Chrome Media Library Extension
Last updated: Feb-02-2026
Overview
The Media Library Extension is a Google Chrome extension that allows you to easily insert actual image files, or URLs of any asset type (videos, images, PDFs, etc.) from Cloudinary directly into your CMS, PIM, website builder, or any other browser-based application. The selected image or asset URL is imported directly from the relevant Cloudinary product environment into any text box or content area in the web application without the need to manually download and upload images, or look up asset URLs. The Media Library Extension also enables you to apply transformations to the images and videos you import from Cloudinary, changing the visual appearance or resizing to support multiple devices, and delivering the images and videos in the optimal format and quality.
With the Media Library Extension, you can import Cloudinary assets to your large enterprise systems in a simplified, streamlined way while leveraging Cloudinary's powerful managing, editing, and optimizing capabilities.
- Facebook and Instagram don't support importing Cloudinary images and asset URLs via the Media Library Extension.
- Whether the Media Library Extension works with a specific app depends on the hosting website. If you encounter a website that prevents the extension from working, please contact our support.
Get started
Before you install the extension, make sure you have a Cloudinary account. You can start by signing up for a Free plan. When your requirements grow, you can upgrade to a plan that best fits your needs.
Once you have your Cloudinary account, download and install the extension from the Chrome Web Store and pin the Media Library Extension icon to your Chrome extension toolbar.
Setup
Once you complete the Media Library Extension installation and setup, you'll be able to access the assets in your Cloudinary product environment from within a content area of your Chrome browser to import a selected image or asset URL.
During setup:
- You must enter your product environment credentials.
- You can optionally specify a folder that the Media Library will open when you launch the Media Library Extension.
- You can optionally implement some of Cloudinary's powerful media enhancements to optimize or edit all the images and videos you import using the Media Library Extension.
If your needs change, you can always go back and update your setup.
To set up or update the Media Library Extension settings:
- Click the Media Library Extension menu item to open the dialogue box and fill out the following fields:
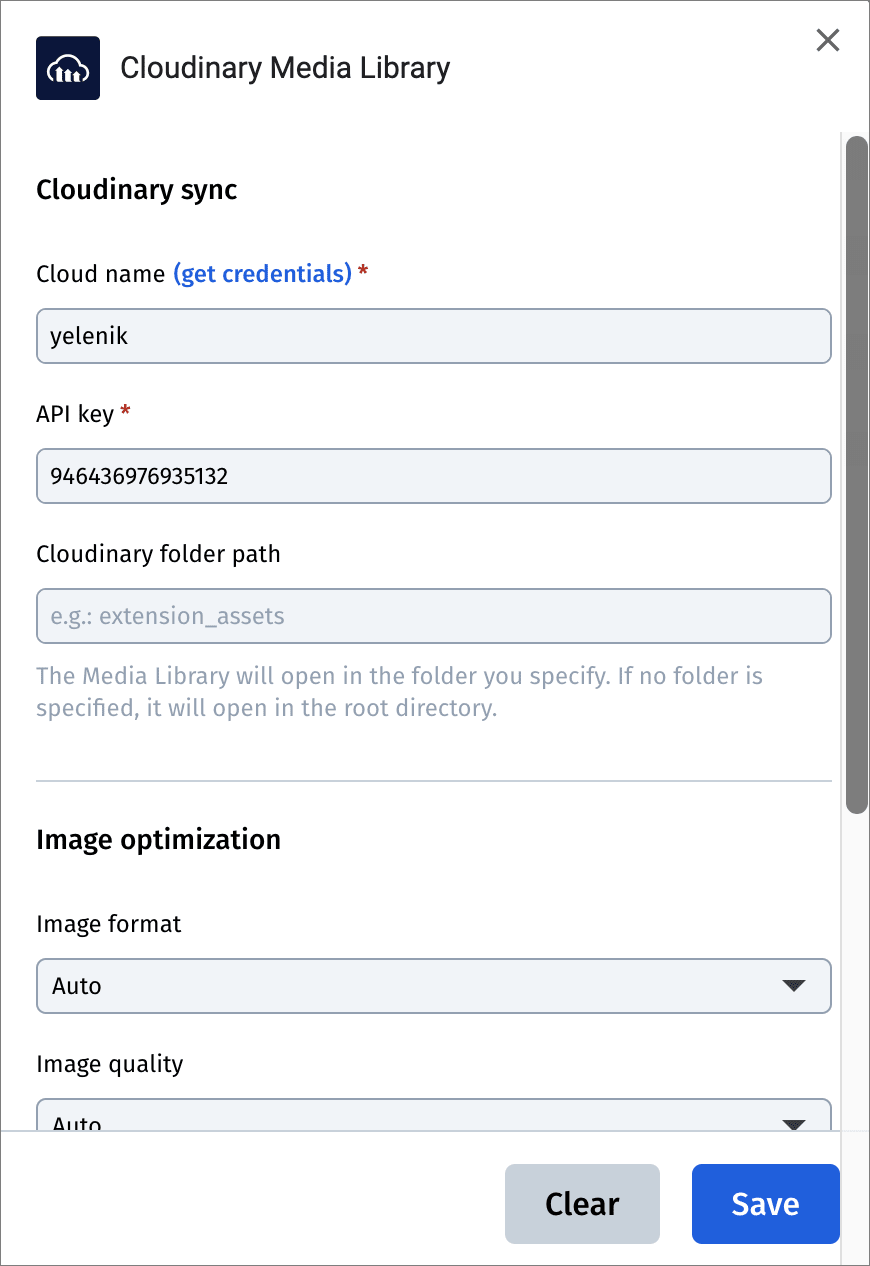
Cloudinary sync
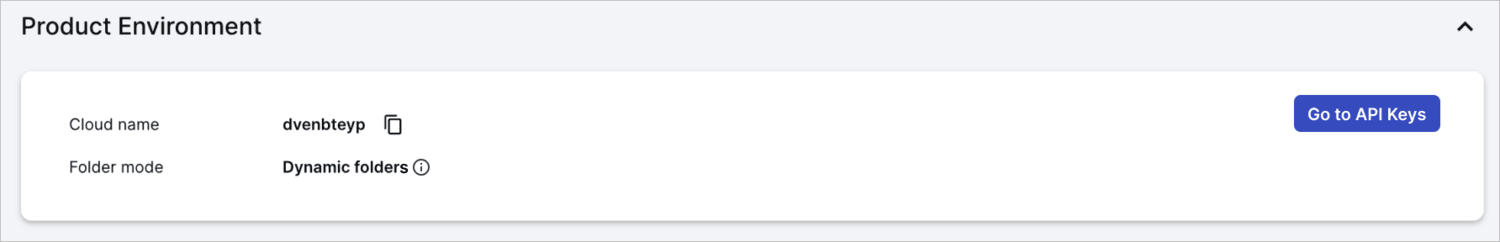
When connecting to Cloudinary, you'll need to add your Cloud name and API Key. You can find this in the API Keys page of the Cloudinary Console Settings.
Or, click the get credentials link in the extension to go to the Dashboard, copy the Cloud name, then click the Go to API Keys to find your API Key.
