Media Explorer
Last updated: Apr-23-2025
- Accounts created after March 31, 2025 don't have access to the Media Explorer.
- The Media Explorer will be gradually removed from existing accounts between May 1 and July 31, 2025.
- To manage assets in the Console, use the Media Library, which offers similar functionalities. For more details, see the Digital Asset Management overview.
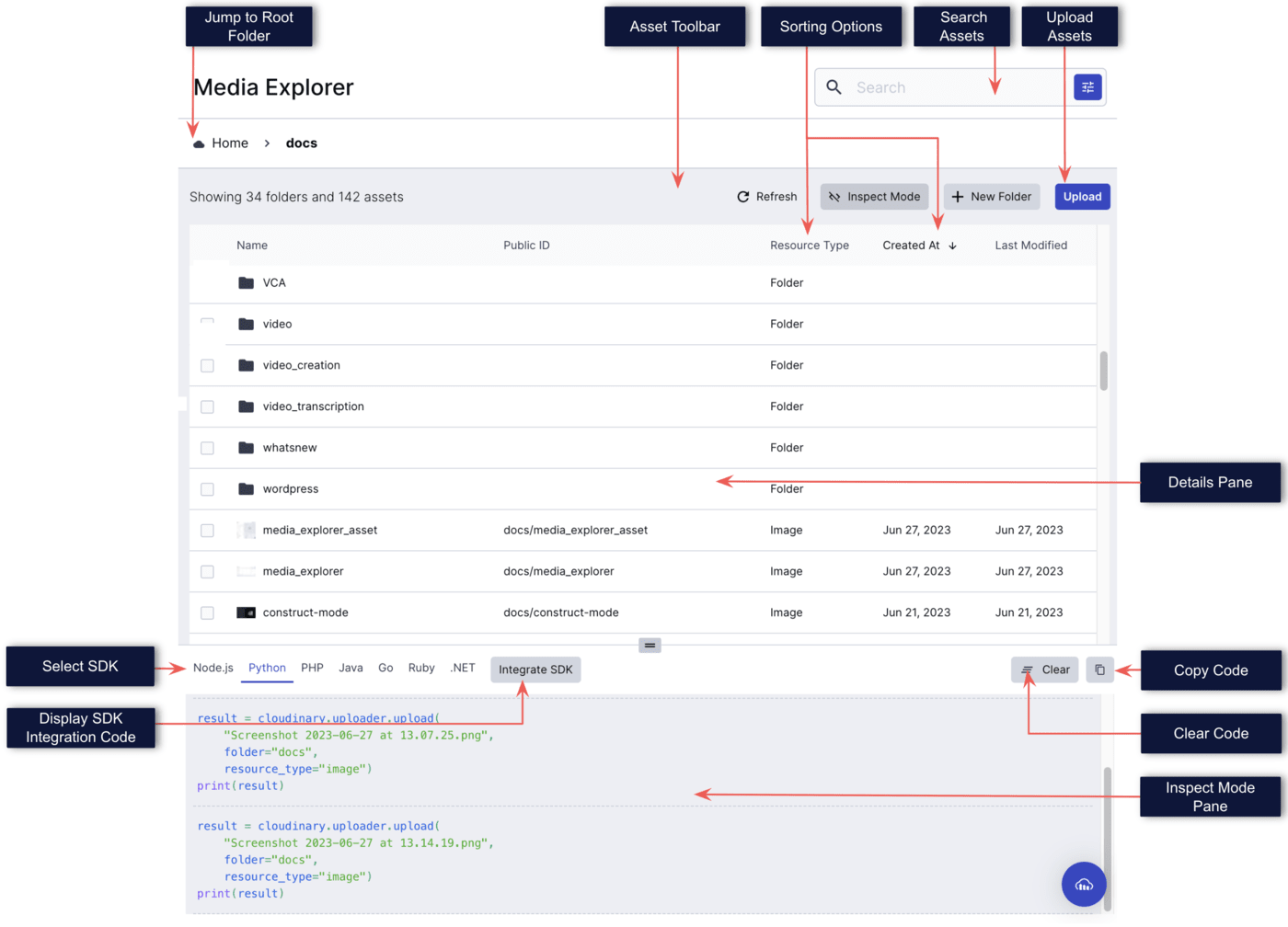
The Media Explorer is a tool for you to easily view, browse and search the assets in your media repository, and is focused on helping you to learn and onboard quickly to easily integrate Cloudinary functionality within your own code. The explorer also helps you debug and troubleshoot your code, and provides a UI that is fully visualized and reflects a developer work space.
