commercetools extension
Last updated: Jan-29-2026
Overview
The Cloudinary commercetools extension is based on the MACH (Microservices-based, API-first, Cloud-native, and Headless) architecture, which gives businesses the freedom and agility to build their composable stack using the best tools on the market for each particular need.
The extension is headless, providing the freedom to create a fully customized frontend. It leverages Cloudinary’s advanced media management, transformation, delivery, and optimization features to manage the product media used on commercetools, a next generation composable commerce platform that gives the flexibility, agility and scalability to craft one-of-a-kind customer experiences.
Architecture
Any one of the widely used cloud platforms, Amazon AWS, Google Cloud Platform and Microsoft Azure, can host the functions needed to connect Cloudinary and commercetools with the Cloudinary commercetools extension. This diagram shows the architecture of how the extension interacts with the hosted functions:
How it works
The commercetools extension provides one-way synchronization from Cloudinary assets to the commercetools Asset type. Your Cloudinary assets are automatically linked to the commercetools Products you specify, so that your Product Assets are delivered from Cloudinary.
When one of the commercetools-specific metadata fields is changed on a Cloudinary asset, a notification is sent to a webhook endpoint. A corresponding action is triggered and sent to a queue, and is then processed asynchronously by a serverless function.
These are the actions you can trigger by changing Cloudinary asset metadata fields:
- Publishing an asset to a Product.
- Unpublishing an asset.
- Setting the position of each asset as it appears on the PDP.
- Setting the alt-text for an asset.
- Staging an asset (advanced feature).
- Updating all commercetools Product Attributes set with the same name as Cloudinary structured metadata fields.
Implementation