Mandatory fields:
| Field | Description |
|---|---|
| Cloud name | Enter the cloud name of the product environment you want to connect to. |
| API key | Enter the API key (not the API secret) of the product environment you want to connect to. |
Optional field:
| Field | Description | Example |
|---|---|---|
| Cloudinary folder path | Specify which folder the Media Library will open whenever you launch the Media Library Extension. If you don't specify a folder, the Media Library will open to the root directory. | When working on ads for the summer_campaign with images and URLs located in the corresponding folder, setting the Media Library to open to the folder summer_campaign/ads saves the trouble of navigating to that folder every time an image is imported. |
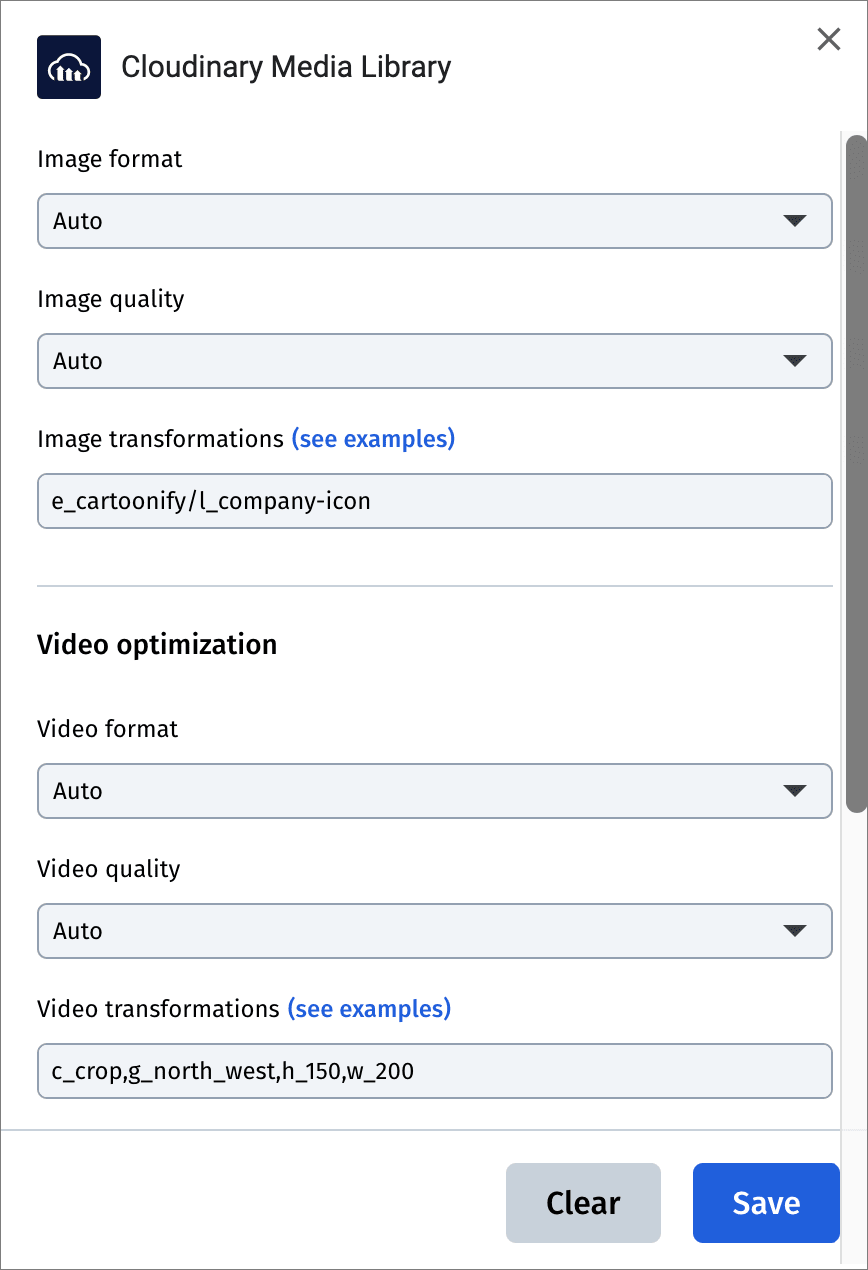
Image and video optimization
Transformations applied to a Cloudinary image or video URL generate a new, programmatically modified file based on the original with effects, cropping, and much more applied to meet your specifications.
The Media Library Extension enables you to optionally set image and video transformations. The transformations you specify for images determine how all the image files or image URL references imported via the Media Library Extension will be enhanced, optimized, and / or edited. In addition, the transformations you specify for videos will be applied to all video URL references imported via the Media Library Extension.
