Managing upload presets in Assets
Last updated: Feb-02-2026
Upload presets enable you to centrally define a set of asset upload options which can be applied to assets as they are uploaded. By pre-defining these options, you can maintain the uniformity and compliance of your assets.
Overview
Upload Presets are a predefined set of upload preferences, which can be applied to uploading assets. The selected upload preset determines the actions that are applied to the assets during upload. Upload presets are defined per product environment.
Common settings you can define in an upload preset include:
- Defining how the assets will be stored and accessed, such as the way the public ID value will be determined, which folders they'll be stored in, and whether existing assets can be replaced by those uploaded with the preset.
- Running add-ons on each uploaded asset, such as auto-tagging or background removal. For details on registering for and configuring upload presets for specific add-ons, see Add-ons.
- Applying transformations to assets, so that only the transformed copy is kept in your Media Library. For example, if users upload images of themselves to be used as profile pictures, you can set an upload preset to save them already cropped and resized, ensuring that those profiles are uniformly formatted.
- Marking uploaded assets for automatic and/or manual moderation.
In order to use upload presets, first configure one or more upload presets with your desired upload options. The upload preset(s) can then be applied to incoming assets in two different ways:
- Set the upload preset as the Media Library upload preset default. The upload preset will be applied by default to all uploaded assets.
-
When uploading assets using the Media Library Upload Widget, the user selects an upload preset, appropriate to the relevant upload scenario, from a collection of upload presets that you've configured. For example, all assets used as hero images might be uploaded using an upload preset that transforms them in a certain way and saves them in a specific folder.
The upload preset selected by the user when uploading overrides the default upload preset.
With a default upload preset, and/or a system of upload presets that must be applied for each specific use case, you can easily ensure that assets are handled correctly.
Managing upload presets
From the Cloudinary Console, you can create and manage upload presets.
To create or modify an upload preset, navigate to the Upload Presets page of the Console Settings.
- To create a new upload preset, click Add Upload Preset.
- To modify an existing preset, select Edit from the preset's (3-dots) option menu.
- To base a new upload preset on an existing one, select Duplicate from the (3-dots) option menu for the desired upload preset. The duplicate will appear at the top of the list with a random name. You can then select Edit to rename it and adjust the settings as needed.