The commercetools extension provides the backend capabilities that drive the integration between Cloudinary and commercetools. In particular, it provides the hosted functions that update commercetools with Cloudinary assets and asset information when automatically triggered by changes in Cloudinary asset metadata.
In addition, the commercetools extension includes several React components to support the full implementation, including many advanced features. Here are just a few of them:
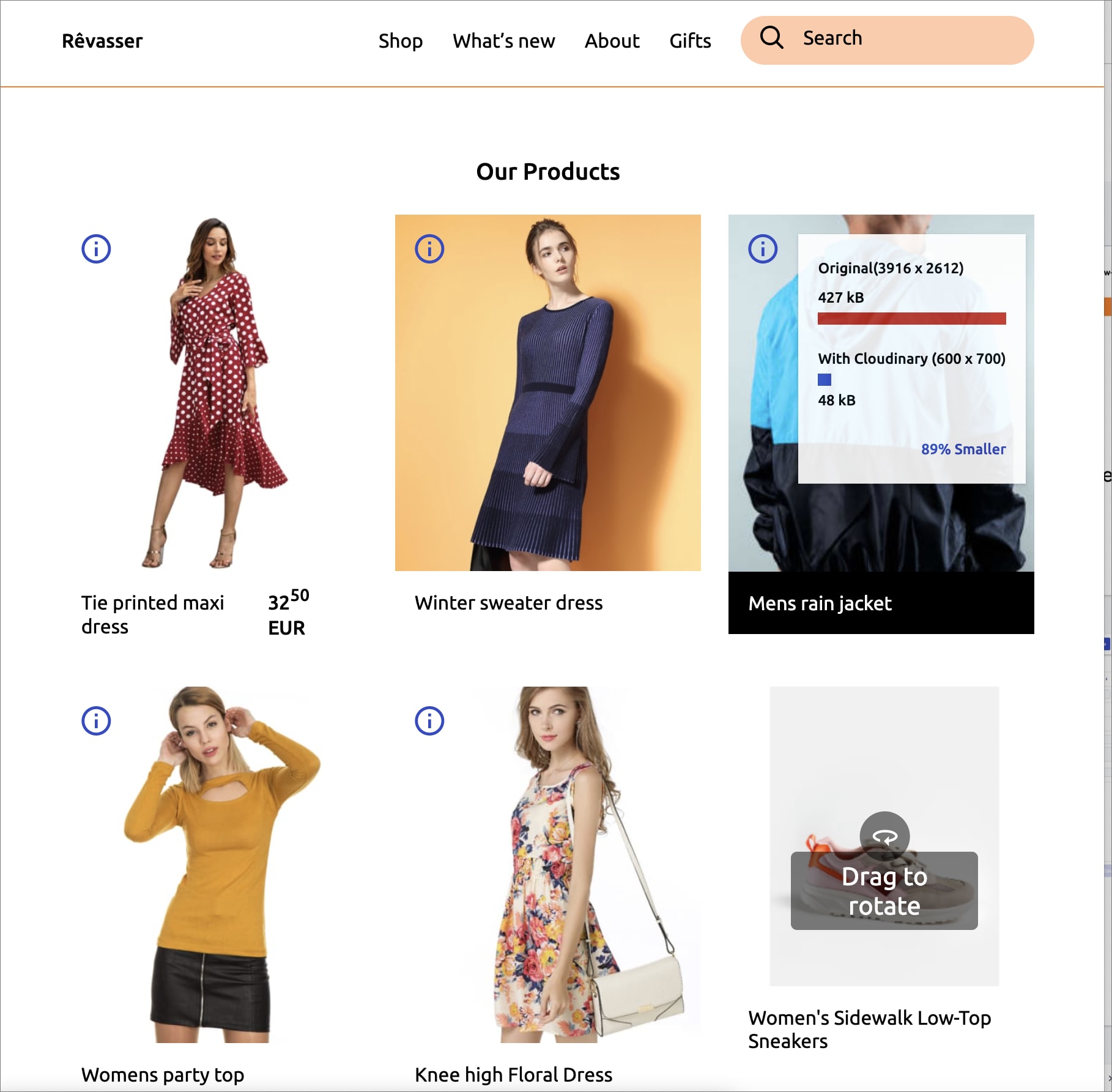
- Fully responsive images and videos: All the provided components are fully responsive so that the elements on your commercetools PLP and PDP pages will perform optimally.
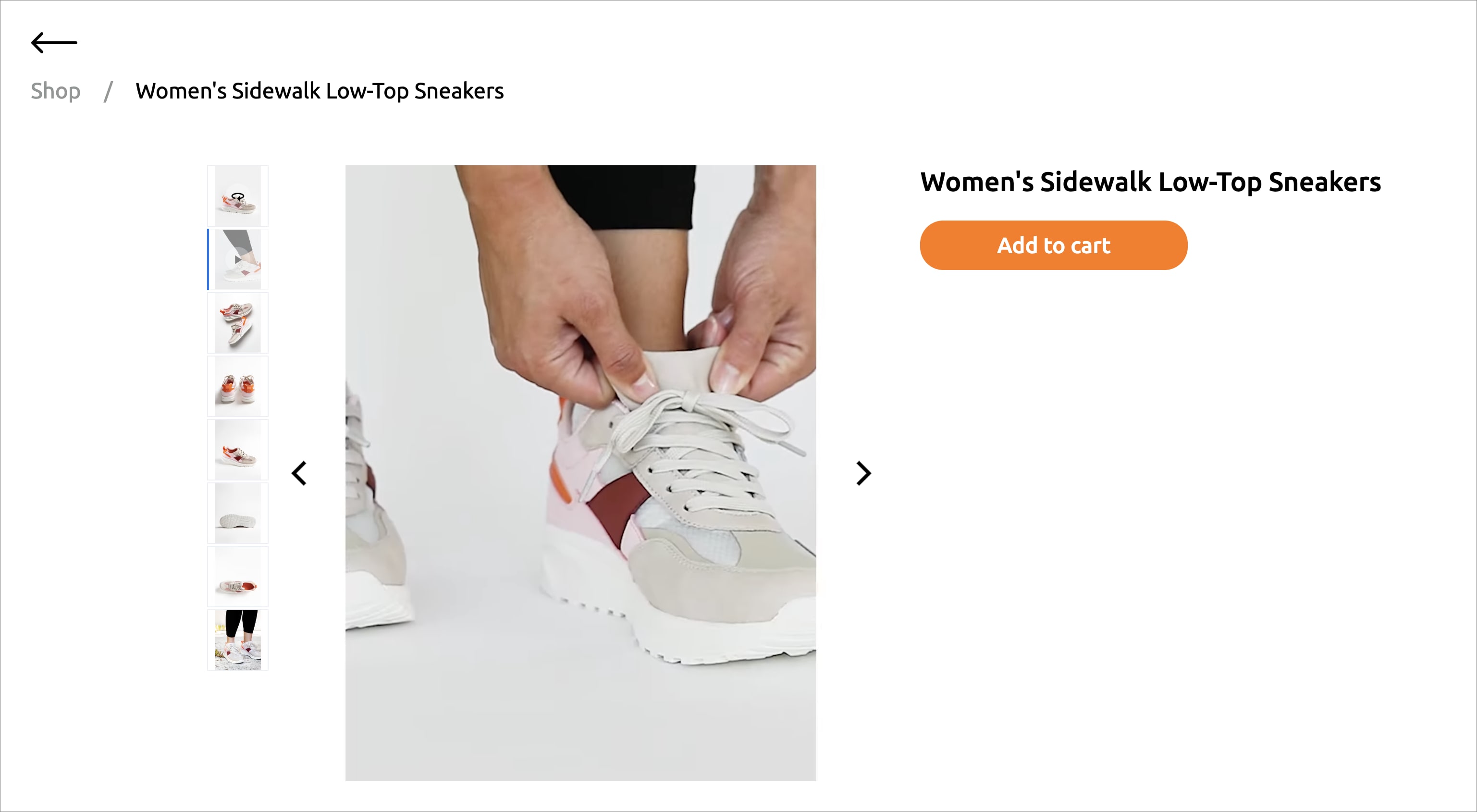
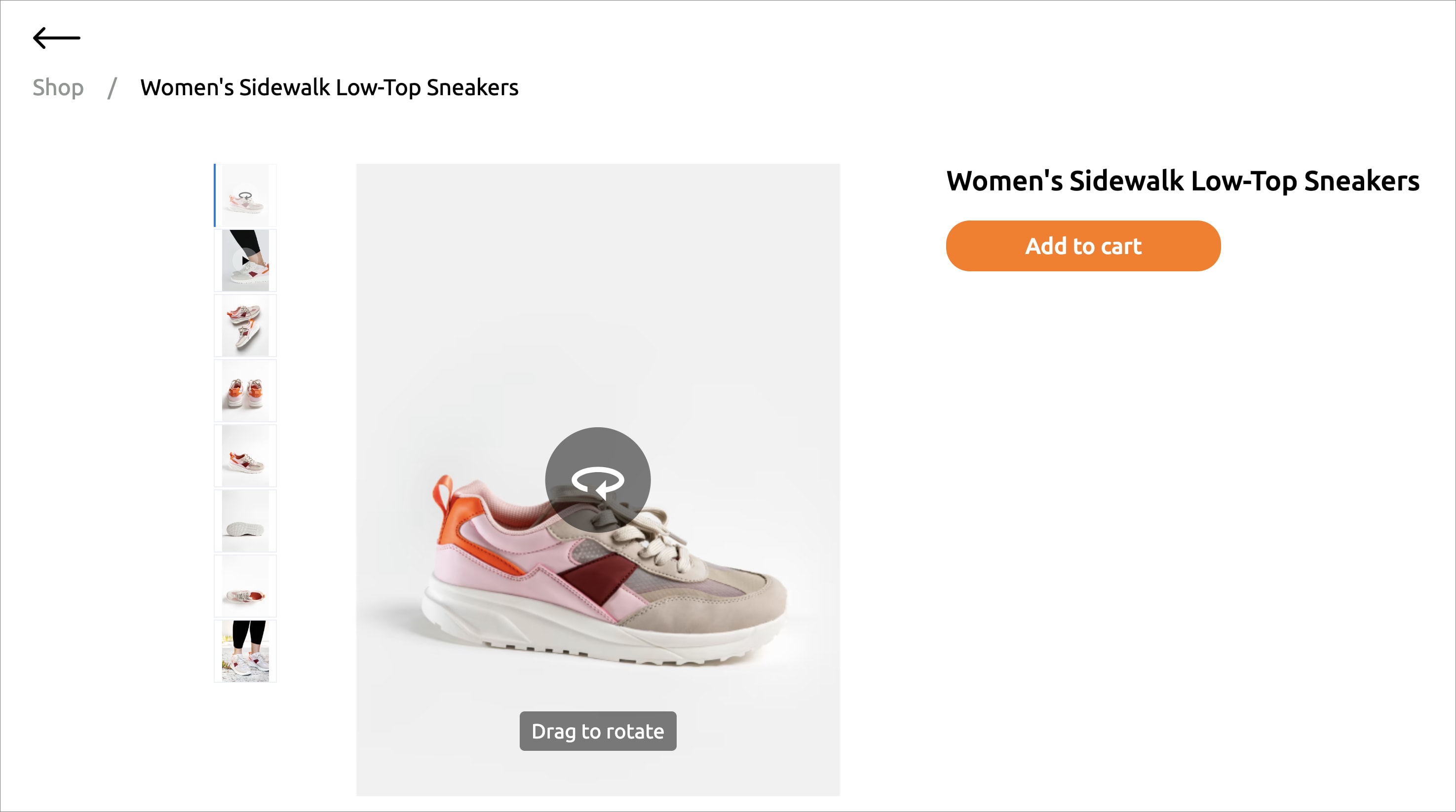
- Product Gallery: Cloudinary offers an interactive user interface for displaying your products to your users on your website or application, with many customization options and advanced features such as 360 spinset display.
