Salesforce Marketing Cloud App
Last updated: Feb-01-2026
Overview
Salesforce Marketing Cloud is a provider of digital marketing automation and analytics software and services. Cloudinary offers a Salesforce Marketing Cloud (SFMC) app that enables you to embed images and videos (as animated GIFs) from Cloudinary into email campaigns and websites. The Cloudinary custom content blocks allow you to transform, optimize, and deliver your media to meet the performance and design needs of your digital marketing campaigns.
SFMC image block video tutorial
To get an idea of the functionality provided by Cloudinary's Salesforce Marketing Cloud app, watch the following video:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Tutorial contents
See also the Video to GIF block video tutorial.
Installation and configuration
Install and configure the app
To install Cloudinary's app for SFMC and configure it to connect to Cloudinary:
- In your SFMC dashboard, navigate to Settings > Setup, then click Apps > Installed Packages.
- Click New and enter a name and description for the package.
- For the Cloudinary image block, click the package you created, then Add Component.
- Select Custom Content Block, then Next.
- Set the name, for example Cloudinary Image, and optionally add a description.
- Set the Endpoint URL to:
-
https://sfmc-contentbuilder.cloudinary.com/web-image?cloudName=<cloud_name>&apiKey=<api_key>
Replace<cloud_name>and<api_key>with the values from the API Keys page of the Cloudinary Console Settings.Other configuration parameters you can add are:
-
cname=<custom_domain>if you have your own custom delivery hostname (CNAME) set up for your product environment. -
pCdn=trueif you have a private CDN. -
apiCname=<api_endpoint>if you use an alternative endpoint, for example api-eu.cloudinary.com. The default is api.cloudinary.com.
-
-
- For the Cloudinary video to GIF block, in the package you created, click Add Component.
- Select Custom Content Block, then Next.
- Set the name, for example Cloudinary Video to GIF, and optionally add a description.
- Set the Endpoint URL to:
-
https://sfmc-contentbuilder.cloudinary.com/video-2-gif?cloudName=<cloud_name>&apiKey=<api_key>
Replace<cloud_name>and<api_key>with the values from the API Keys page of the Cloudinary Console Settings.Other configuration parameters you can add are:
-
cname=<custom_domain>if you have your own custom delivery hostname (CNAME) set up for your product environment. -
pCdn=trueif you have a private CDN. -
apiCname=<api_endpoint>if you use an alternative endpoint, for example api-eu.cloudinary.com. The default is api.cloudinary.com.
-
-
Create an upload preset
Some of the advanced functionality of the image content block requires SVG files to be uploaded to Cloudinary. To enable this functionality, create an upload preset in your Cloudinary product environment as follows:
- Log in to Cloudinary.
- Click Settings and go to the Upload page.
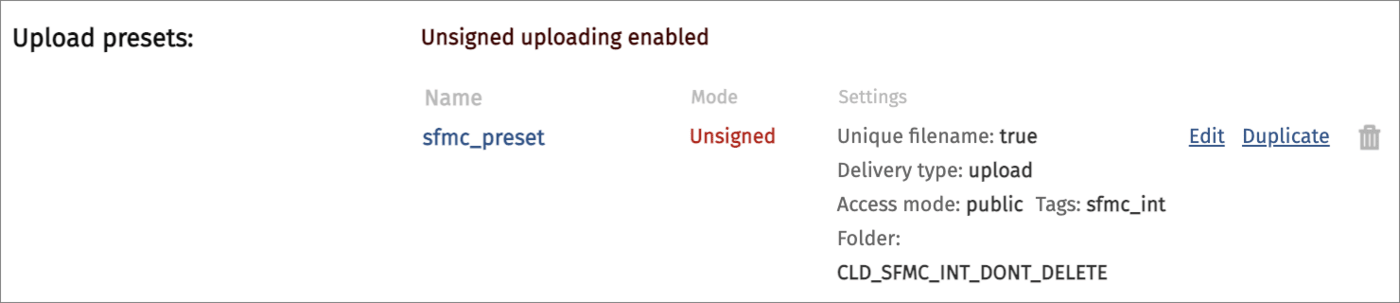
- Scroll down to Upload presets and click Add upload preset.
- In Upload preset name enter
sfmc_preset. - In Signing Mode select
Unsigned. - In Folder enter
CLD_SFMC_INT_DONT_DELETE. - Click Media analysis and AI.
- In Tags enter
sfmc_int. - Click Save.
After applying overlays in a content block you will notice a folder in your Media Library called CLD_SFMC_INT_DONT_DELETE. Ensure that this folder and its contents are not deleted, moved or modified in any way as this may result in your campaigns failing to load images.
Cloudinary Image content block
The Cloudinary Image content block is available within SFMC wherever content blocks can be used, for example in Content Builder, when creating an email or in Web Studio, when creating a web page.
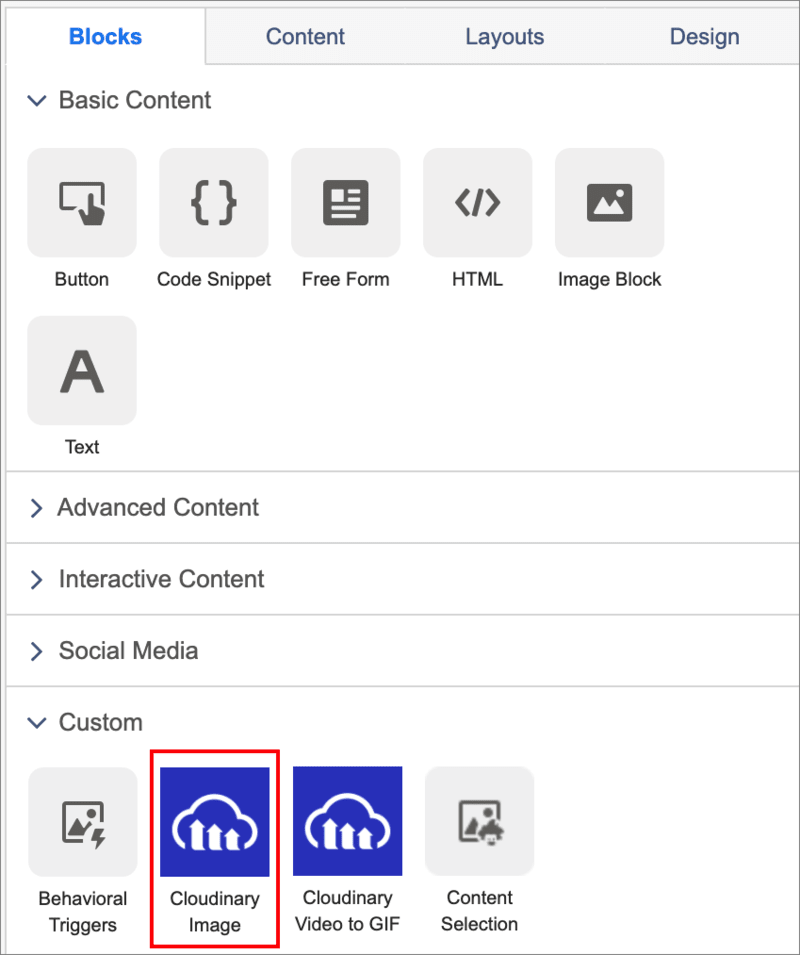
When creating content, you can see the Cloudinary Image block in the Custom section of the Blocks tab. Add the block to your email or web page by dragging it to the required location. The block settings open automatically to let you choose and configure your image.