Image transformations:
| Field | Description |
|---|---|
| Image format | Select the format of the delivered image. (In most cases, Auto is the best option, allowing for Cloudinary's intelligent delivery to choose the fastest loading format while maintaining the best visual fidelity.) |
| Image quality | Select the quality of the delivered image. (In most cases, Auto is the best option, allowing for Cloudinary's intelligent delivery to choose the best quality compression level and optimal encoding settings, in order to produce an image with good visual quality while minimizing file size.) |
| Image transformations | Enter the transformation that will be applied to every image pulled into your application via the Media Library Extension. For example, enter c_thumb,g_face,h_150,w_150,z_0.7 to resize the images you are importing as thumbnails with faces automatically centered. |
Video transformations:
| Field | Description |
|---|---|
| Video format | Select the format of the delivered video. (In most cases, Auto is the best option, allowing for Cloudinary's intelligent delivery to choose the fastest loading format while maintaining the best visual fidelity.) |
| Video quality | Select the quality of the delivered video. (In most cases, Auto is the best option, allowing for Cloudinary's intelligent delivery to choose the best quality compression level and optimal encoding settings, in order to produce a video with good visual quality while minimizing file size.) |
| Video transformations | Enter the transformation that will be applied to every video URL pulled into your application via the Media Library Extension. For example, enter e_make_transparent:5 to make the background of a video transparent, with a tolerance of 5. |
Inserting Cloudinary images or asset URLs in content areas
The Media Library Extension opens a compact version of the Cloudinary Media Library from which you can import selected images or asset URL into any content area.
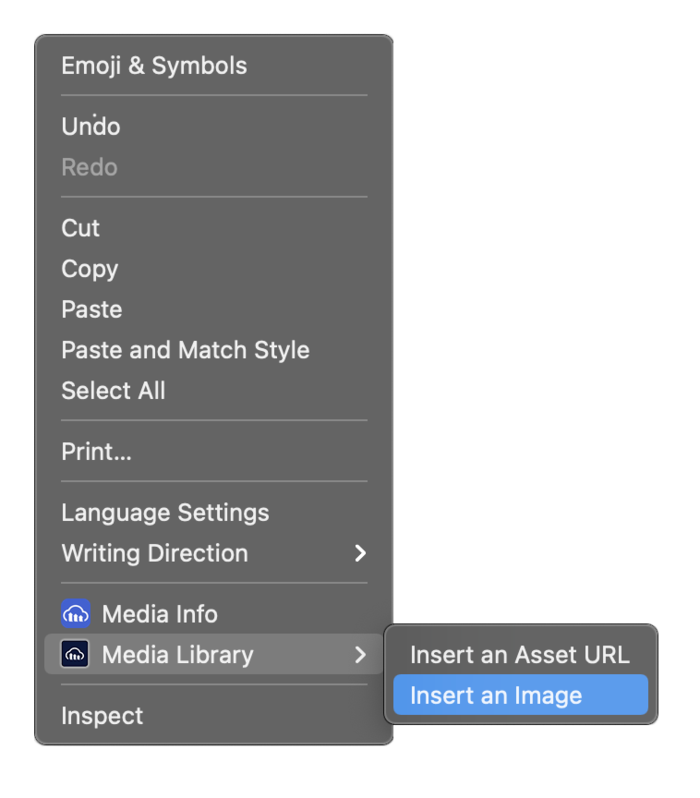
The Media Library widget opens when you right-click in a content area, and then click either Insert an Asset URL (to insert a URL for an asset of any type) or Insert an Image (to import the actual image) from the Media Library Extension menu.
- An asset URL can be inserted into any text or rich content area. However, Insert an Image is only active in content areas that support images or rich content.
- You can't enable the Media Library Extension to be used in Incognito mode.
- Safari: The Safari browser may require additional steps when logging in to the Media Library. If you encounter an issue, follow the prompts to log in separately and attempt to open the Media Library again. Alternatively, use one of the other recommended browsers when working with Cloudinary.
