Figma Plugin (Beta)
Last updated: Jan-28-2026
The Cloudinary Figma plugin streamlines your workflow and enhances team collaboration by integrating Cloudinary’s media management capabilities directly into the Figma environment. Using Cloudinary as the central source of truth for media files within your organization enables efficient management of large volumes of media.
Easily upload images from a Figma layer or artboard to Cloudinary, where they can be accessed by others through the Cloudinary Media Library, even outside of Figma. You can also insert images and videos shared with you from the Media Library, all without leaving the Figma interface. The plugin helps keep media assets organized and easily accessible within your design workflow.
In addition to facilitating collaboration, the plugin offers a rich set of media management capabilities and AI-powered tools, including auto-tagging, advanced search, editing, optimization, and fast delivery for images used on websites or apps. By optimizing media, you can enhance performance, improving loading times and user experience in your designs.
Get started
Before you install the extension, make sure you have a Cloudinary account. You can start by signing up for a Free plan. When your requirements grow, you can upgrade to a plan that best fits your needs.
Once you have your Cloudinary account, download and install the extension from the Figma marketplace.
Restart Figma and you should see Cloudinary listed in the Plugins menu.
Log in and connect
- Select Cloudinary from your Plugins menu.
- Click Login from the dialog box.

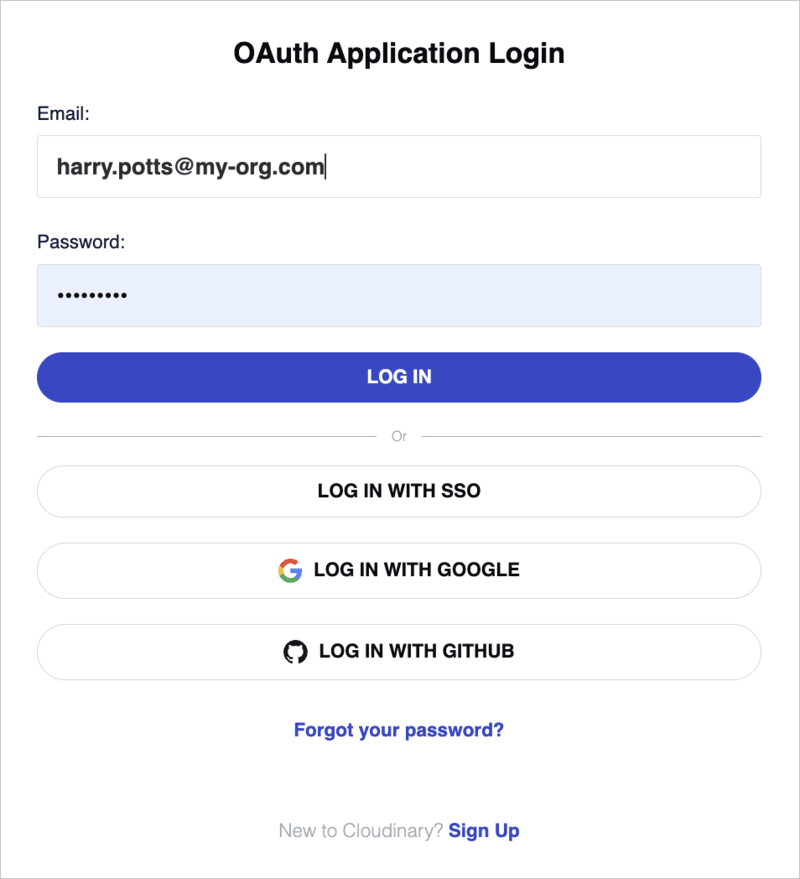
- In the OAuth Application Login page, enter your Cloudinary email and password, and click LOG IN.
- From the drop-down list in the An application requests access to your data! page, select the cloud name for the product environment you want to connect.
TipFind your product environment's Cloud Name on the Dashboard.
- Once you're successfully authenticated, you'll see an indication in the browser. Close the browser window, return to Figma, and start the plugin.
Using the plugin
Once you've successfully logged in, you can use the Cloudinary Figma plugin to seamlessly upload images from Figma to Cloudinary and insert images and videos from Cloudinary into Figma.
Export to Cloudinary
You can export one or more layers and artboards at a time from Figma directly to Cloudinary using the Cloudinary plugin.
To export a layer or artboard to Cloudinary:
- Make sure your Cloudinary plugin is open and connected.
- Select the layers or artboards you want to export.