The upload preset options are organized in several tabs. The following sections describe the options in each tab that are relevant to digital asset management (DAM) use cases:
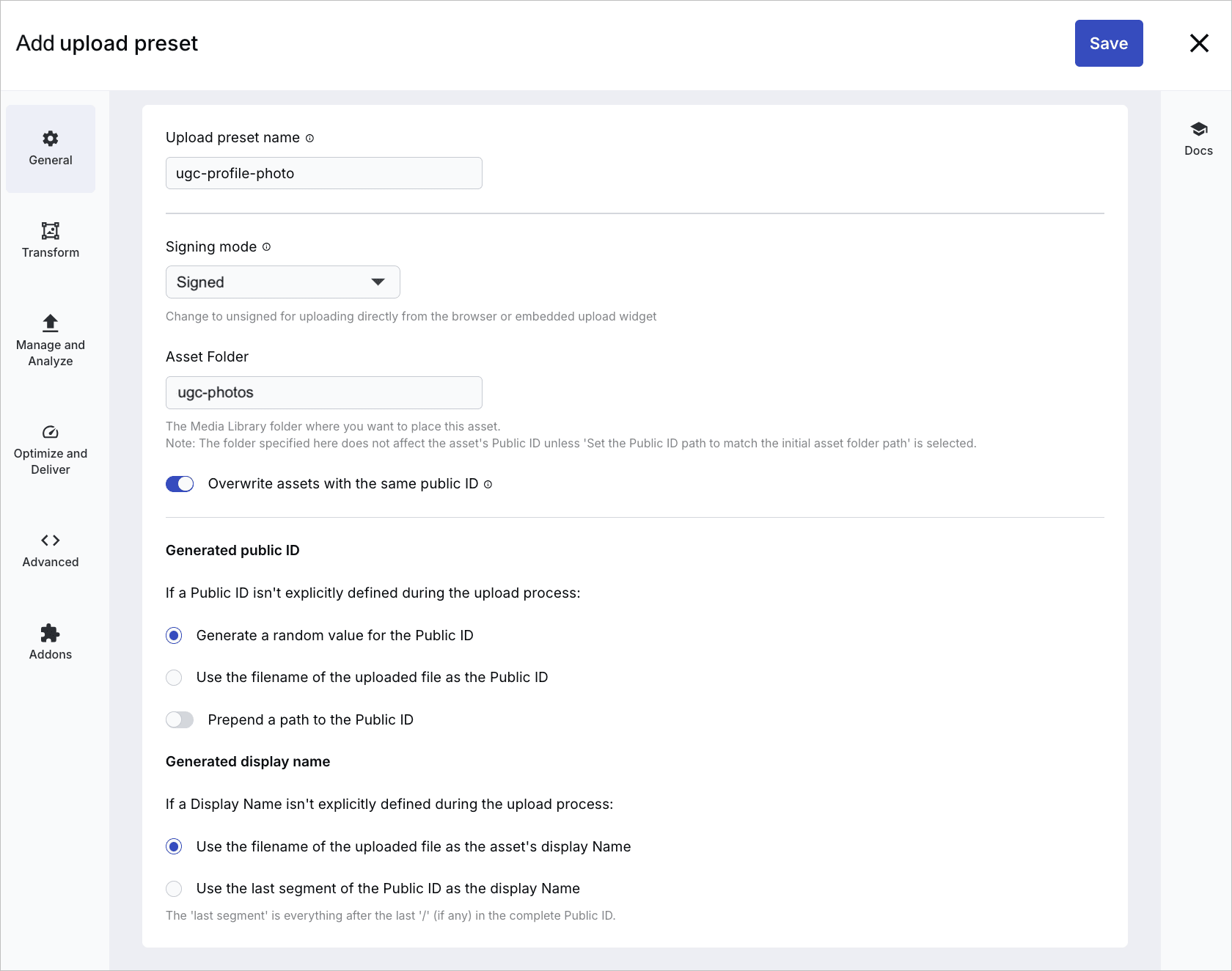
- The General tab: Contains options that relate to signing mode, naming, storage, access, and delivery.
- The Transform tab: Contains options that relate to transforming assets, notifications, and manipulations.
- The Manage and Analyze tab: Contains options for tagging, adding context, moderating, and analyzing assets.
- The Optimize and Deliver tab: Allows you to control how assets are saved in your product environment and delivered.
- The Advanced tab: Contains advanced upload behavior options that affect API calls. Coordinate with your developers to choose the options that satisfy your needs.
- The Addons tab: Allows you to activate a range of add-ons that provide unique capabilities for transformation, customization, optimization, delivery, asset management, and analysis.
General
The General tab contains a variety of options that relate to signing mode, naming, and storage. Choose the options that satisfy your needs.
Here are some of the Storage and Access options commonly used options in the Media Library:
Signing mode: Upload presets can be either signed or unsigned. Only signed upload presets can be used from the Media Library. Unsigned upload presets allow uploads that are not authenticated, and can therefore be used in client-side code.
-
Naming and storing incoming assets: Determine how your uploaded assets are named and stored, including these settings:
-
Asset folder location
- You can specify a Media Library Asset folder where the assets uploaded with this preset are stored.
-
Overwrite behavior for matching public IDs
- For signed uploads, enabling Overwrite assets with the same public ID allows newly uploaded assets with matching public IDs to replace existing ones. Disabling this option prevents replacements and causes a failed upload if a matching ID already exists.
- For unsigned uploads, the Disallow public ID setting prevents specifying a
public_idin programmatic uploads and ensures that each public ID is unique to avoid overwrites. - For signed uploads via the Media Library, if you upload with a public ID that matches an existing asset of the same resource type, a prompt appears asking whether you want to overwrite the existing asset.TipWays to overwrite an asset include:
- Specifying an exact public ID in the Upload widget to match an existing asset.
- Uploading to a folder where the display name matches an existing asset’s filename.
- Upload using an upload preset that enables Use the filename of the uploaded file as the public ID while turning off Append a unique suffix.