-
Third-party cookies: Some browsers (such as Firefox) may block third-party cookies by default, which can prevent the Media Library Widget from functioning properly. Users may need to explicitly allow third-party cookies for the Cloudinary domain (
https://cloudinary.com) in their browser settings.
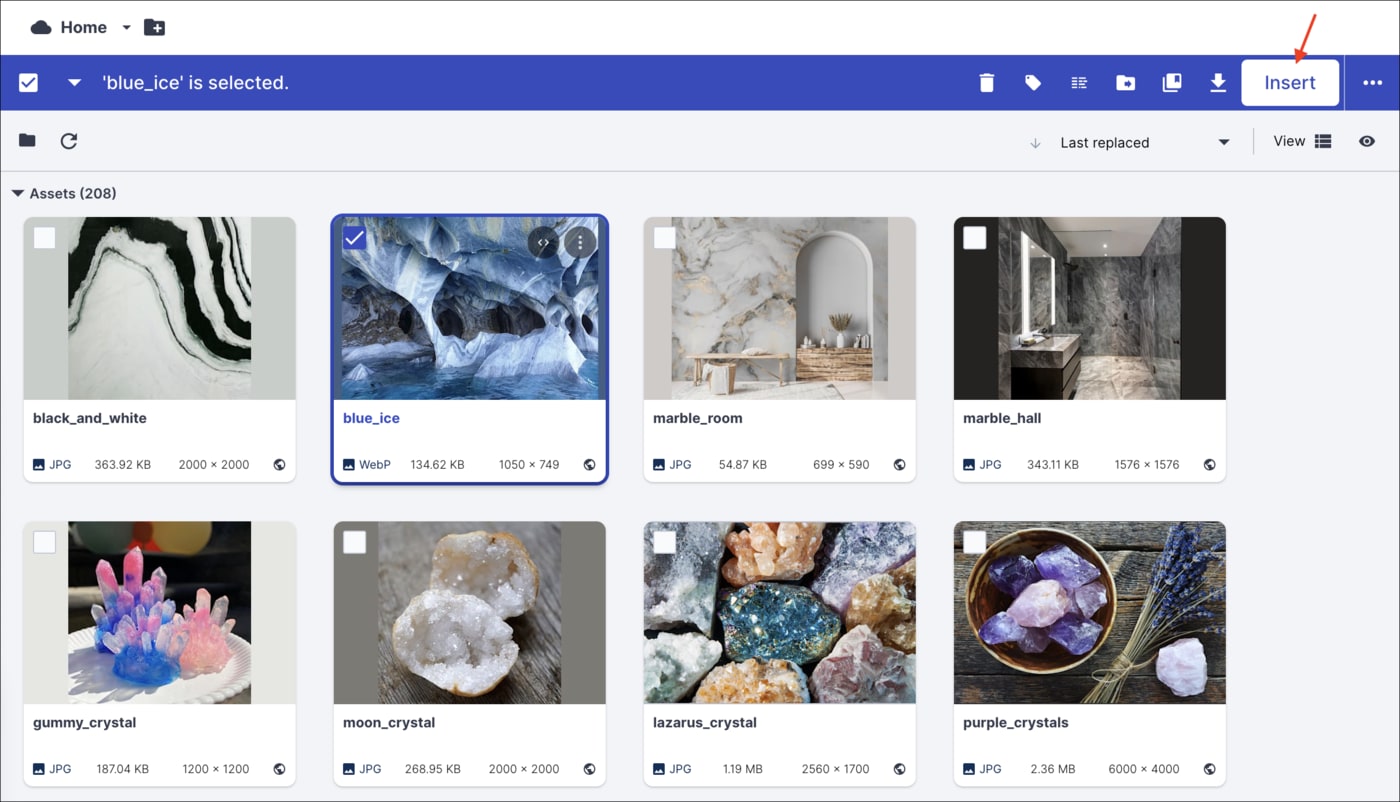
From the Media Library, select an asset and click Insert from the toolbar.
You can also insert asset variations. For more information, see Transformation templates.