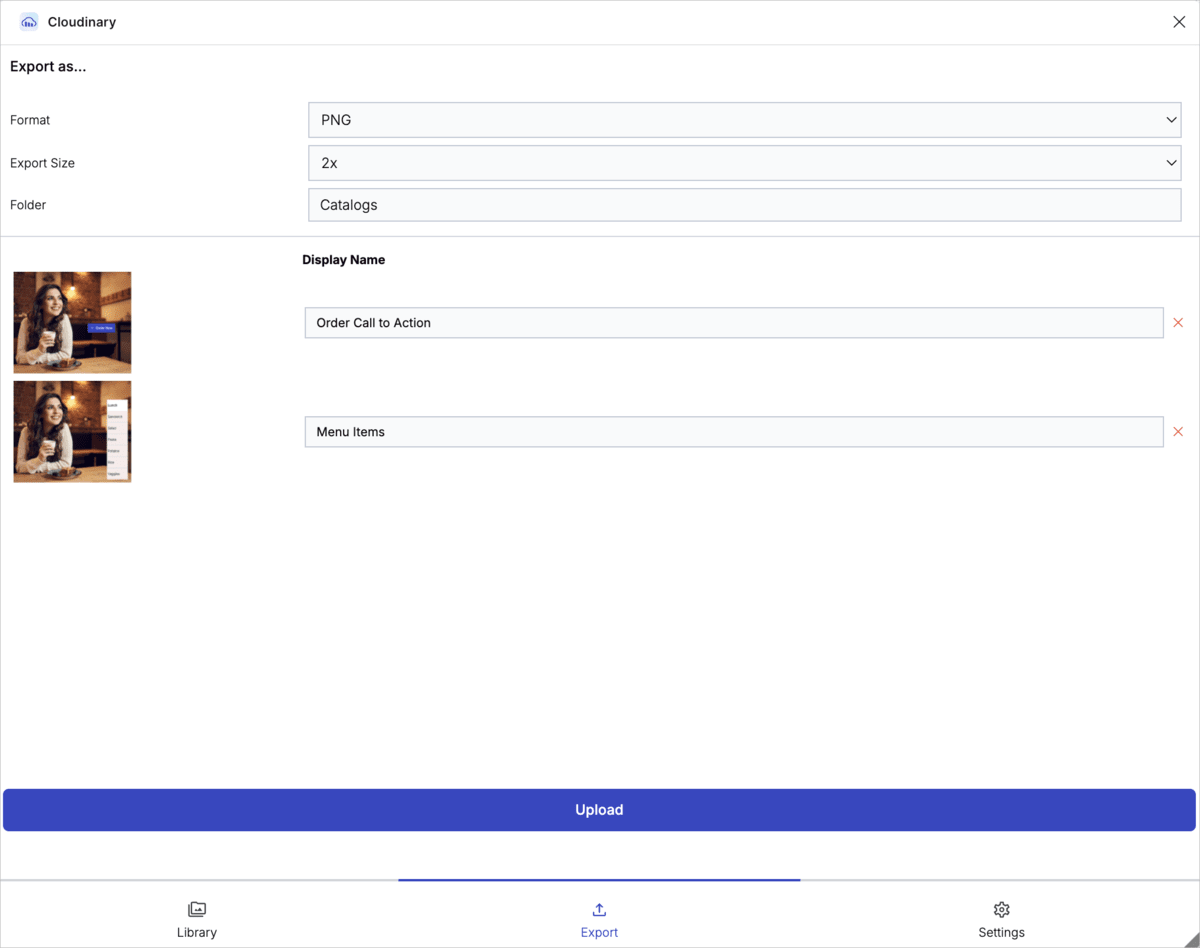
- Navigate to the Export tab in the plugin to preview your selections.
- (Optional) Adjust the image format, and export size. By default, the name of the image in Cloudinary matches the Figma layer name.
- (Optional) Adjust the display names.
- (Optional) Specify the folder in Cloudinary you want to export it to.
Once the upload is complete, the image is accessible in the Cloudinary Media Library, which you can access via the Library tab in the plugin.