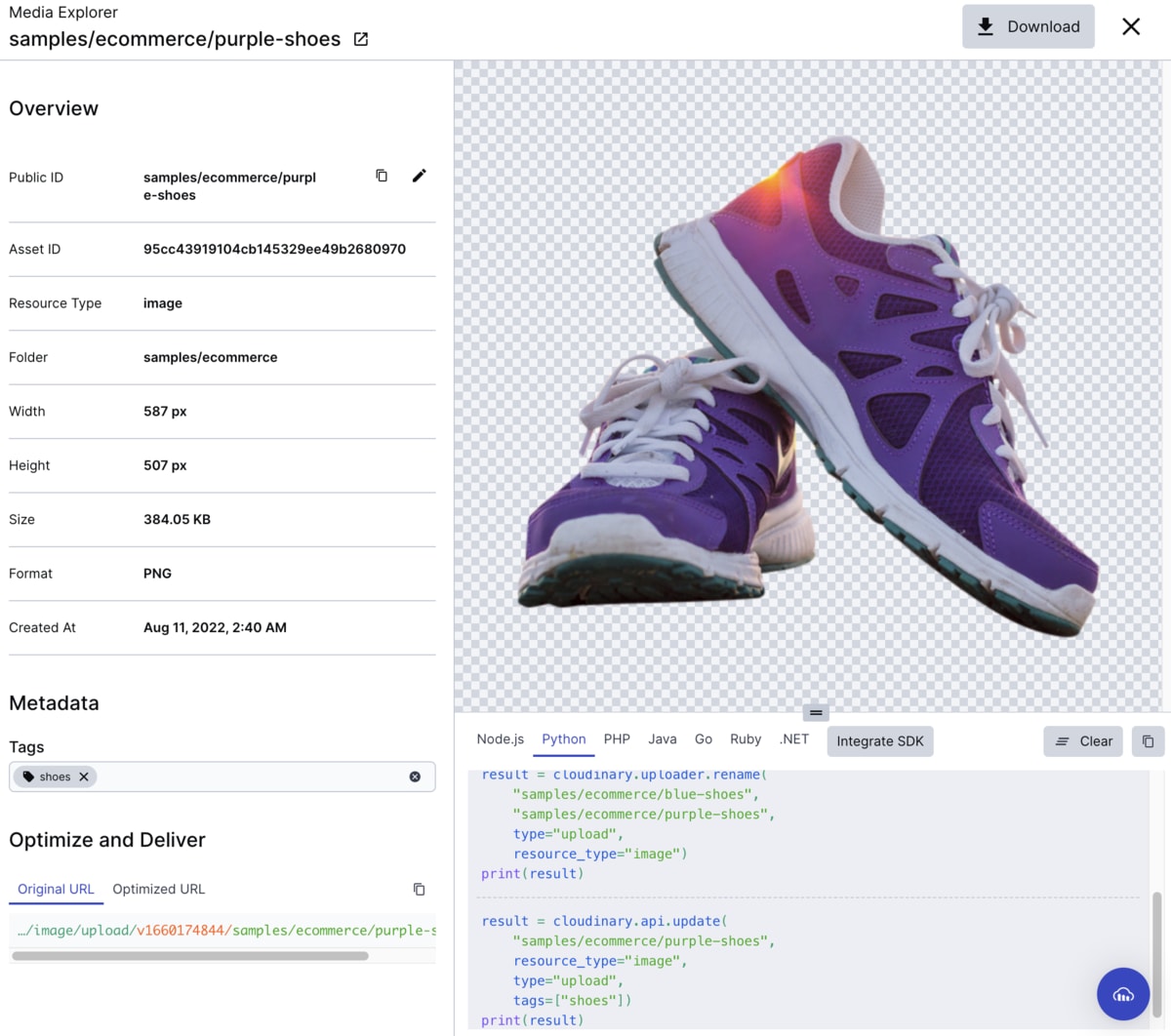
The interface provides a robust view to easily navigate through folders to find the assets you need, perform a search, upload new images, videos, audio, or other files in virtually any format, and select multiple assets to perform bulk operations such as delete. Hovering over a specific asset displays a thumbnail preview of the asset, and you can do an advanced search for assets by clicking on the blue icon in the search bar at the top right of the page. Double-clicking on an asset opens the asset view with an overview of the properties of the asset, and enables updating the metadata, tags and public ID of the asset. You can also optimize and deliver the asset, experiment with image transformations, and see video analytics.
Inspect mode
The explorer provides an Inspect Mode to help you learn and onboard to Cloudinary, and see the code snippet for replicating any actions made within the UI. This snippet can then be copied to your own code to provide the same functionality programmatically. The snippet is generated for each of the Cloudinary SDKs, which are displayed on separate tabs in the code preview pane. For example in the image above, the code preview pane shows the code for the two most recent actions performed in the UI, one to rename an asset, and the other to update an asset with a new tag.