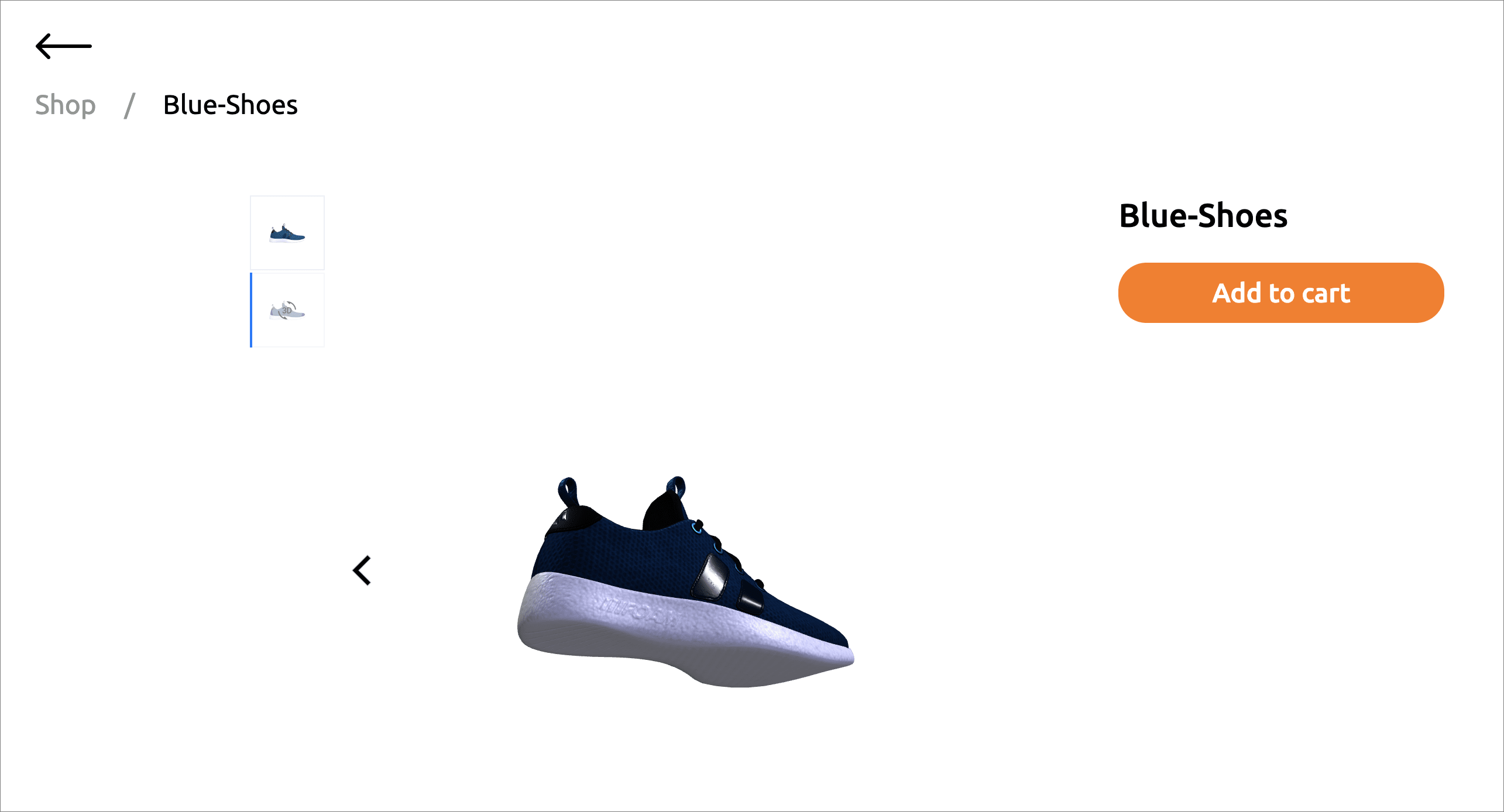
- Support for 3D models: Cloudinary supports many 3D image formats and makes it easy to manage them.