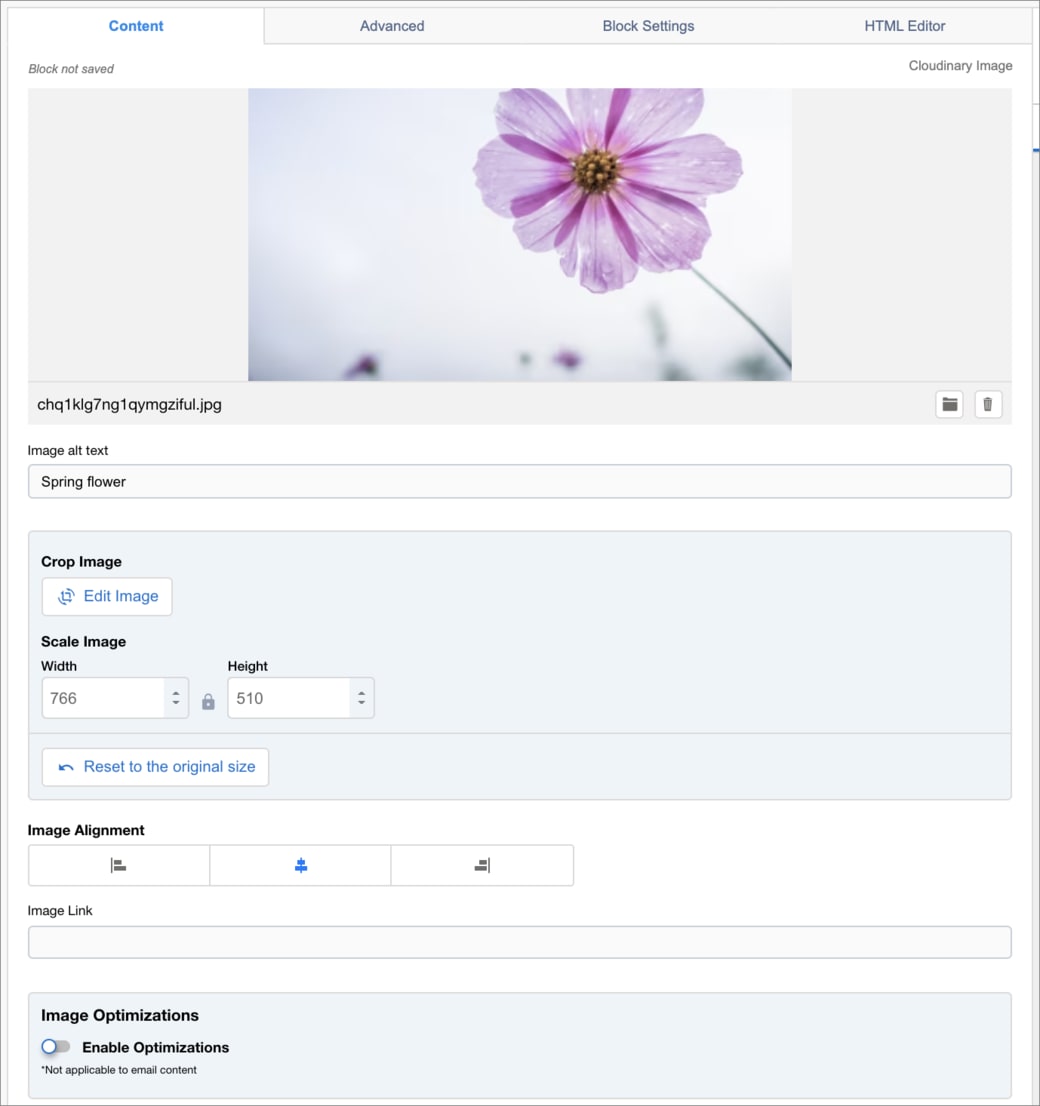
Content tab
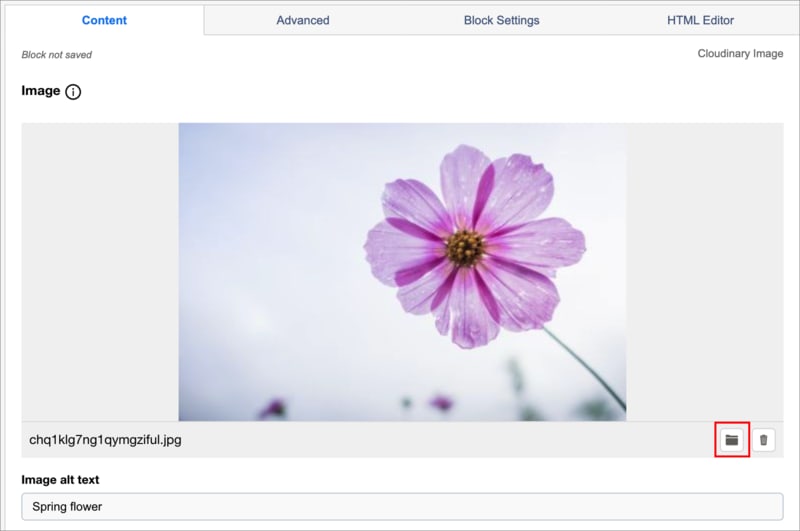
The Content tab provides commonly used functionality such as choosing and editing images and setting alt text and links.
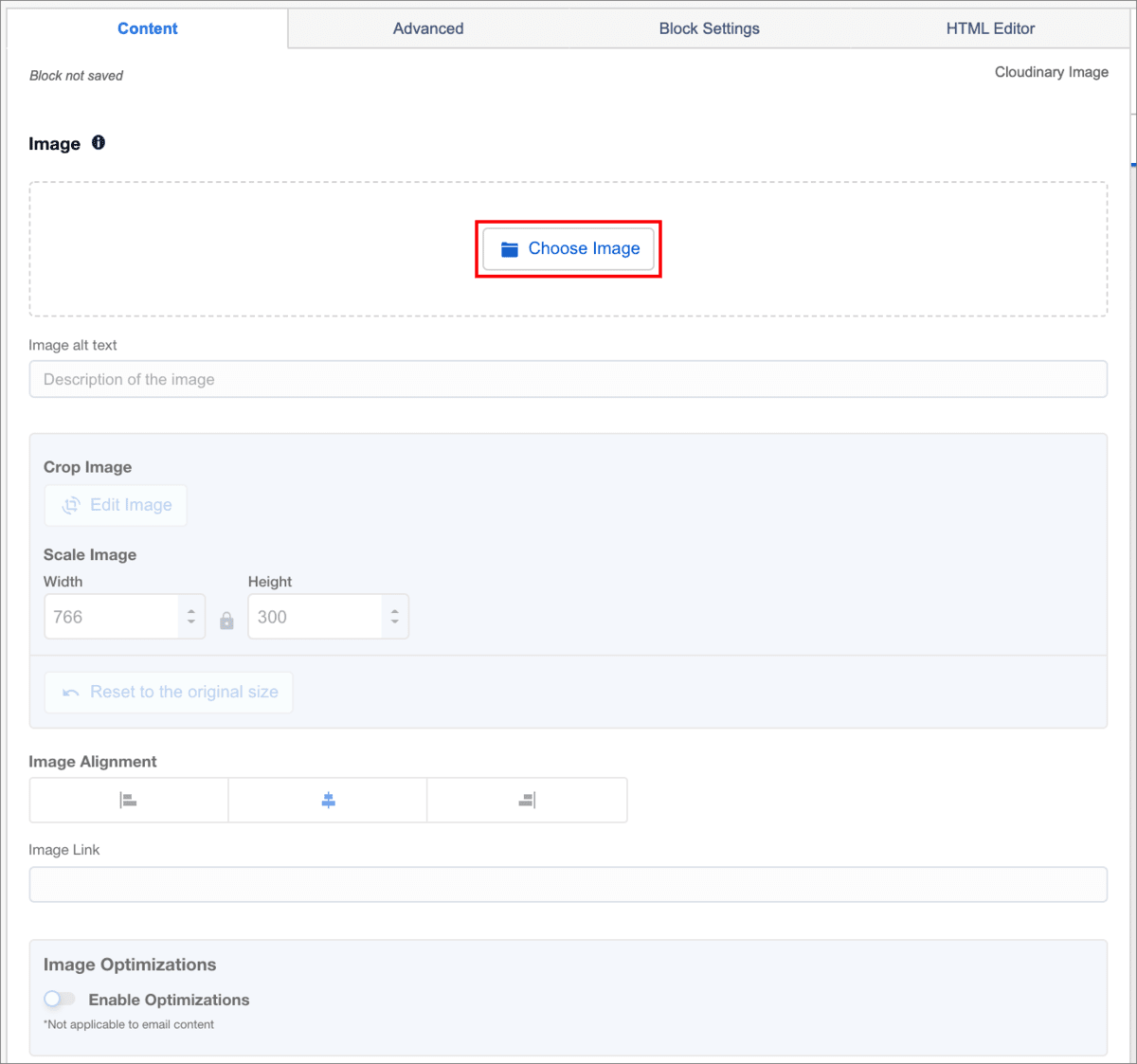
In the Content tab:
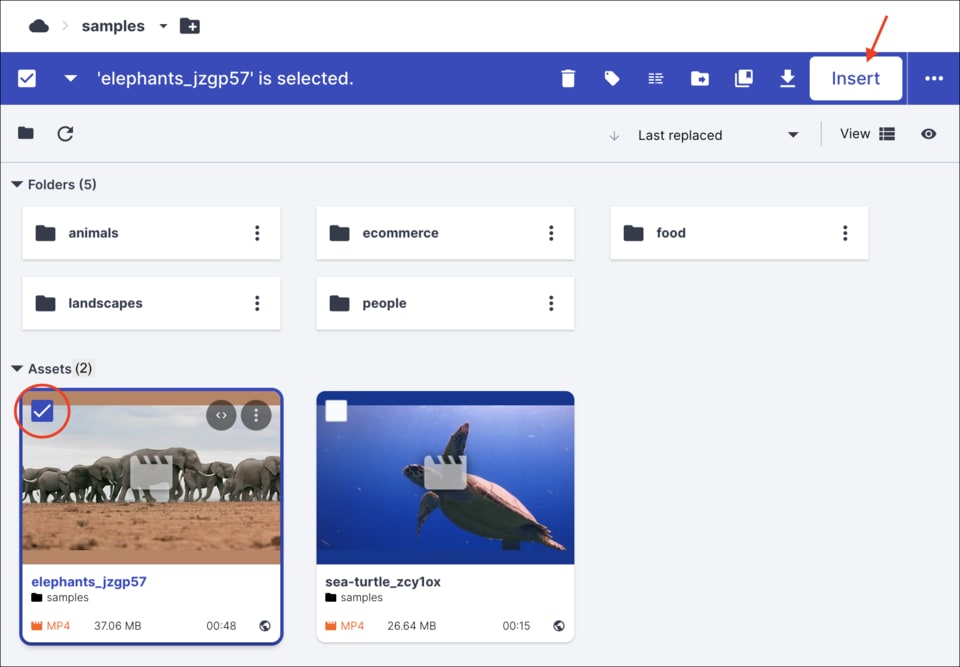
- Click Choose Image to select an image from your Cloudinary Media Library. The Media Library opens in a new browser tab and you may be prompted to log in if you are not already logged in to Cloudinary.