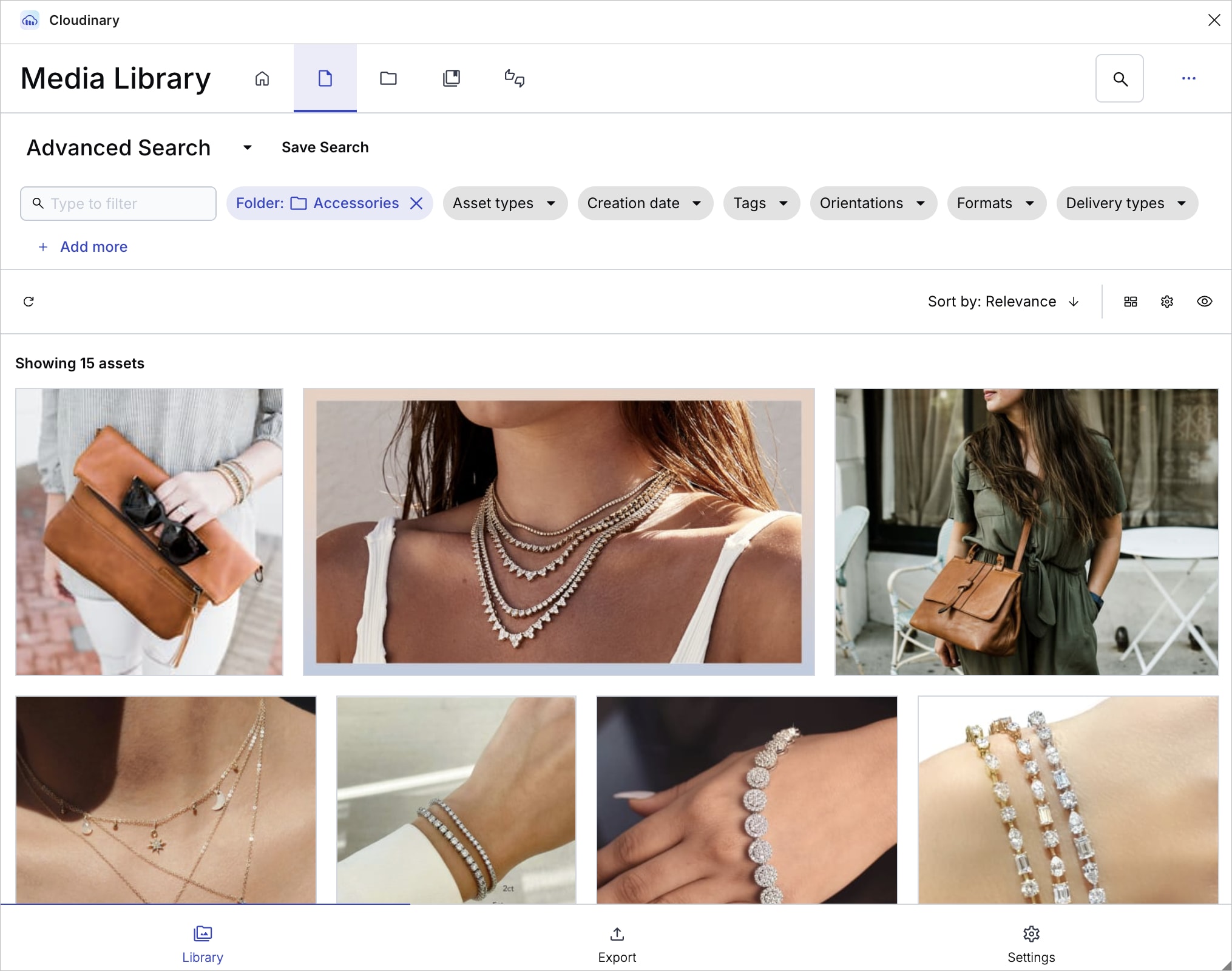
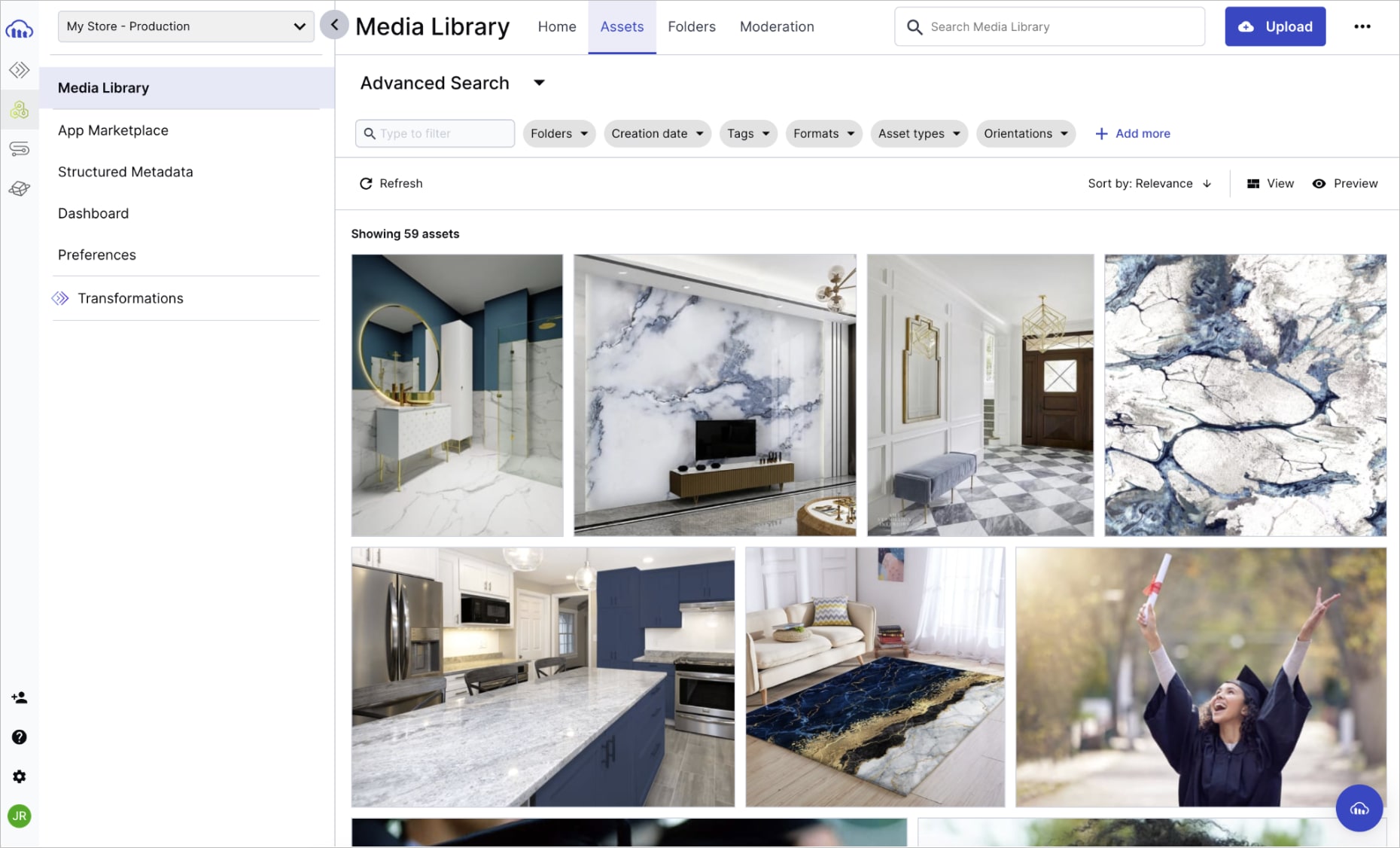
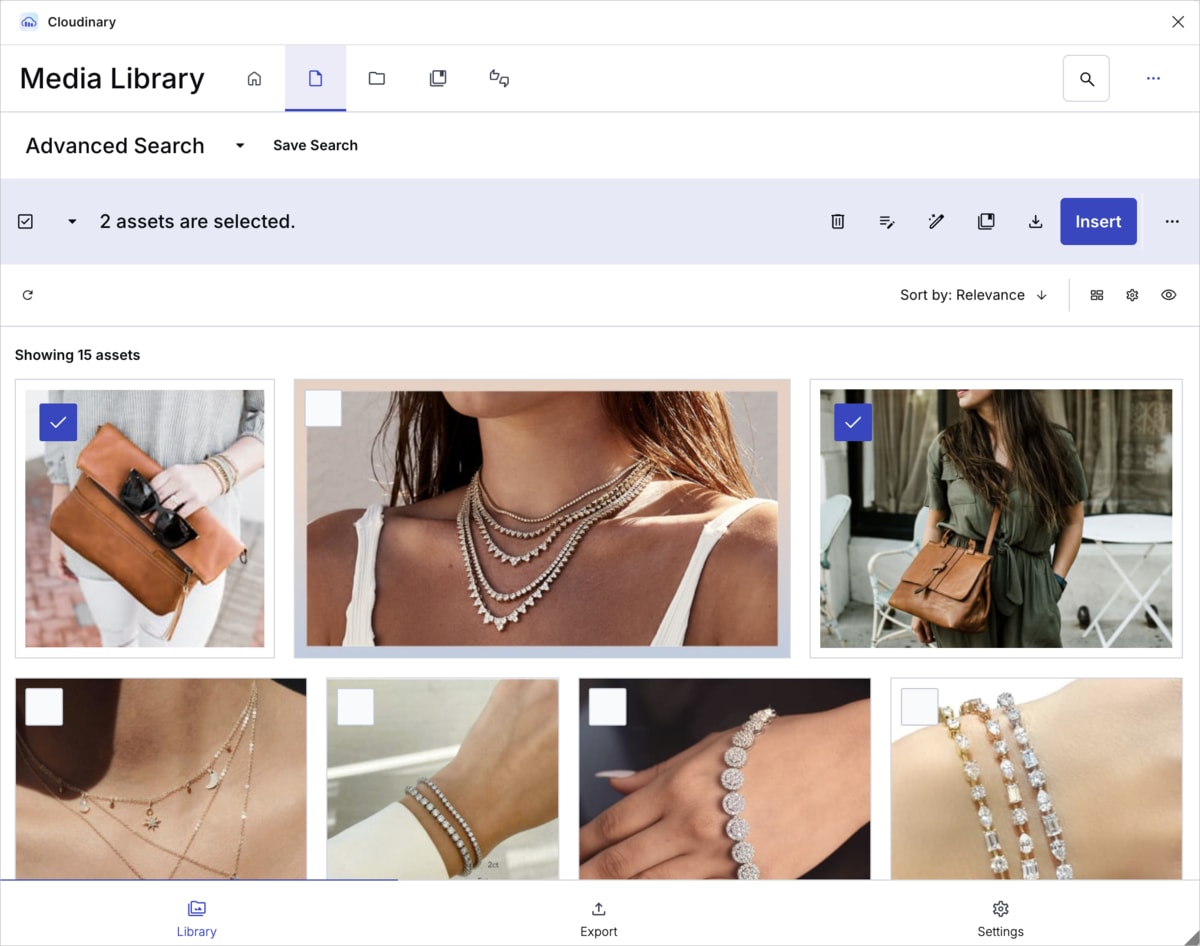
The following images show the Media Library Widget within the Library tab of the Cloudinary Figma plugin and the full Media Library within the Cloudinary Console:
Insert in Figma
You can insert original images, optimized images, or images with templates applied.
Insert images
To insert an image:
- Select a frame or artboard where you want the asset to appear.
- In the plugin, click the Library tab.
- Browse and search for the asset you'd like to insert.
- Click Insert. The original image is inserted. Or, if you selected the optimize for web, an optimized version, compressed without losing any visual quality, is inserted.
Optimize for web
To optimize images for web delivery, go to the Settings tab of the plugin and select optimize for web. When enabled, inserted images are automatically optimized.
Insert images with templates applied