The Cloudinary demo app
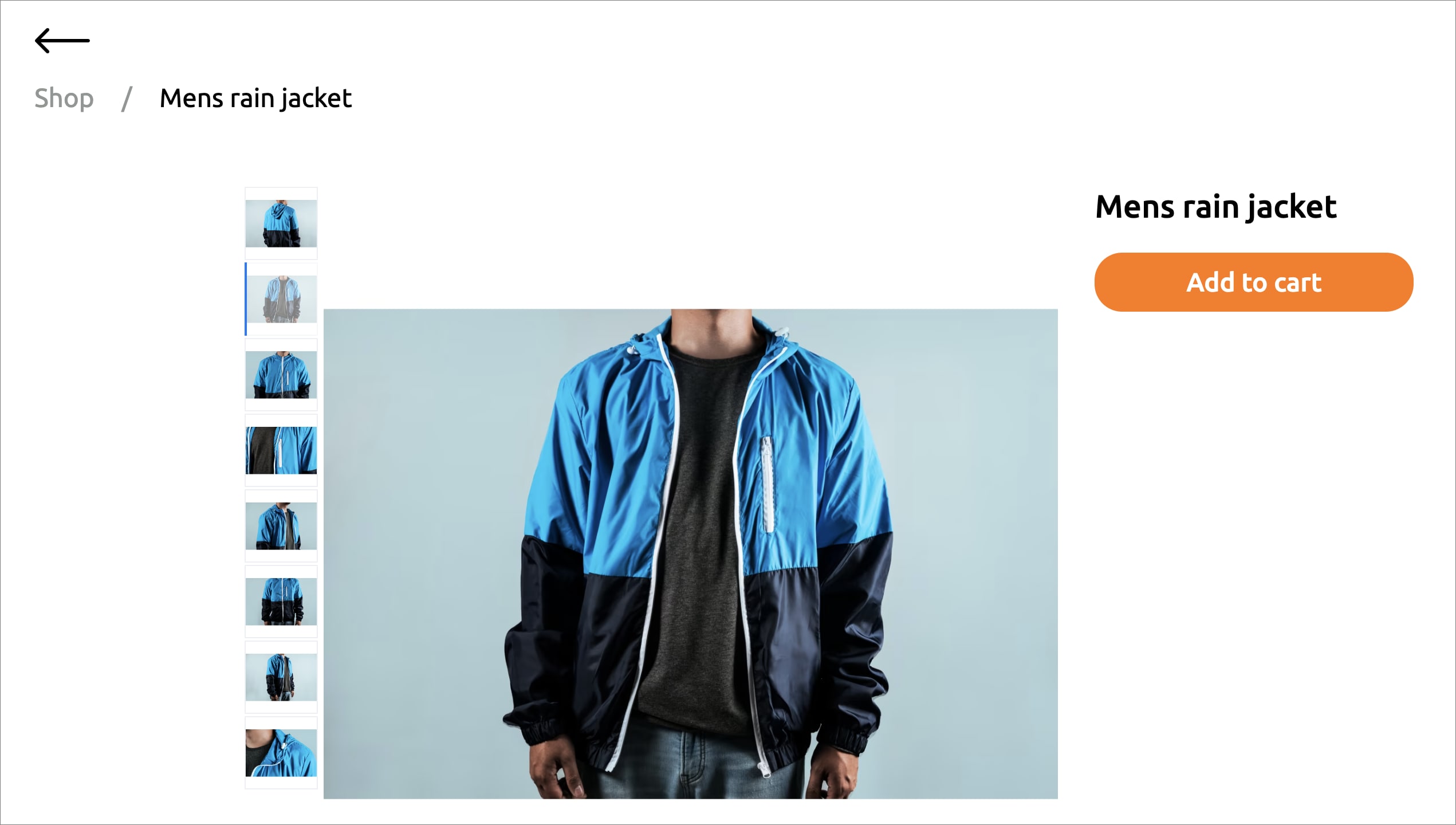
Cloudinary provides a fully functional demo app that showcases the commercetools extension. Creatives can get ideas from the demo as to how they might want to set up the storefront and display Product Assets. Developers can copy and paste relevant snippets from the source code on GitHub for easy implementation.
The React components mentioned above are featured in the demo app and are available for you to learn from and use. Click an image to open the demo to the featured component:
Cloudinary Professional Services configuration support
The commercetools extension is part of Cloudinary's Standard Professional Services integration configuration package.
If you need assistance setting up this integration and you're on an Enterprise plan with a professional services package in your contract, Cloudinary's professional services can help you set it up as part of your contracted package.
Learn more: Cloudinary Professional Services packages
 Ask AI
Ask AI