- To avoid conflicts when uploading to different folders, select Prepend a path to the public ID and enable Use the initial asset folder path. This ensures the final public ID is unique based on the folder context.
- If you're using the legacy fixed folder mode, folder names are automatically prepended to public IDs, so uploads to different folders inherently avoid conflicts.
-
Asset folder location
-
Public ID generation
- When a public ID is not specified during upload, you can set the public ID to be randomly generated (default option1) or to match the name of the file being uploaded, with or without a randomly generated unique suffix.
-
Randomly generated public ID: The delivery URL for an asset with a public ID 'asdfjkl12347890' would be:
'https://<domain>/<cloud_name>/<asset_type>/<delivery_type>/<transformations>/<version>/asdfjkl12347890.<extension> -
Public ID generated using the filename, without an appended suffix: The delivery URL for an asset with public ID generated using the filename 'shirt' would be:
https://<domain>/<cloud_name>/<asset_type>/<delivery_type>/<transformations>/<version>/shirt.<extension> -
Public ID generated using the filename, with an appended suffix: The delivery URL for an asset with public ID generated using the filename 'shirt' would be:
https://<domain>/<cloud_name>/<asset_type>/<delivery_type>/<transformations>/<version>/shirt_aj38vjey.<extension>NoteIf both Disallow public ID and Use the filename of the uploaded file as the public ID are selected in an unsigned upload, the Append a unique suffix option will be automatically enabled. This ensures each public ID remains unique, avoiding conflicts and overwrite issues.
-
Randomly generated public ID: The delivery URL for an asset with a public ID 'asdfjkl12347890' would be:
- By default1, public IDs have no path. However, you can select to Prepend a path to the public ID to add a prefix to the public ID:
-
Use initial asset folder path: Sets the public ID prefix to the name of the folder path where the asset is initially uploaded. Moving the asset later will not alter the public ID path.
Example: An asset with the public ID 'shirt' uploaded to the folder path 'products/clothing' will have a complete public ID of 'products/clothing/shirt' and delivery URL:
https://<domain>/<cloud_name>/<asset_type>/<delivery_type>/<transformations>/<version>/products/clothing/shirt.<extension> -
Use a custom path: Allows you to define a custom prefix for the public ID.
Example: An asset with the public ID 'beach' uploaded to the folder path
campaigns/summerwill have a complete public ID ofcampaigns/summer/beachand delivery URL:https://<domain>/<cloud_name>/<asset_type>/<delivery_type>/<transformations>/<version>/campaigns/summer/beach.<extension>
-
Use initial asset folder path: Sets the public ID prefix to the name of the folder path where the asset is initially uploaded. Moving the asset later will not alter the public ID path.
- When a public ID is not specified during upload, you can set the public ID to be randomly generated (default option1) or to match the name of the file being uploaded, with or without a randomly generated unique suffix.
-
Display name generation
- Set the asset's display name to the filename of the uploaded file (default option1) or to the public ID (without the prefix).
-
For organizations using Cloudinary only for DAM use cases, it’s generally best not to change these default naming options (using the filename as the display name and a random value for the public ID).
For those using both DAM and developer products, it’s recommended to consult with developers on the preferred naming and storage behavior.
Transform
The Transform tab lets you apply an Incoming Transformation to assets before saving them to your product environment or Eager transformations that your developer team can use to prepare transformations for faster delivery.
From this tab you can open an editor where you can build transformations that crop, add special effects, overlays, and more to your uploaded assets. For more information, see Creating named transformations or click Watch & Learn in the Transform tab to view a video explaining transformations in detail.
Manage and Analyze
The Manage and Analyze tab lets you:
- Set Tags, which are labels that categorize and organize assets, making them easier to locate and manage within the Media Library.
- Set Context, or contextual metadata, as key-value pairs to annotate uploaded resources, enhancing asset searchability.
- Mark assets for Manual moderation, enabling you to review, approve, and reject assets from within the Media Library.
- Analyze assets using core Cloudinary features. Available options include retrieving quality analysis data for the uploaded image, and adding chapters and transcripts to your videos automatically.
Optimize and Deliver
The Optimize and Deliver tab contains options that relate to how assets are saved in your product environment and then delivered.