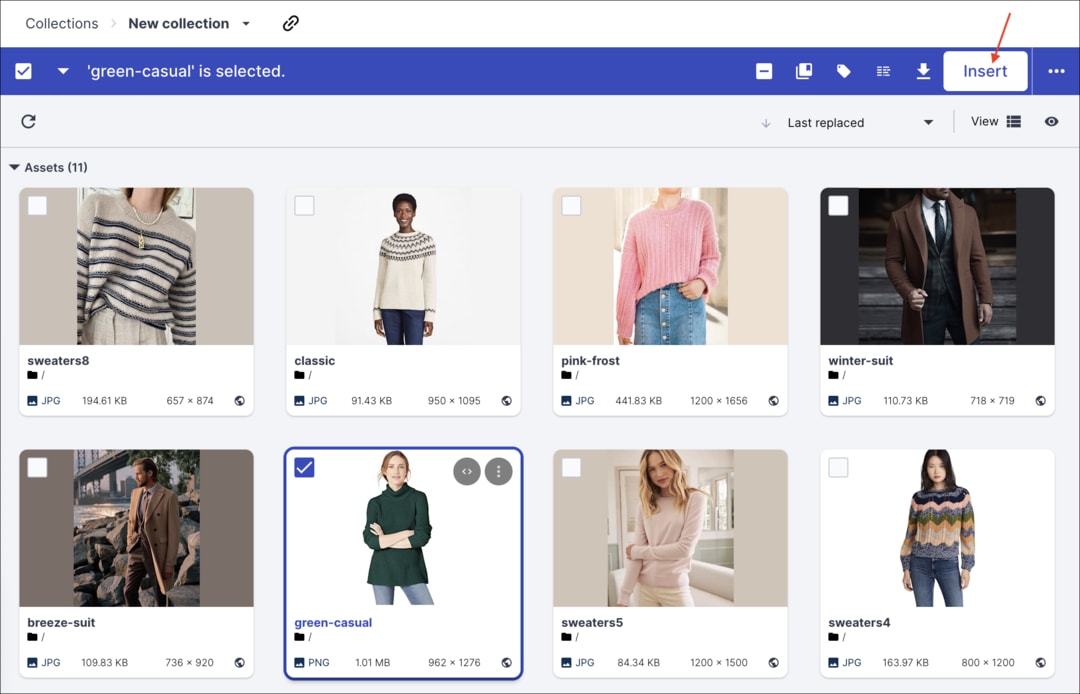
- Select an image and click Insert.
The image appears in the Content tab and also in your design. - Enter a description of the image in the Image alt text field.

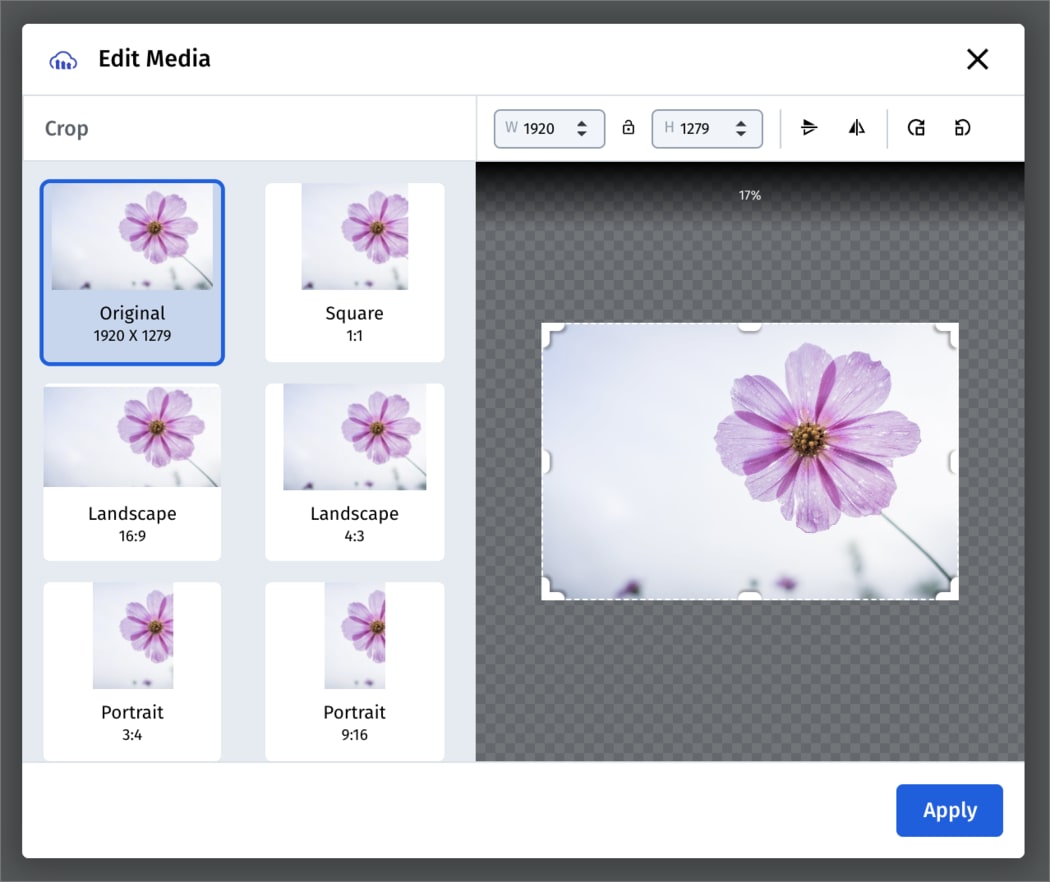
- If you want to edit the image, for example to crop it or rotate it, click Edit Image to bring up the Media Editor. When you are happy with your edits, click Apply.NoteThe Media Editor does not support animated images.

- To resize the image, without cropping, use the Scale Image controls in the Content tab.NoteThe image may have already been scaled down automatically to ensure it is not too large for the template. This is reflected in the initial dimensions shown in the Scale Image controls.
- Align the image to the left, center or right using the Image Alignment controls. The image is aligned respective to its container. The underlying template determines its placement within the resulting email.
- If you want your customers to be able to click on the image to link out, enter the web address in the Image Link field.
- If you are adding an image to a website, you can configure the settings under Image Optimizations. Select Enable Optimizations to:
- Enable responsive images to deliver the best size for the user's viewport.
- Set a placeholder image that is shown while the image is downloading.NoteDo not configure these settings if you are using the content block in an email.