Media Library features
The compact version of the Media Library provides access to almost all of the same functionality that is available in the full Media Library in your Cloudinary Console. The following sections explain some of the features that might be relevant to you as you select images or asset URLs.
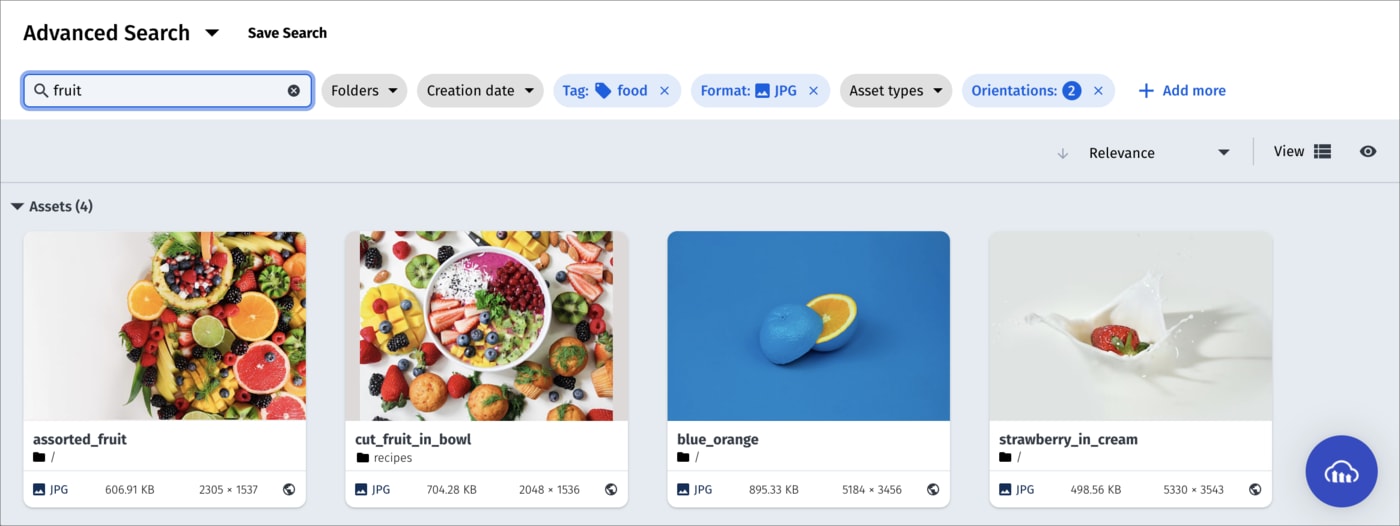
Advanced Search
When importing an image or an asset URL, you can use the advanced search feature to help find the asset you are looking for throughout the entire Media Library.
The Advanced Search feature lets you search by filters such as tags, metadata, format, orientation, resolution, or (if supported for your account), even by image analysis characteristics, such as prominent colors, presence of faces, or image location.
For more details, see Advanced Search in the Assets user guide.