Transformation templates are preset configurations that let you adjust things like format, size, aspect ratio, and effects before inserting an image. Using a transformation template is a quick way to customize how an image or video looks or behaves without manually editing or coding transformations later.
To insert transformed images:
- Select a frame or artboard where you want the asset to appear.
- In the plugin, click the Library tab.
- Browse and search for the asset you'd like to insert.
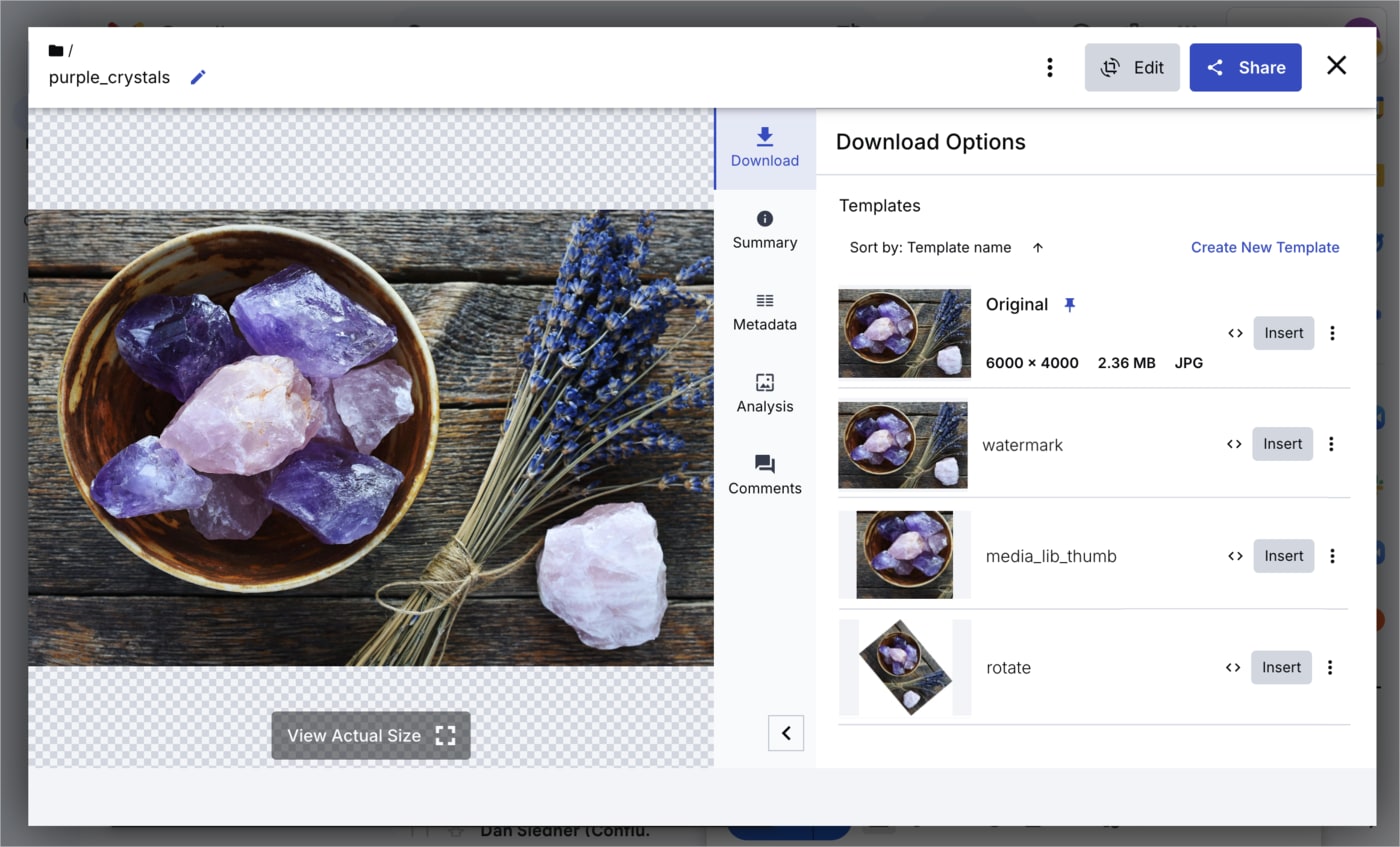
- Double-click the asset to open the Download Options tab of its manage page.
- In this view, explore the available transformation templates.NoteIf you want to create transformation templates for images, see Studio for instructions. Administrators can also create transformation templates for both images and videos. See Named transformations for more details.
- Choose the template you want to use and click Insert next to it to add the transformed version to your entry.
Using the plugin in Figma Buzz templates