Here are some of the Optimize and Deliver options commonly used in the Media Library:
Delivery type: Use only if you want to change the asset storage from the default (Upload) type to Private or Authenticated. These settings are sometimes used by developers to permanently control who can access a delivered URL stored with these types and how they can access it, but in most cases, the Access control option below is the preferred way to do that.
-
Access control: You can set the access control to either Public or Restricted.
NoteThe access control mode feature is a premium offering for Assets Enterprise plans, and its availability depends on your account setup. If access control mode is not yet enabled for your account and you'd like to enable it, please contact your Customer Success Manager. Format: You can specify a format for all assets. If an asset is uploaded in a different format it will be converted to this format before saving it in the Media Library.
Allowed formats: You can specify the file formats that will be allowed for uploading.
Addons
The Addons tab allows you to activate a range of add-ons that provide unique capabilities for transformation, customization, optimization, delivery, asset management, and analysis.
Here are some of the add-ons commonly used in the Media Library:
- Transform and customize: Mostly used for applying the Cloudinary AI Background Removal add-on.
- Auto-tagging: Automatically tag assets using one or more tagging add-ons. You can also set a minimum confidence threshold for tags to be saved.
-
Moderation and malware detection: Select one or more types of automatic moderation and/or a malware detection add-on to apply to every uploaded asset.
ImportantIf you select an automatic moderation add-on, but you aren't registered for it, all assets uploaded with this preset will be marked as approved be default. AI media processing: Request various types of AI-based analyses or operations for your assets. Some add-ons provide data about the asset's contents, while others modify the asset. For example, the OCR add-on extracts text from images and the Content Analysis add-on can add captions to your asset's metadata.
-
Conversions: Generate new formats from your assets, including document formats, transcriptions, and text files.
TipThe Extract text option (for extracting text from a PDF file), which is included under this Add-on category, is provided as a built-in Cloudinary functionality, and doesn't require registering for any add-on. This option parallels theraw_convert:extract_textprogrammatic upload or upload preset option.
For more details and instructions for implementing each add-on, see Add-ons.
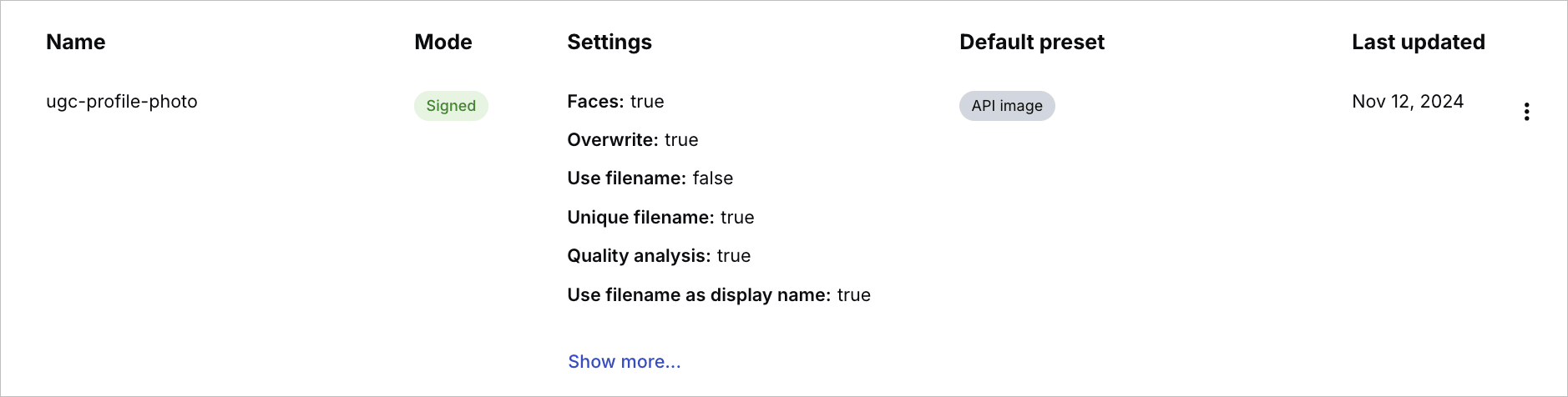
Saving your upload preset
When you finish and Save your upload preset definition, the upload preset and its settings are displayed in the Upload Presets page of the Console Settings:
- When defining an upload preset that may be used for both image and video uploads, you can include both image-specific and video-specific upload options (e.g., for moderation or tagging add-ons) and only the relevant options will be used when a file is uploaded with that preset.