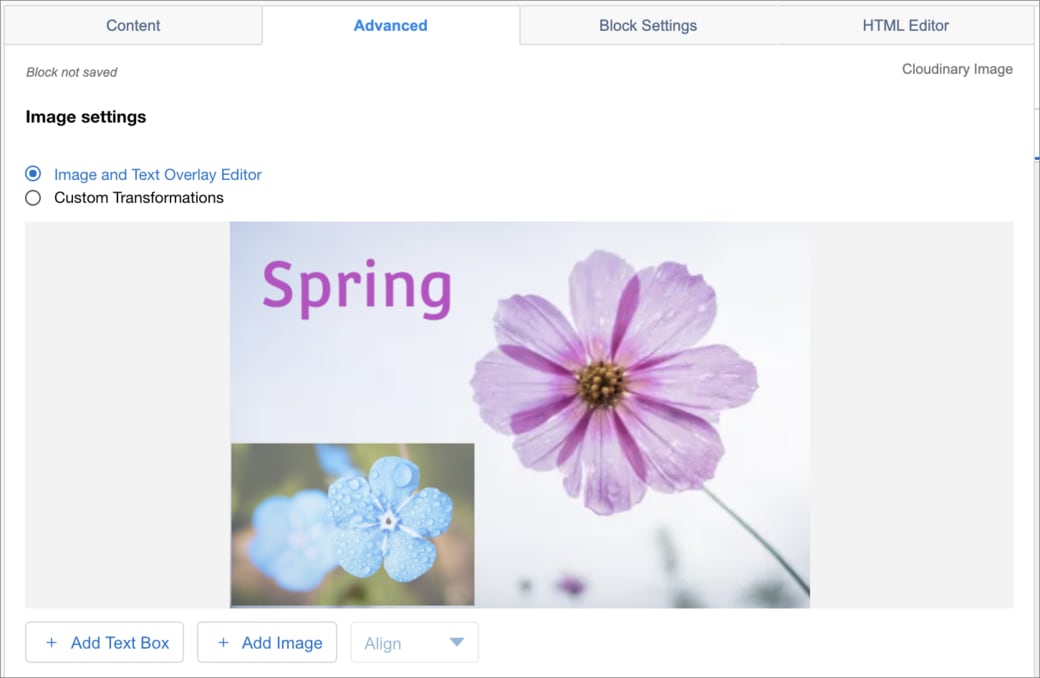
Advanced tab
Use the Advanced tab to personalize or customize the image with overlays and custom transformations.
In the Advanced tab:
- With Image and Text Overlay Editor selected, you can add up to twelve image or text layers on your image by clicking Add Text Box or Add Image.

- You can position the overlays on the canvas by selecting and dragging them. You can resize the overlays using the resize handles.
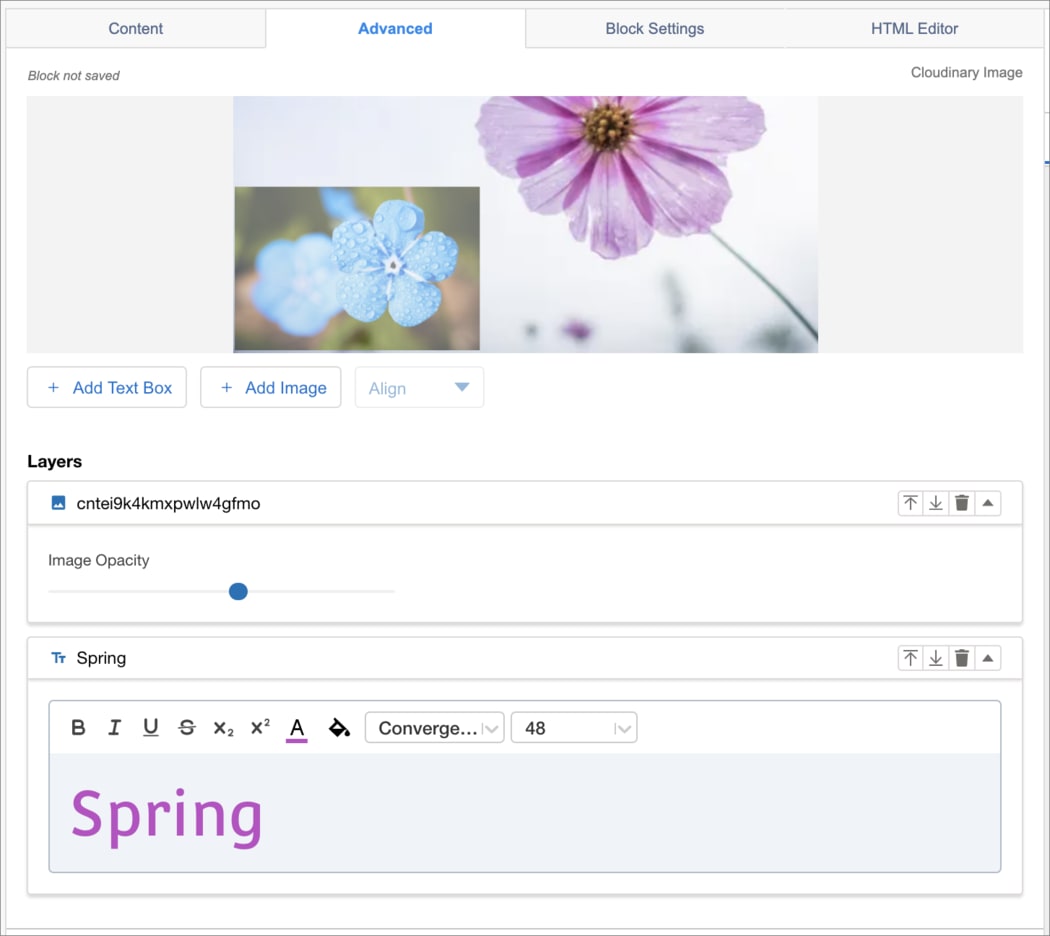
- For image overlays, you can change the opacity using the Image Opacity slider.
- For text overlays, you can change the text, style, font, size, color and background in the text editor.

- Each layer can be sent forwards or backwards, or can be deleted, using the icons in the top-right corner of each layer.

- You can align layers by first selecting the layer to align to, then selecting the layers to align (holding down the shift key), then choosing one of the positions from the Align menu.
- When you are happy with your layers, click Apply.
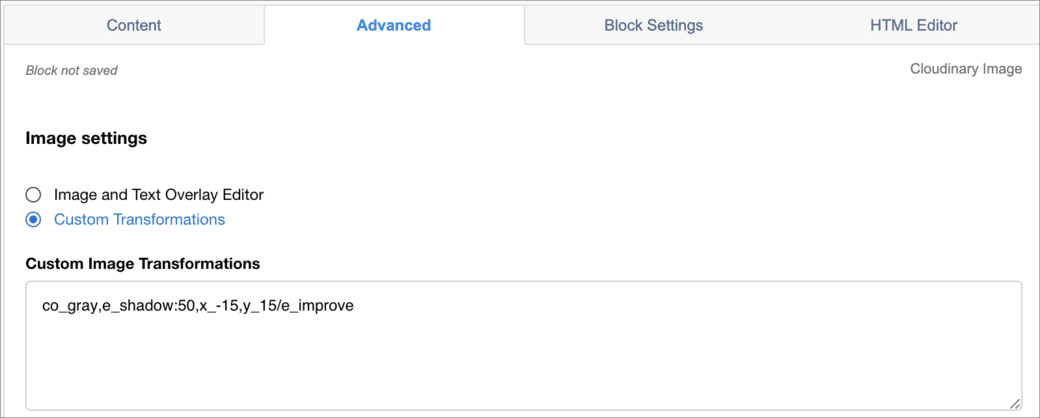
- With Custom Transformations selected, you can enter any transformations in URL syntax that you want to apply to your image.
- For example, to add a gray shadow, you can enter
co_gray,e_shadow:50,x_-15,y_15. -
Chained transformations are also valid, so, for example, you can add an
improveeffect to the first transformation by enteringco_gray,e_shadow:50,x_-15,y_15/e_improve.

- For example, to add a gray shadow, you can enter
Cloudinary Video to GIF content block
The Cloudinary Video to GIF content block provides a simple way to add a video to your email campaigns. The video that you select from your Cloudinary media library is converted to an animated GIF for maximum compatibility with email clients. If you want to embed an existing animated image from Cloudinary, use the Cloudinary Image content block as explained in the second half of the Video to GIF block video tutorial.
