Create image collages
Last updated: Feb-01-2026
Overview
create_collage method will be deprecated as of September 16, 2025, and will no longer function after that date. Be sure to remove it from any production code.You can continue creating collages using overlays.
Image collages are composed of several different images, combined together in a specific layout.
You can programmatically create image collages by combining assets that you've already uploaded to your Cloudinary storage. You can specify spacing and colors, and you can choose the composition of the overall collage.
This collage is composed of four images in one row, with black spacing between each:
Create collages using overlays
Another way to create collages with Cloudinary is to use overlays.
By specifying the positions of the images to be adjacent to one another, rather than overlaying the images on top of each other, you can create collages on the fly.
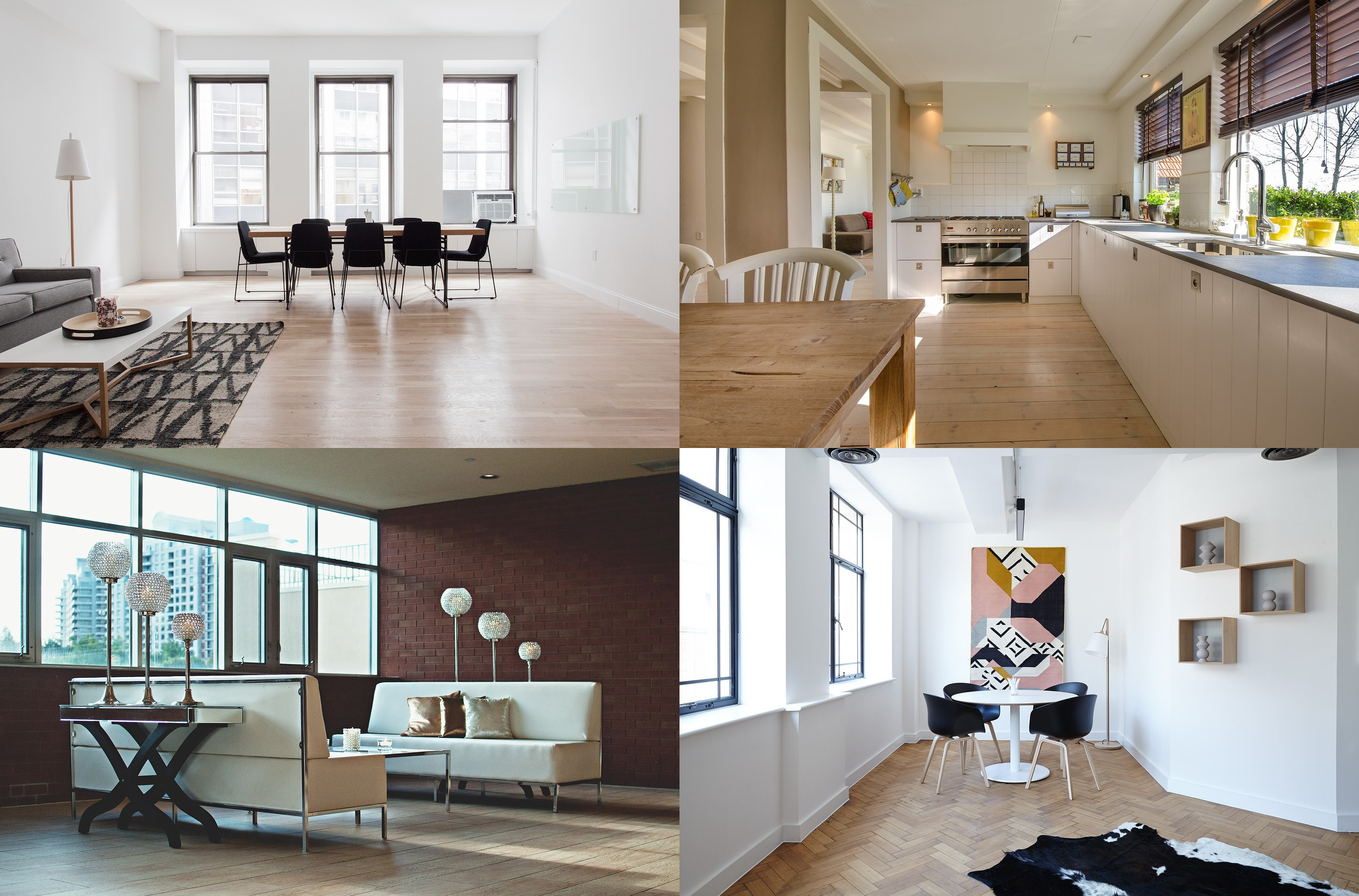
Here's an example of four images of an apartment combined as a collage using overlays:

- The base image is the one in the top left (
docs/dining-apartment).
- The kitchen image is applied to the right of it using the width of the initial image as the
xoffset ($w_iw/l_docs:kitchen-apartment/fl_layer_apply,x_$w) - The study image is positioned below the kitchen image, by using
eastgravity and the height of the base image as theyoffset ($h_ih/l_docs:study-apartment/fl_layer_apply,g_east,y_$h) - The lounge image is positioned using
south_westgravity to fill the bottom left corner.
You can also set specific dimensions for each of the images, and use different x and y offsets with a background color to space out the images.
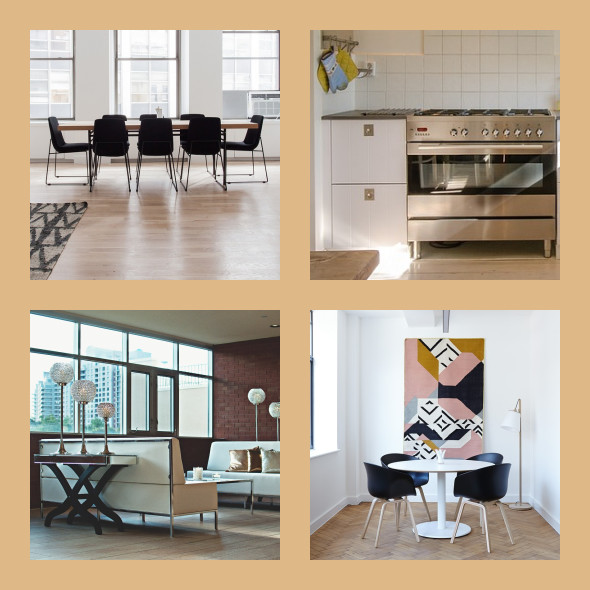
For example, in the following collage:
- Each of the images are cropped to a 250 x 250 pixel square, using
c_auto,g_autoto focus on the most interesting part of each image - 30 pixels are added to the
xandyoffsets to space out the images (fl_layer_apply,x_$w_add_30) - The background color is set to
burlywood - The whole collage is padded using the
limitpadding mode to form a border around it.

 Ask AI
Ask AI