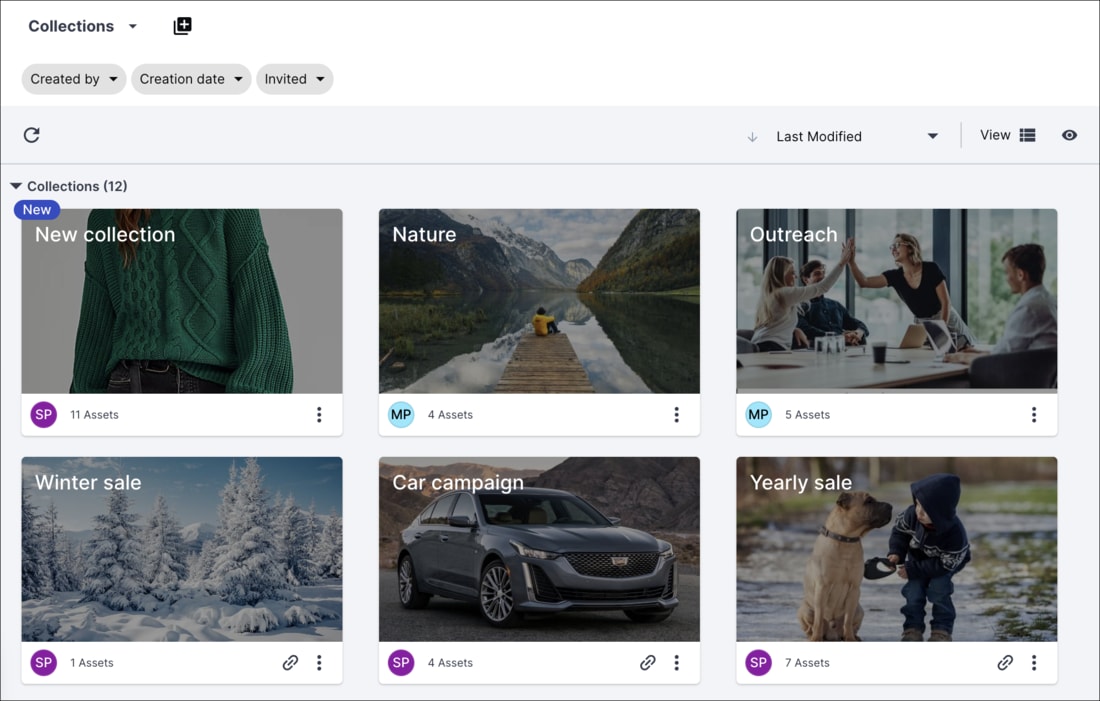
Collections
When importing an image or an asset URL using the Media Library Extension, you might want to access an asset that is part of a collection that you created or was shared with you.
Collections are ad-hoc groupings of assets. Assets can be added to and from collections without affecting or moving the asset itself, and assets can be included in multiple collections. You can create your own collections (assuming you have the required permissions) or other Cloudinary users can share collections with you. You can also share collections with external stakeholders by sending a URL to a dedicated collection webpage, which is available to those with a link during an optionally specified date range.
Collections can often be a convenient way to group all assets that you might want to use on a particular project or campaign.
For more details, see Collection management in the Assets user guide.
Transformation templates
A 'Transformation Template' is a pre-defined transformation that was created and saved to optimize and edit original assets. The advantage of using a transformation template is that you can be sure you are applying a transformation that works well and is approved and preferred by your team.
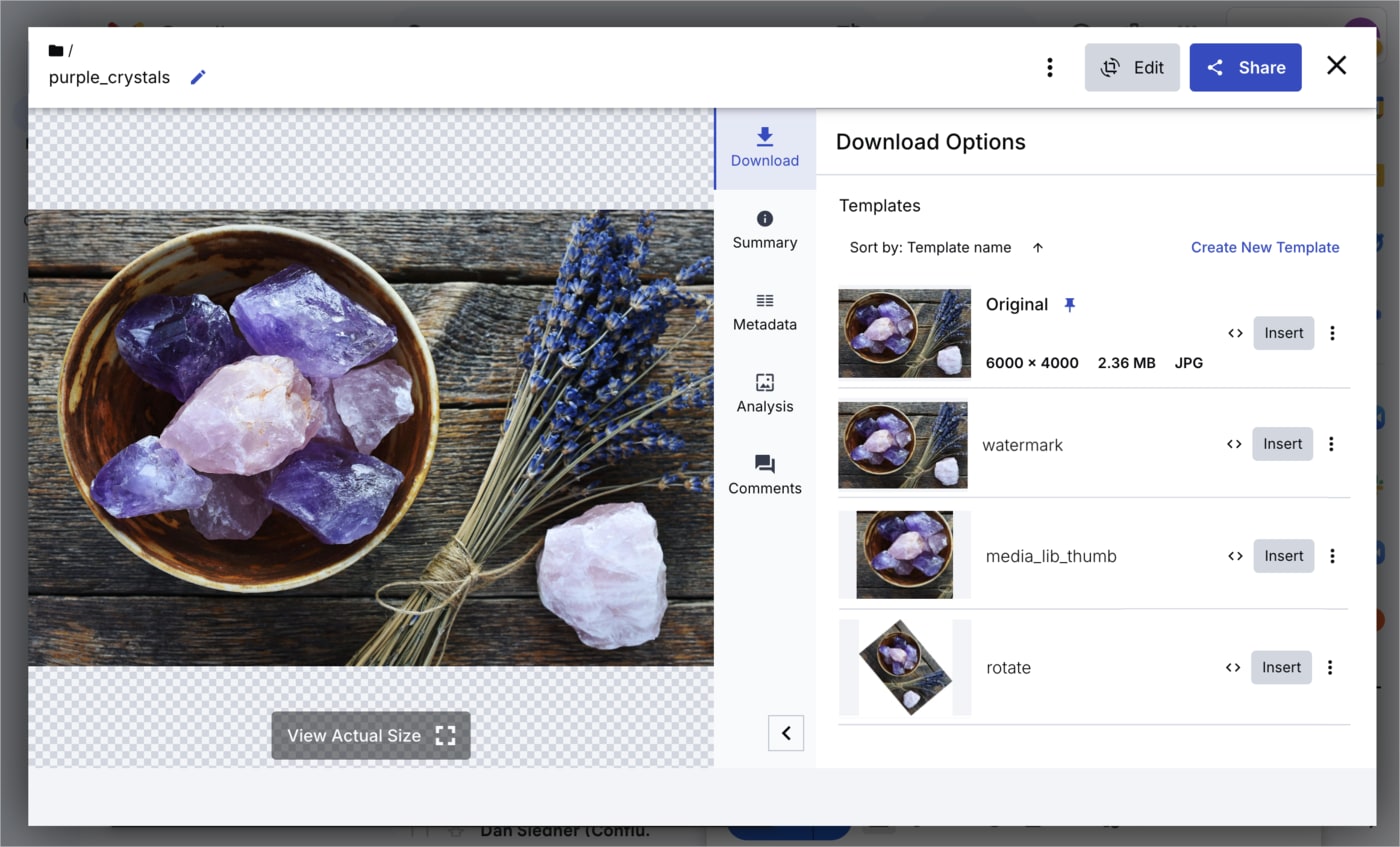
You can apply a transformation template to the image you are importing via the Media Library Extension from the Download Options tab of the asset management drill-down page of the library.
To apply a transformation template to an imported image:
- Open the Download Options tab of the asset management drill-down page by double clicking an image from the Media Library.
- Next to the transformation template you want to apply, click Insert to import the transformed image.
Asset management page:
