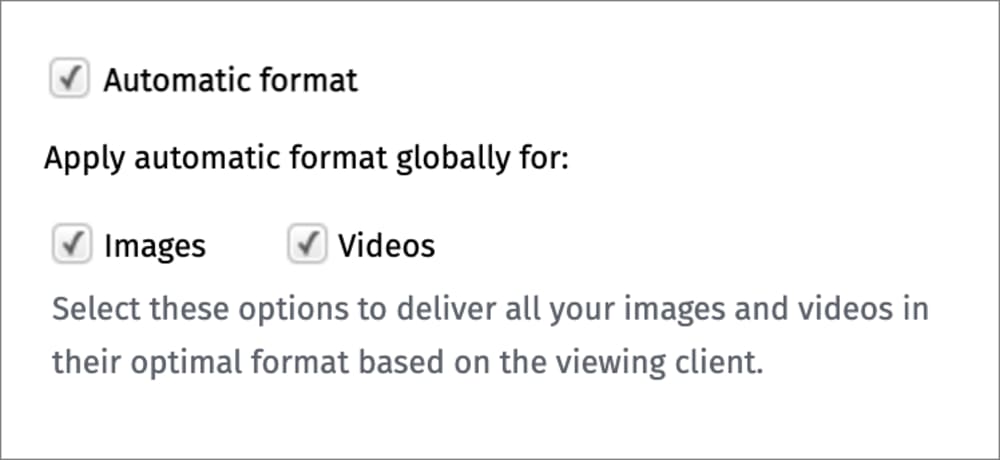
Use automatic format by default
Apply automatic format to all the assets that are delivered from your product environment.
Action:
- Log into your Cloudinary Console.
- Click the Settings button.
- Click Optimization under Product environment settings to see Optimize by default.
- Select Automatic format and apply it to both images and videos.
Add AVIF to automatic format selection
The AVIF image format has the potential to save more bandwidth than any other format. Not all browsers support AVIF, though, so rather than delivering all your images as AVIF, you should enable it for automatic format selection (f_auto). That way, an AVIF will be delivered to any browser that supports it.
Action: Add f_auto to your delivery URLs and contact support to enable AVIF for f_auto.

Remove WDP from automatic format selection
The WDP (JPEG XR) image file type used to be a significant format, but this is no longer the case. Therefore, you can safely remove this from your list of automatic formats to save transformations.
Action: Contact support to disable WDP for f_auto.
Use the correct format for mobile apps
Ensure you're using the right format for the version and device when loading images in your mobile apps.
Action: Add the right format for loading images in your mobile app, for example adding f_heic to your iOS delivery URLs.
Quality
Use automatic quality
Use automatic quality selection to reduce the size of your delivered assets with minimal perceptual quality loss.
Action: Add q_auto to your delivery URLs.

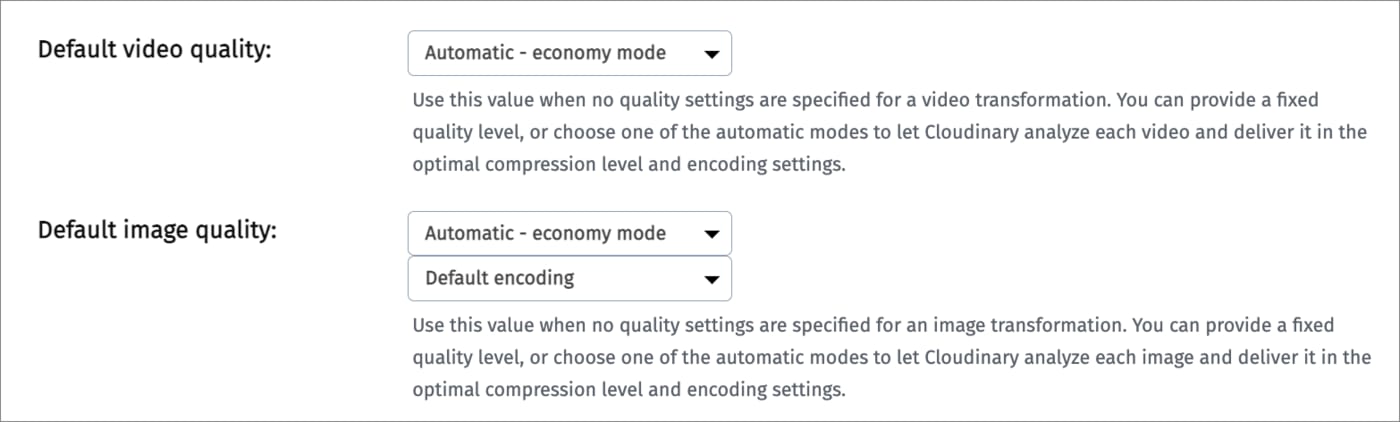
Make default quality automatic
Your default quality setting is applied to every asset that's delivered with any transformation but without any quality transformations applied. If your default quality setting is a numeric value, change it to an automatic one.
Action:
- Log into your Cloudinary Console.
- Click the Settings button.
- Click Optimization under Product environment settings to see Default video quality and Default image quality.
- For each, select one of the Automatic options - good quality and economy mode are the most recommended - economy mode gives better performance but may have more perceptual quality loss.
Analyze media to improve optimization
Use the Cloudinary Media Inspector browser extension to analyze all media assets on your site and identify optimization opportunities. The Media Inspector helps you find unoptimized assets, oversized files, and other performance issues that may be impacting your site's speed and user experience.
Find unoptimized assets
To identify assets that aren't using Cloudinary's automatic optimizations:
- Click the Cloudinary Media Inspector button in your browser's extensions toolbar.
- In the Media Overview page, enter
!f_auto AND !q_autoin the URL search field to filter for assets that aren't using automatic format and quality optimizations. - Optionally, add additional filters like
ImageorVideoin the Content Type field to narrow your search.
The results show all assets on the page that could benefit from adding f_auto and q_auto to their delivery URLs.
Find oversized assets
To identify assets that are larger than necessary:
- Click the Cloudinary Media Inspector button in your browser's extensions toolbar.
- In the Media Overview page, enter a size threshold in the Size field, such as
>500000to find assets over 500 KB. - Sort the results by clicking the Size heading to see the largest files first.
The information at the bottom of the screen updates based on your filtered results, showing you stats for minimum, maximum, average, and total delivered bytes, in addition to bytes saved.
Find incorrectly sized assets
The Scale Ratio column in the Media Inspector indicates whether your images and videos are being upscaled, downscaled, or displayed with modified aspect ratios. This helps you identify assets that aren't sized appropriately for their display dimensions.
scale ratio = served resolution / display resolution
A scale ratio of 1.00 means the asset is served at exactly the right resolution for the display, either because it's stored at the correct resolution, or because it's served with Cloudinary resize transformations applied.
A scale ratio less than 1.00 means the asset is being upscaled, which may cause quality issues. Consider applying an image enhancement transformation to the delivered image.
A scale ratio greater than 1.00 means the asset is being downscaled. The served asset is larger than required, so delivering this asset uses more bandwidth than required. Consider resizing these assets in the delivery URL so that they're served at the display size.
Mismatched width and height scaling
Hovering over the Scale Ratio shows you the Width Ratio and Height Ratio separately, where:
width ratio = served width / display widthheight ratio = served height / display height
If the width and height ratios are different, the displayed asset may appear squashed or stretched because the display aspect ratio differs from the source aspect ratio. Consider using a smart cropping method to make your image fit the available space without losing important details.
For more information on using the Media Inspector, see the Media Inspector browser extension documentation.
Optimization tips video tutorial
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
 Ask AI
Ask AI