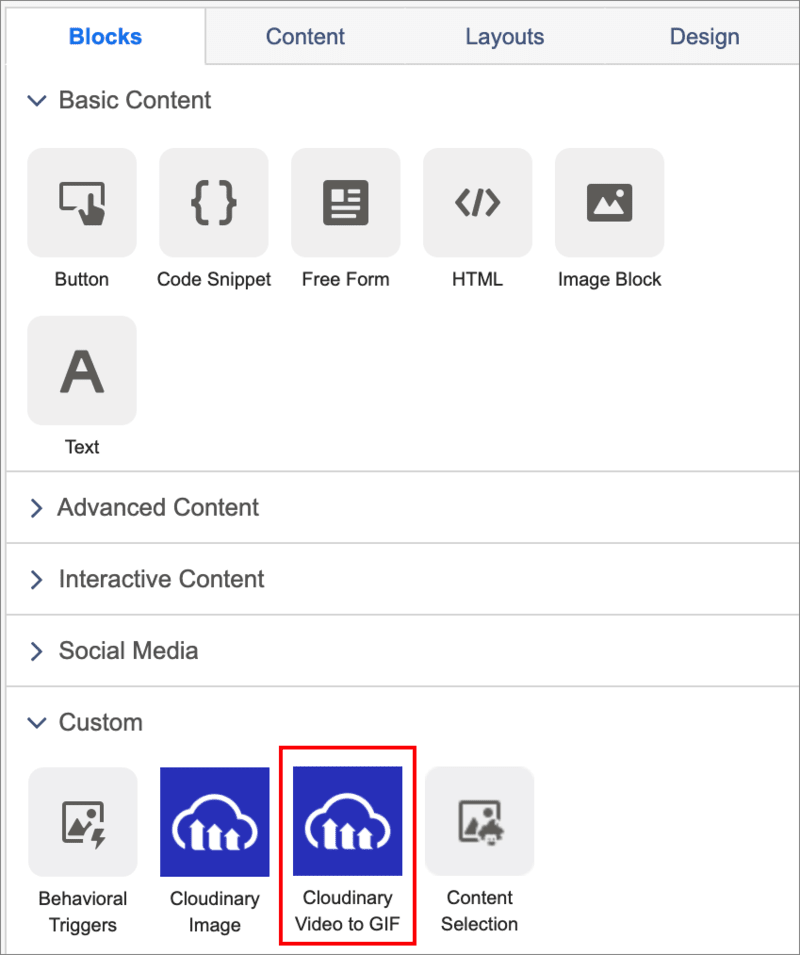
When creating content, you can see the Cloudinary Video to GIF block in the Custom section of the Blocks tab. Add the block to your email by dragging it to the required location. The block settings open automatically to let you choose and configure your video.
SFMC Video to GIF block video tutorial
This video shows how to use the Cloudinary Video to GIF content block to add a video as an animated GIF to your email template and use the Cloudinary Image content block to add an animated GIF with overlays to your email template.
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Tutorial contents
Content tab
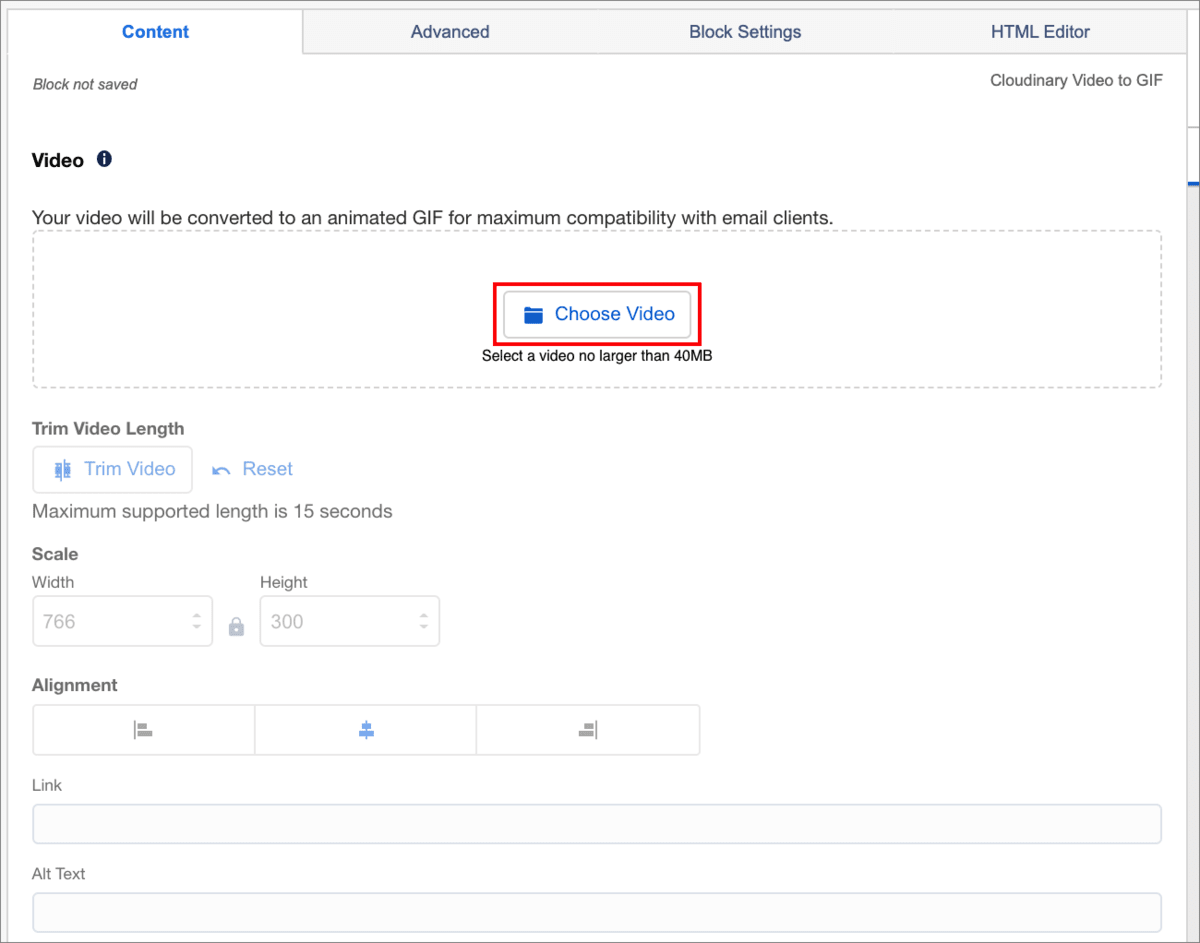
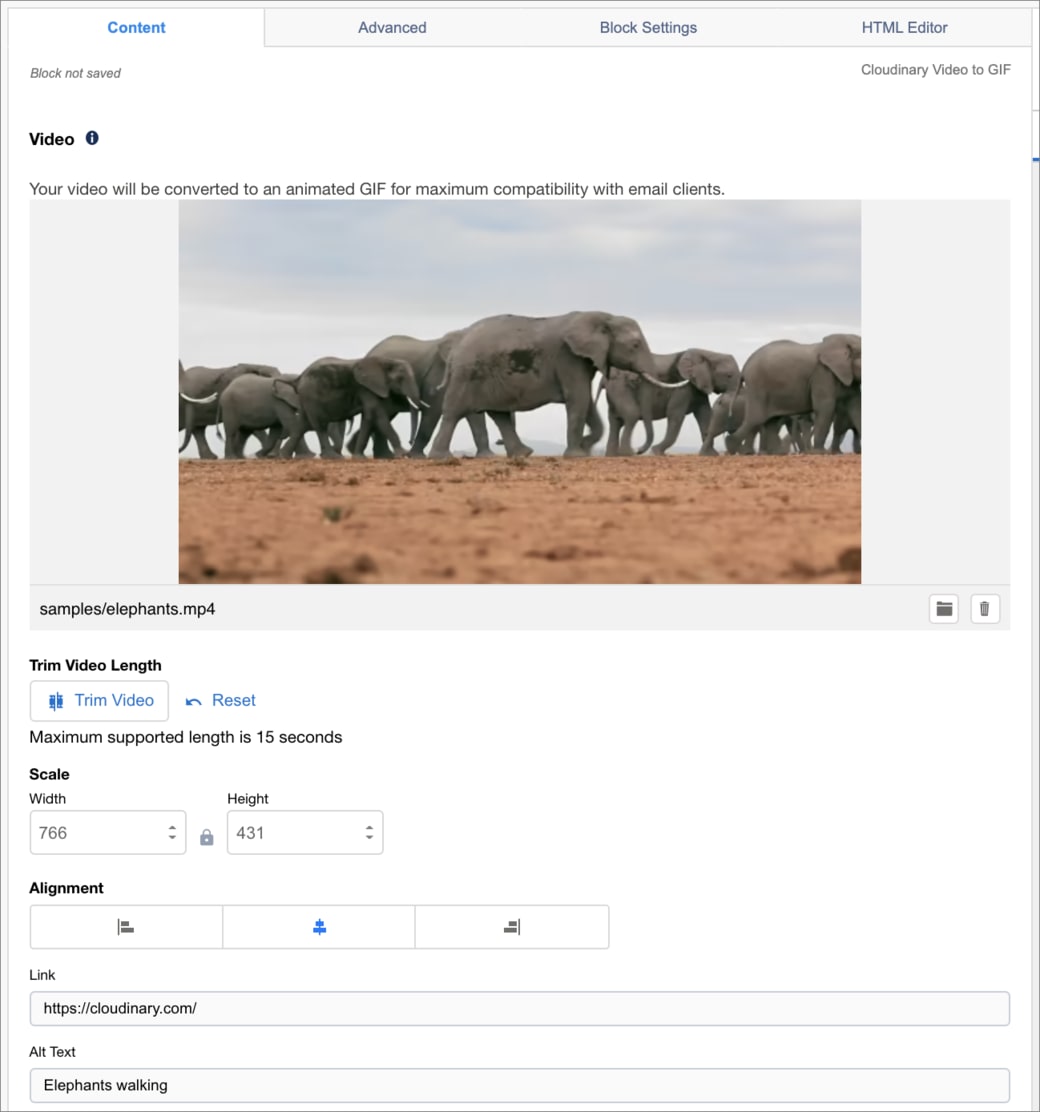
The Content tab provides commonly used functionality such as choosing and trimming videos, scaling and alignment.