- The options available for upload presets, both in the UI and the API, are different if your product environment is using legacy fixed folder mode. For details about the UI, see Folder modes - Upload preset options, and for details about the API, see Folder modes - Upload method.
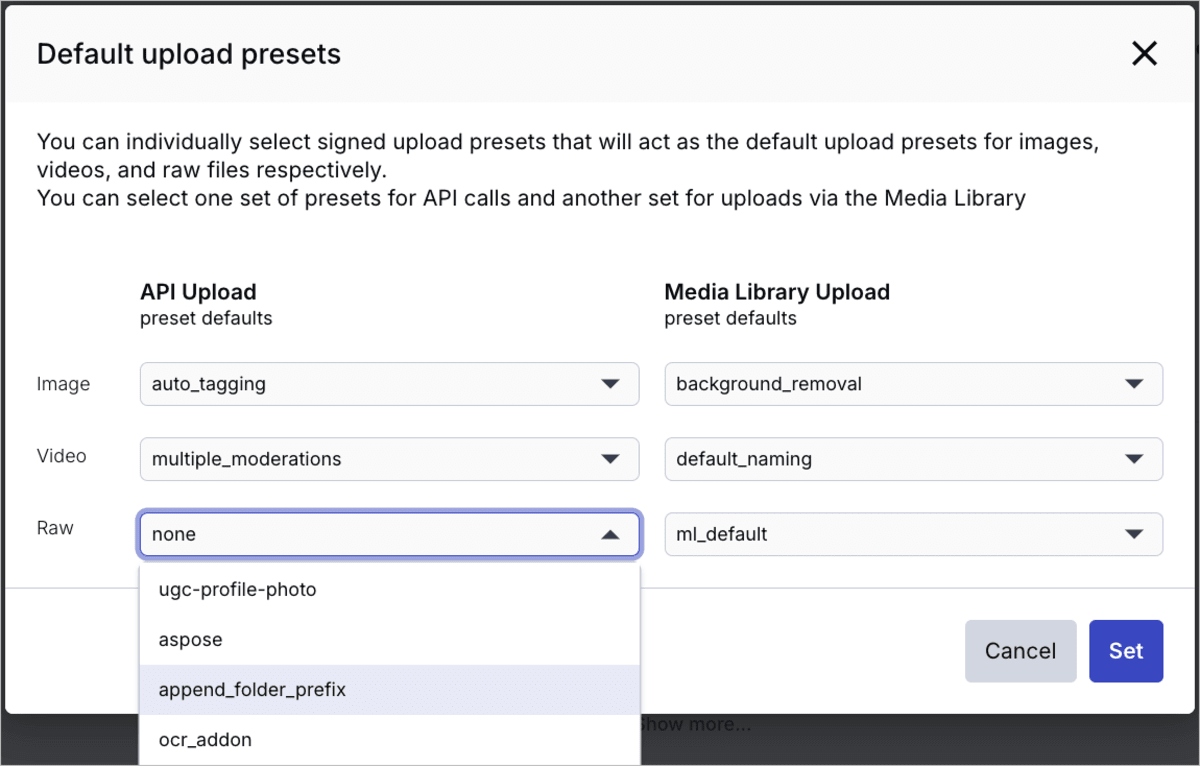
Upload preset defaults
To control the way all assets are uploaded, you can assign specific signed upload presets to act as the defaults for image, video, and raw uploads.
From the Upload Presets page of the Console Settings, click Manage Defaults to assign the default signed upload presets for uploads performed via the API and via the Media Library in the selected product environment:
API upload preset defaults: relates to uploads performed via the API.
Media Library upload preset defaults: relates to uploads performed via the Media Library.
After you set the Media Library upload preset defaults, the relevant default upload preset will then be applied to every asset of that type that is uploaded via the Media Library UI from that point forward, unless a different signed preset is manually selected via the Media Library Upload Widget.
 Ask AI
Ask AI