For more details, see Transformation templates in the Assets user guide.
Editing options
You might want to modify, edit, or customize an image to your liking before pulling it into the content area of your browser-based web application. The Media Library enables you to do this in two different ways:
-
Media editor: modify the actual image.
Using the Media editor, you can crop and resize an image to suit your design, and save your changes to overwrite the original image. Then, you can select the changed image to insert in your content area.
For more details, see Media editor in the Assets user guide.
-
Transformation editor: create a copy of the original image with transformations applied while keeping your original image unmodified.
Using the Transformation editor, you can apply image overlays, edits, transformations, and optimizations to a copy of an original image. You can preview the transformed copy, and when satisfied, click Insert to pull the image you generated into your content area.
For more details, see Transformation editor in the Assets user guide.
Navigate to either the Media editor or the Transformation editor by double clicking the desired image in the Media Library to open the Asset management page. From there, click Edit Image to open the Media editor or Transform to open the Transformation editor.
- Learn more about Cloudinary Media Library features.
Cloudinary Professional Services configuration support
The Chrome Media Library Extension is part of Cloudinary's Standard Professional Services integration configuration package.
If you need assistance setting up this integration and you're on an Enterprise plan with a professional services package in your contract, Cloudinary's professional services can help you set it up as part of your contracted package.
Learn more: Cloudinary Professional Services packages
 Ask AI
Ask AI