In the Content tab:
- Click Choose Video to select a video from your Cloudinary Media Library. The Media Library opens in a new browser tab and you may be prompted to log in if you are not already logged in to Cloudinary.
- Select a video and click Insert.
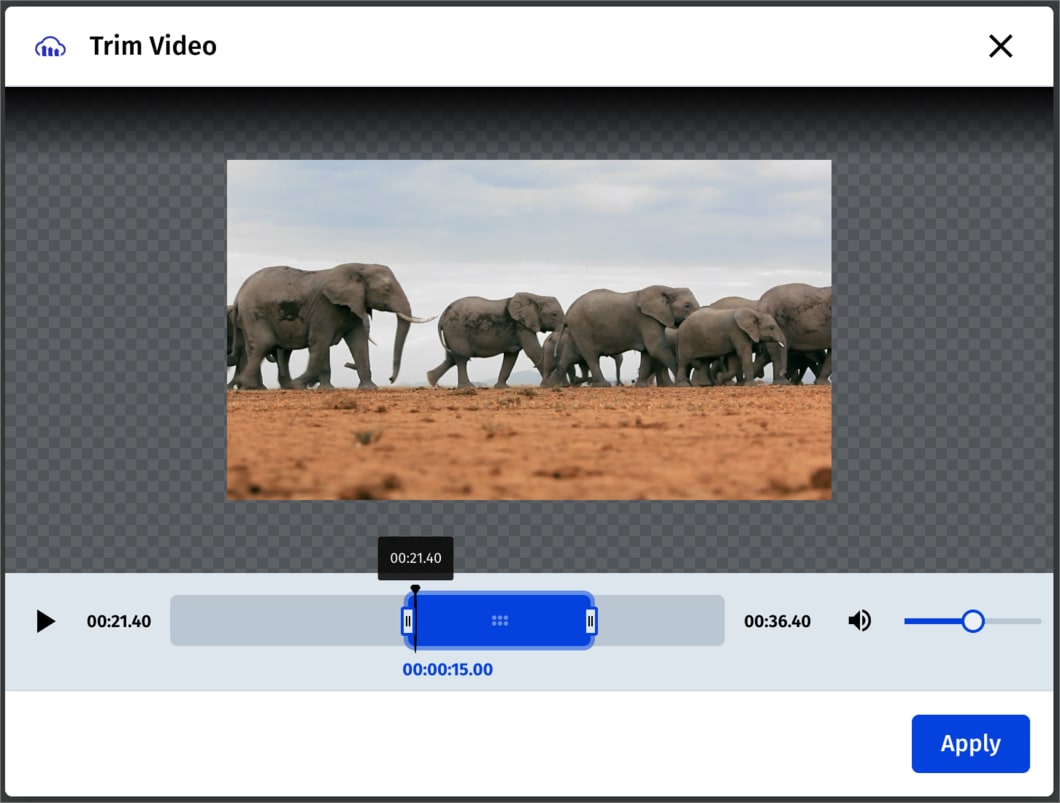
The video appears in the Content tab and also in your design. Depending on the size of the video, it may take some time to process before displaying in the design. - In the current implementation, your video must not exceed 15 seconds, therefore, if it is longer than this, or if you want to use only a certain section of your video, click Trim Video to select the part of the video that you want to keep.

- Resize the video using the Scale controls in the Content tab.
- Align the animated GIF to the left, center or right using the Alignment controls. The GIF is aligned respective to its container. The underlying template determines its placement within the resulting email.
- If you want your customers to be able to click on the GIF to link out, enter the web address in the Link field.
- Enter a description of the video in the Alt Text field.

Advanced tab
Use the Advanced tab to apply custom transformations to the video.
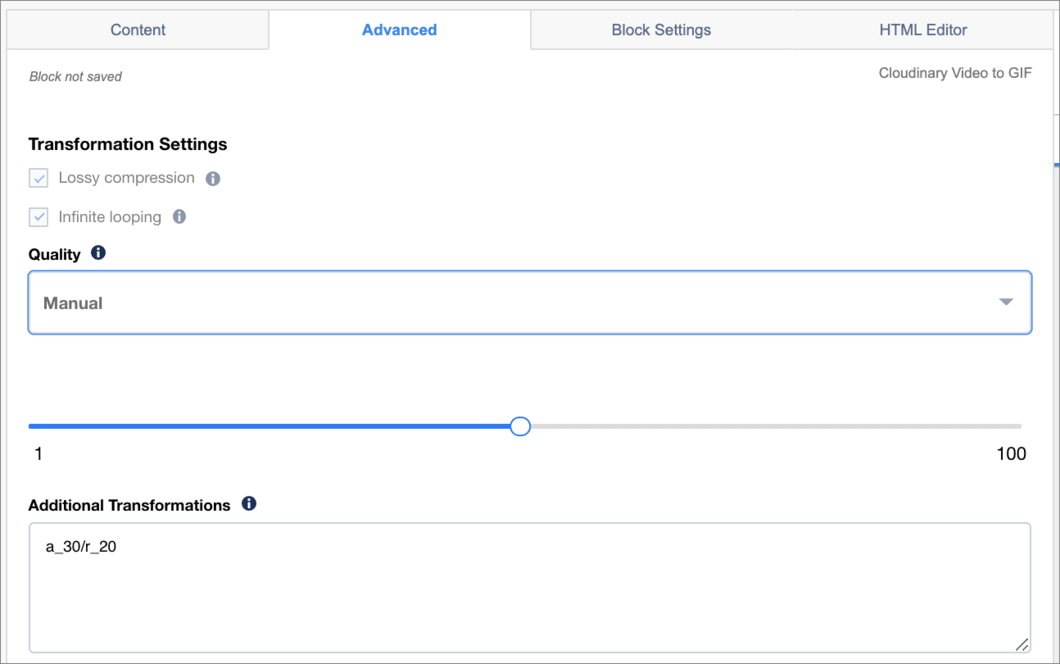
In the Advanced tab:
- Enable Lossy compression to reduce the GIF's file size. This may result in a lower quality GIF.
- Enable Infinite looping to make the GIF repeat automatically.
- Set Quality to an automatic level, or choose the level manually. The lower the quality, the smaller the GIF's file size, but the greater the impact to the visual quality. Learn more about quality settings.
- You can transform your video further by specifying any video transformations in URL syntax in the Additional Transformations box.
- For example, you could rotate your video using
a_30. -
Chained transformations are also valid, so, for example, you can also round the video's corners using
a_30/r_20.

