React sample projects
Last updated: Jan-28-2026
We've created some sample projects to get you started with integrating Cloudinary into your React application.
Photo Album
Adhering to React best practices, the Photo Album app demonstrates uploading and displaying images. See how to upload images to your product environment using the Upload widget and the REST API, automatically tagging them as they're uploaded. Then see how each of the tagged images is transformed on the fly and displayed on the site.
This is the Photo Album app in action:
Here's an excerpt from the code showing the AdvancedImage component being used to deliver a square thumbnail image, automatically focused on the most interesting part of the image, and automatically optimized for format and quality. The placeholder plugin is used to load a low quality image initially, until the full image is downloaded, preserving the layout.
Image and video transformations
See all the image and video transformations that are shown in the React SDK guide.
This is the image and video transformations app in action:
Here's an excerpt from the code showing an image being cropped to 200 x 300 pixels, automatically focusing on the most interesting part of the image.
Background removal and drop shadow
This React app shows examples of image optimization, background removal and drop shadow applied to sets of product images. You can read more about it in this blog post.
This is the background removal and drop shadow app in action:
Here's an excerpt from the code showing the background removal and drop shadow effects being applied to the image, after which it's scaled and optimized for delivery.
React plugins
The Cloudinary React library provides plugins to render the media on your site in the optimal way and improve your user's experience. This app demonstrates how to implement:
- Image accessibility to make your images more accessible to your users with visual disabilities.
- Responsive images to resize your images automatically based on the viewport size.
- Lazy loading to delay loading images if they are not yet visible on the screen.
- Image placeholders to display a lightweight version of an image while the target image is downloading.
This is the React plugins app in action:
Here's an excerpt from the code showing images being rendered with the different plugins.
User generated content: profile pictures and posts
The UGC app for profile pictures and posts demonstrates a social media-style application that handles user-generated content using Cloudinary's advanced capabilities. The app features a Profile page where users can manage their personal information and upload a profile picture, along with a Posts page where they can share thoughts and images. Deep dive into the app's functionality.
This is the app in action:
Here's an excerpt from the code showing transformations being applied to the profile image following a successful upload.
Upload Widget
This app shows an example of a React component for the Upload Widget. You can define the widget configuration to control the behavior.
Here's an excerpt showing the component itself:
And here's an example of the code to add that component with some config (defined separately) to control the behavior:
Product Gallery Widget
This app shows an example of a React component for the Product Gallery Widget. You can define the assets to render as part of the gallery and any additional configuration to control the look and feel.
Here's an excerpt showing the component itself:
And here's an example of the code to add that component with some props to define the media assets to render:
Cloudinary Video Player
This app shows an example of a basic React component for the Cloudinary Video Player. It includes the ability to define a public ID and optional config props.
Here's an excerpt showing the component itself:
And here's an example of the code to add that component with some configuration props:
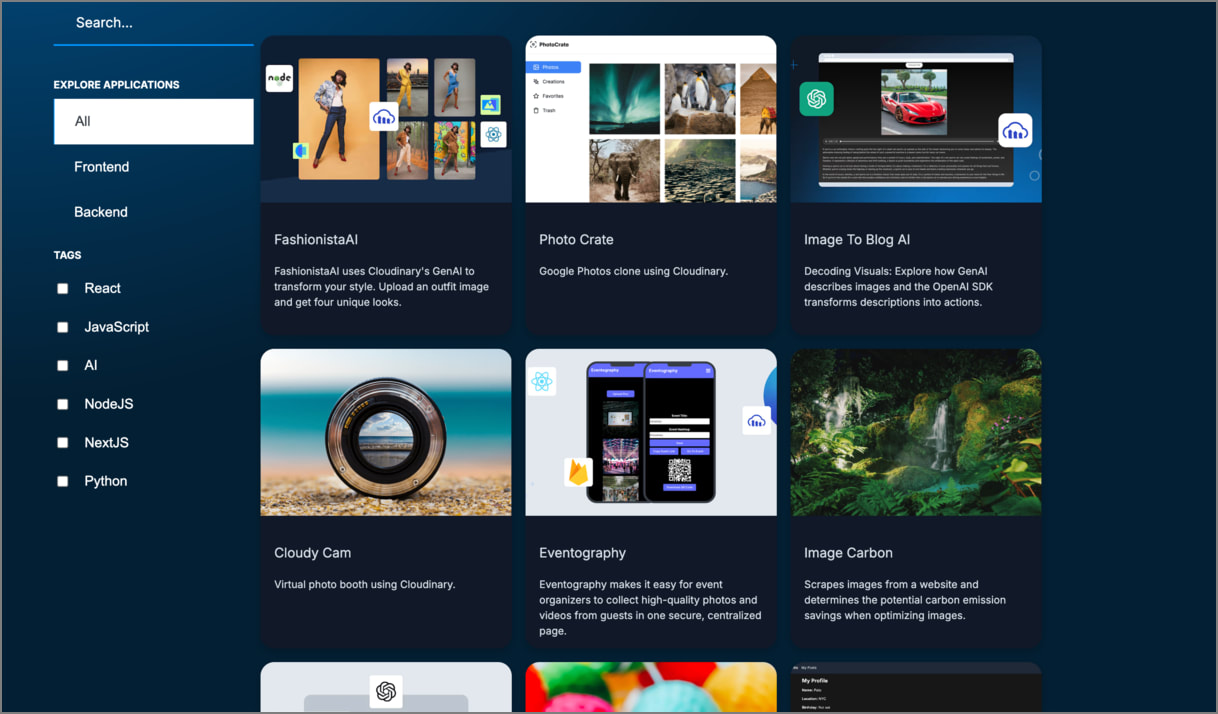
App Gallery
The Cloudinary app gallery provides a variety of fully working apps that incorporate Cloudinary as part of the tech stack, built in various popular programming languages.
Each app in the gallery presents an overview of the functionality, a link to the open-source repo, and complete setup instructions, so that you can grab the code and easily build your own version.
 Ask AI
Ask AI