Python sample projects
Last updated: Jan-30-2026
We've created some sample projects to get you started with integrating Cloudinary into your Python applications, featuring both Django and Flask frameworks.
Django photo album
The Django photo album app showcases various functionalities such as uploading, saving delivery URLs to the database, transforming, and delivering images. In particular, explore how to upload images through your server or via signed and unsigned uploads directly from the browser. Additionally, learn how to apply smart-cropping to uploaded images to fit them in a square and save their delivery URLs to your database. Finally, view all uploaded images displayed in a photo album and seamlessly apply transformations on-the-fly.
This is the Django photo album app in action:
Here's an excerpt from the code featuring a CloudinaryField within the Photo table of the models.py file, intended for storing Cloudinary URLs in the database. Additionally, the CloudinaryJsFileField is utilized in the forms.py file to capture and transform images uploaded to Cloudinary via a form.
Django form and model helpers
The django_cloudinary_app folder in the my-django-app repository demonstrates seamlessly integrating Cloudinary features while preserving your standard workflow of saving delivery URLs directly into your database during uploads. Learn how to upload images to Cloudinary, apply transformations, and store their Cloudinary delivery URLs in your database using Cloudinary's form and model helper classes.
Furthermore, within the my-django-app repository, you'll find a django_app folder containing the same application without Cloudinary integration. This application serves as a reference point for comparison. You can review the code that requires modification to integrate Cloudinary. Notice the enhancements Cloudinary brings, including optimized image sizes and improved resize and cropping functionality.
This is the Django form and model helpers app in action:
Here's an excerpt from the code for configuring a form and table to enable users to select images for uploading to Cloudinary. After uploading, the URLs for accessing these images are stored in the database.
Django photo collection app
The Django photo collection app offers a user-friendly platform for creating, customizing, and sharing photo collections, suitable for both personal and business purposes. In industries like fashion, these photo collections are often referred to as "lookbooks."
Key features of the app include:
User authentication: Sign up and log in to create a personalized profile, complete with a bio and profile picture.
Lookbook management: Create, edit, and delete your own photo collections (lookbooks).
Image customization: Upload and customize images for your lookbooks using Cloudinary’s media management tools.
Browse collections: View all available lookbooks, with options to filter by the user who created them.
Profile integration: See user profile pictures displayed alongside the lookbooks they’ve created.
This app is designed to make organizing and showcasing your photos simple and visually appealing.
This is the Django photo collection app in action:
Below is a snippet from the codebase that outlines how to configure the necessary database tables, forms, and views for creating and displaying lookbooks along with their associated images. This includes the model setup for lookbooks and images, the forms to handle lookbook creation, and the view logic to render a lookbook using Cloudinary's helper methods for image management within an HTML template.
- Explore the Django photo collection app on GitHub.
- Read an article about the Django photo collection app on Hackernoon.
- Watch YouTube videos showcasing key app features, including user authentication, profile creation, and creating and displaying photo collections.
Basic Flask - image uploader and transformer
The Basic Flask - image uploader and transformer demonstrates how you can upload images to Cloudinary and display them on a webpage with various transformations applied.
This is the Flask image uploader and transformer app in action:
Here's an excerpt from the code that handles a user-select image passed to the backend using a form. It uploads these images to Cloudinary and then displays both the original and transformed versions on-the-fly.
Flask product recommendations
This app serves as a recommendation engine for products based on user-selected images. Users can choose product images that are auto-tagged, and the app analyzes them to identify common themes or tags. It then suggests other images with similar themes, providing recommendations for users to explore further. You can read more about it in this blog post.
This is the Flask product recommendations app in action:
Here's an excerpt from the code that defines the /output route for processing a POST request, where it captures user-selected images. It then identifies common themes based on the images' auto-tags and suggests similarly tagged images for further exploration.
Image pre-processing and augmentation
This Jupyter notebook shows examples of pre-processing and augmenting images for machine learning by applying transformations. You can read more about it in this blog post.
This is the image pre-processing and augmentation Jupyter notebook in action:
Here's an excerpt from the code that establishes an upload preset tailored to pre-process images by smart-cropping them to a size of 400x400 pixels. This preset is automatically applied during the upload process. Furthermore, saturation is applied as an augmentation to enhance the flexibility of the image model that this image is being prepared for.
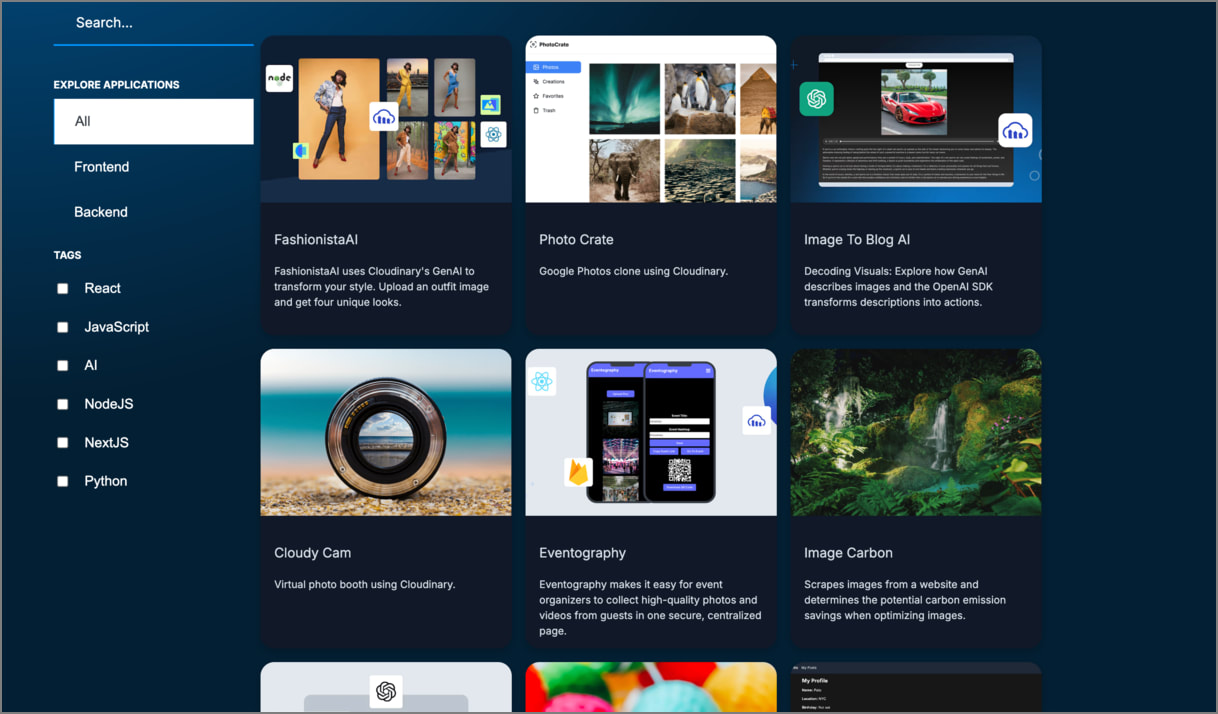
App Gallery
The Cloudinary app gallery provides a variety of fully working apps that incorporate Cloudinary as part of the tech stack, built in various popular programming languages.
Each app in the gallery presents an overview of the functionality, a link to the open-source repo, and complete setup instructions, so that you can grab the code and easily build your own version.
 Ask AI
Ask AI