- For example, you could rotate your video using
Commonly used Media Library features
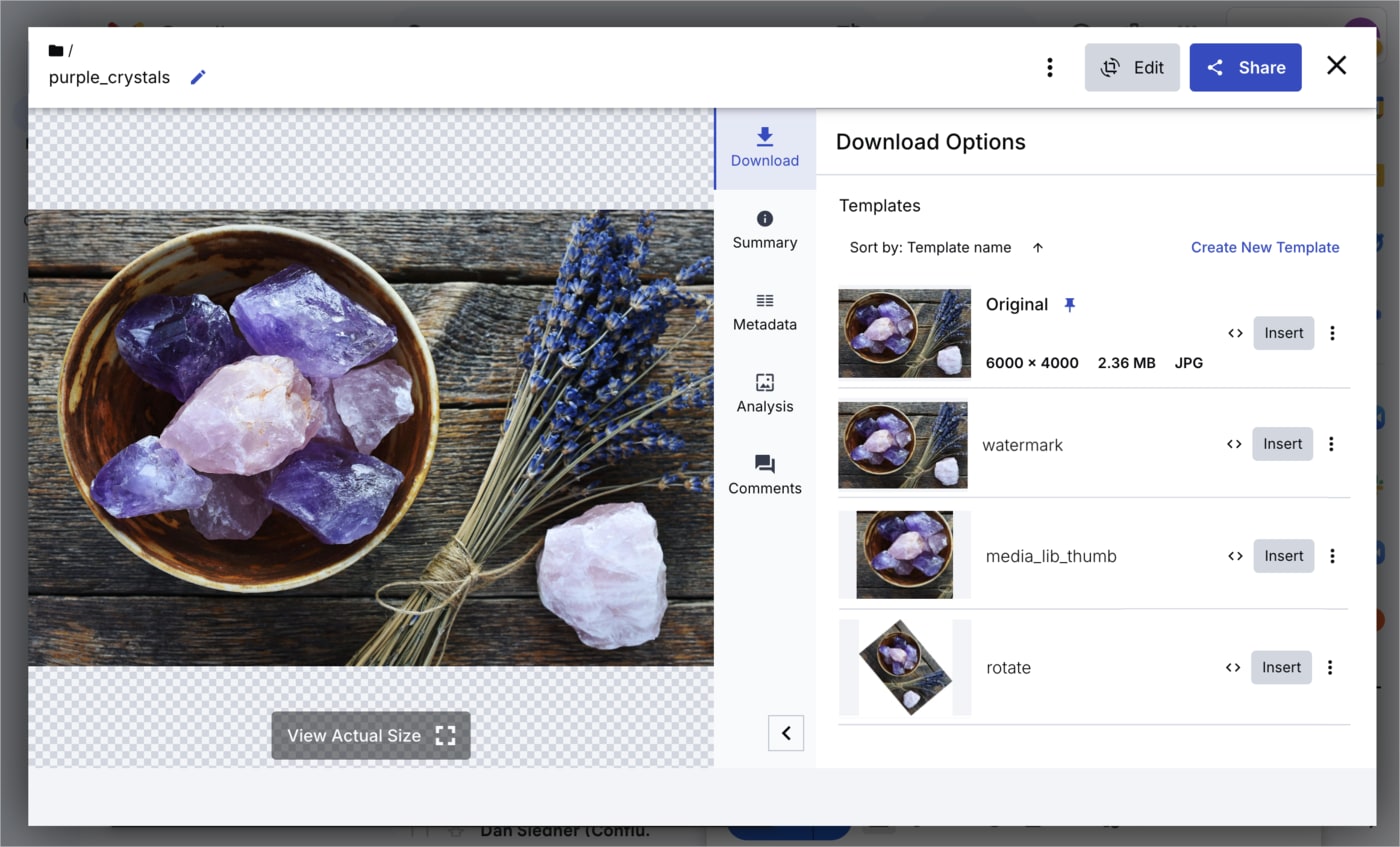
The Media Library opens when you click Choose Image or Choose Video in the content tabs, or by clicking the folder icon if you have already selected your image or video, as shown here:
From there, you can access almost all of the same functionality that's available in the full Media Library in your Cloudinary Console.
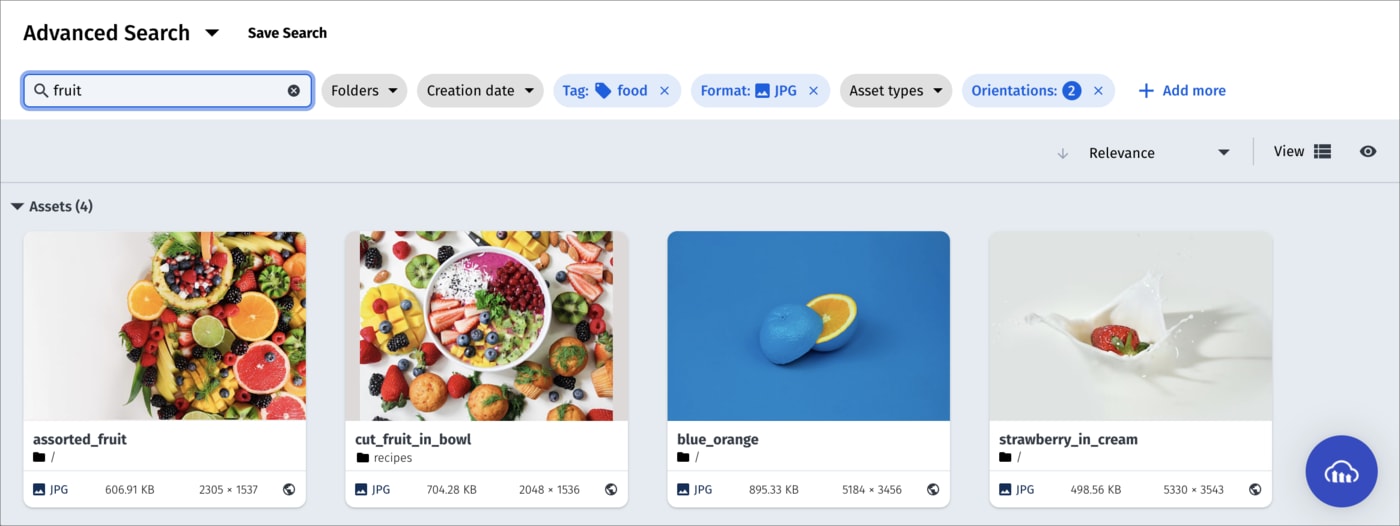
Advanced Search
The Advanced Search feature lets you search by filters such as tags, metadata, format, orientation, resolution, or (if supported for your account), even by image analysis characteristics, such as prominent colors, presence of faces, or image location.
For more details, see Advanced Search in the Assets user guide.
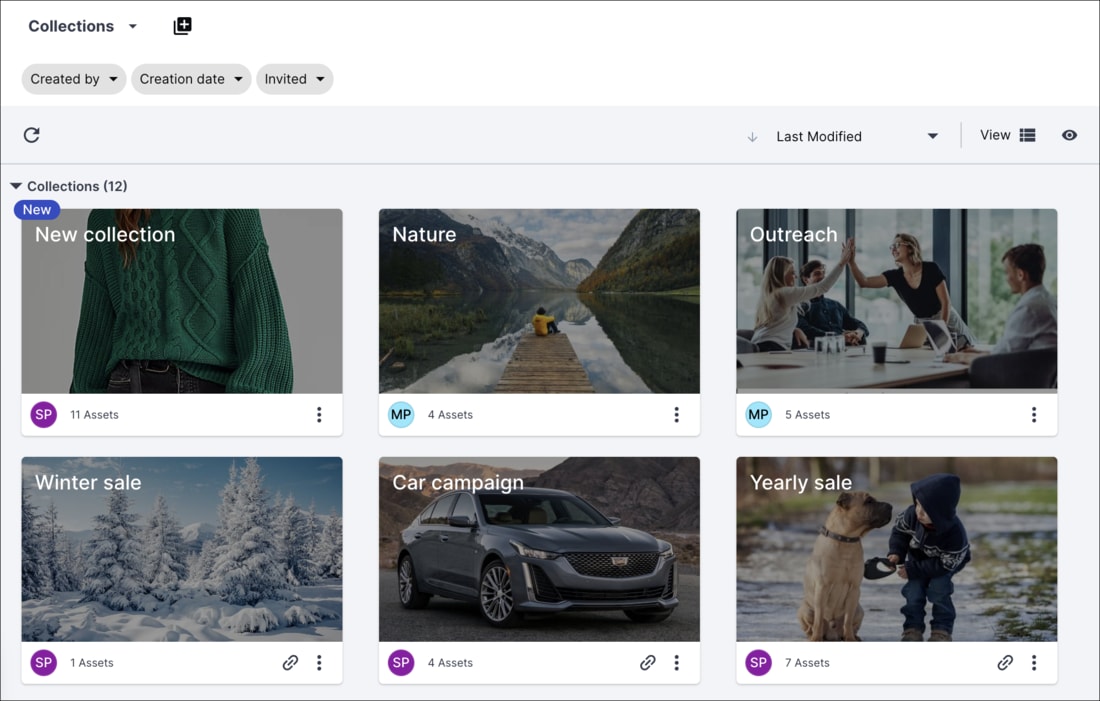
Collections
Collections are ad-hoc groupings of assets. Assets can be added to and from collections without affecting or moving the asset itself, and assets can be included in multiple collections. You can create your own collections (assuming you have the required permissions) or other Cloudinary users can share collections with you. You can also share collections with external stakeholders by sending a URL to a dedicated collection webpage, which is available to those with a link during an optionally specified date range.
Collections can often be a convenient way to group all assets that you might want to use on a particular project or campaign.
For more details, see Collection management in the Assets user guide.
Tagging and metadata
Assets that have tags and other metadata enable all Media Library users to better organize and search for assets in the Media Library.
In addition to the option to specify tags when you upload an image or video, you can also add or edit tags and other metadata after images and videos are uploaded via the embedded Media Library, and even set the same tags or metadata on multiple images and videos at once.
You can view and set this data using the Asset toolbar or in the Asset management page.
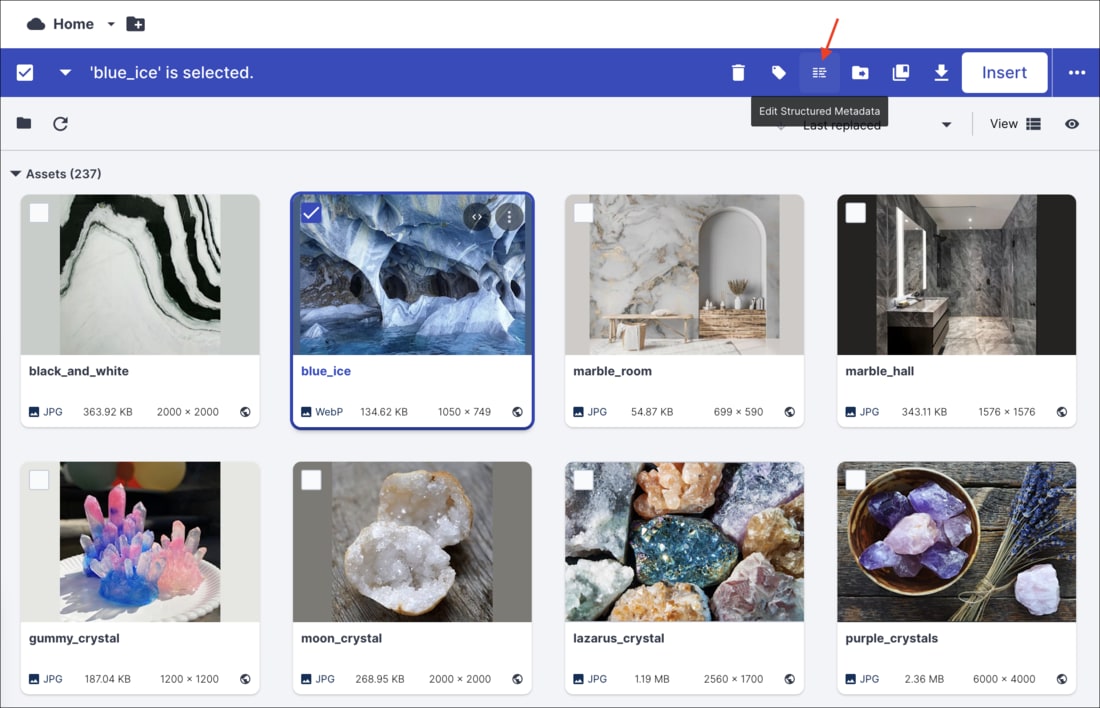
Asset toolbar
You can set tags and metadata for several selected assets at once from the Media Library using the Tag or Edit Structured Metadata options in the asset toolbar. You can Edit Contextual Metadata via the (3-dot) options menu. The type of metadata available for editing (contextual or structured) depends on the setup for your organization's account.
Asset management page
You can view or edit tags and metadata as well as view embedded image metadata for a specific asset from the Summary and Metadata tabs of the Asset management page.
To open the Asset management page either double-click the asset or select Open from the asset's context (right-click) menu.
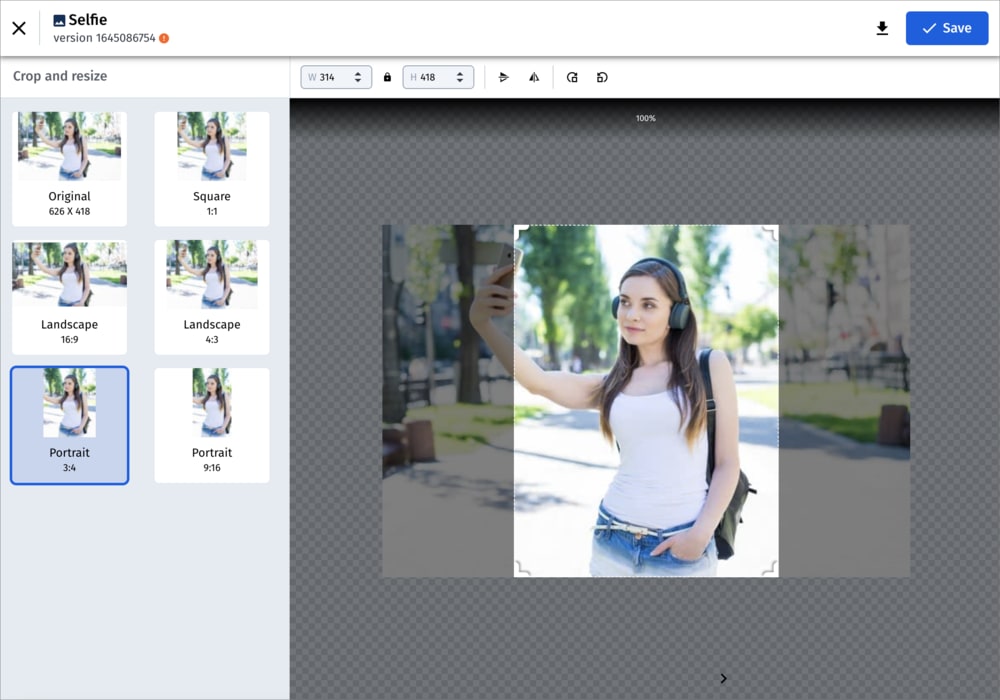
Media Editor
The Media Editor is only applicable to images and is accessible from the Asset management page, by clicking the Edit Image button.
In the Media Editor, you can crop and resize your image to suit your design. If you save the modified image, your current asset will be overwritten. You can retrieve the original if you have backups enabled. Otherwise, you may prefer to download the modified image and upload it as a new asset.
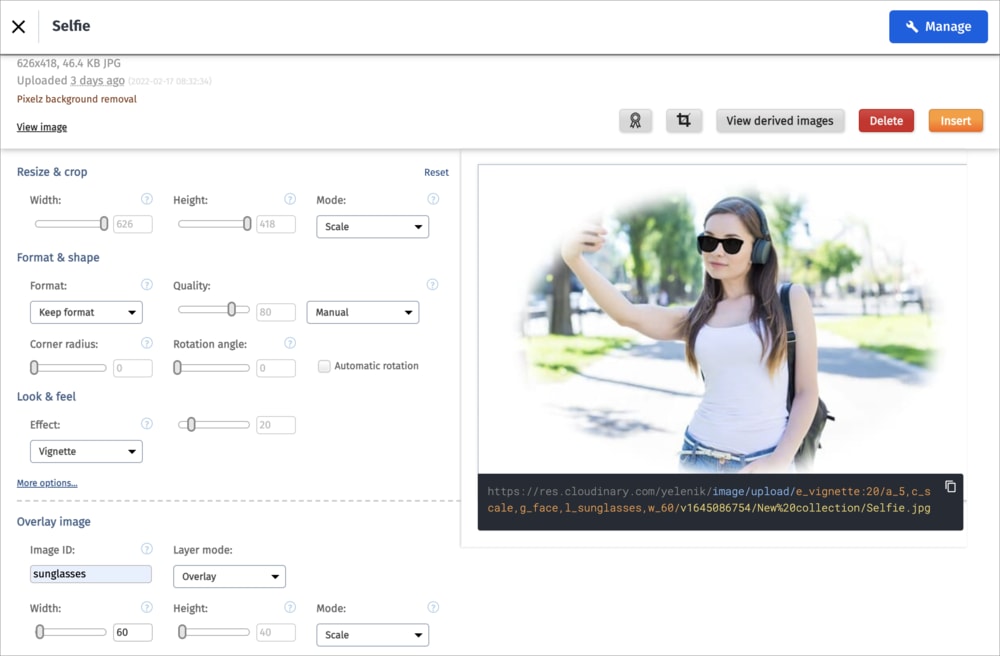
Transformation editor
The transformation editor is accessible from the Asset management page. To open it, select Edit Transformation from the kebab menu next to the original asset or the transformation you want to edit further.
In the transformation editor you can apply and preview various transformations. Once you are satisfied with the adjustments, click Insert to use this transformed asset as your media item. Unlike the Media Editor, your original asset remains unmodified.
For more details, see Asset and transformation editing in the Assets user guide.
Known limitations
Restricted assets cannot be used in Cloudinary content blocks.
-
These file types cannot be edited in the Media Editor:
Format Extension 3DS .3ds AI (Adobe Illustrator) .ai animated GIF .gif DjVu .djvu EPS (Encapsulated PostScript) .ps, .ept, .eps, .eps3 FBX (Filmbox) .fbx FLIF (Free Lossless Image Format) .flif GIF .gif GLB (Binary glTF) .glb glTF (GL Transmission Format) .gltf ICO .ico InDesign .indd PDF .pdf PSD (PhotoShop Document) .psd Raw image files .arw, .cr2 SVG .svg TARGA (Truevision TGA) .tga TIFF .tif, .tiff USDZ .usdz
Integration Support
If you encounter issues using the Salesforce Marketing Cloud app, first check these support articles to check if any known workarounds are possible. You can also contact our support team, who are always happy to help.
Cloudinary Professional Services configuration support
The SalesForce Marketing Cloud App falls under Cloudinary's Premium Professional Services integrations.
If you need assistance setting up this integration, you can purchase configuration support for it at an additional cost.
Learn more: Cloudinary Professional Services packages
 Ask AI
Ask AI