Figma Buzz is a collaboration tool within Figma that enables designers to create templates and make specific layers locked or editable. Designers can control which content editors can modify, making it easy to maintain design consistency while enabling non-designers to update content.
When working with Buzz templates, content editors can use the Cloudinary plugin to insert and manage their images.
To insert a Cloudinary image into a Buzz template:
- Open a Buzz template.
- Select an editable image placeholder in your template.
- From the Plugins menu, select Cloudinary.
- By default, the plugin opens in a vertical panel view. For a better experience, click the expand icon to open the plugin in a modal window.TipThe modal view provides the full Cloudinary interface optimized for media browsing and selection.
- In the plugin, click the Library tab.
- Browse and search for the asset you'd like to insert.
- Click Insert to replace the placeholder with your selected asset.
Convert designs to dynamic templates (Early Access)
The Convert feature bridges the gap between design and delivery by translating Figma designs into Cloudinary transformation URLs. This enables creative automation workflows for various use cases:
- Template editing: Non-technical content editors can easily update creatives by modifying variables and embedding the resulting URL in a CMS or e-commerce platform.
- Website embedding: Developers can integrate the URL pattern into their code to programmatically generate design variations. For more information about using variables in Cloudinary transformations, see User-defined variables.
- DXP content management: Content managers can use the URL in Digital Experience Platforms (such as Braze templates) to dynamically personalize content.
How it works
The conversion process:
- Analyzes your Figma design layers and identifies text, images, and fonts
- Uploads necessary assets (fonts and images) to a transformations folder in your Cloudinary account
- Generates a Cloudinary transformation URL that recreates your design
- Marks layers with variable names using the
#naming convention
Variable naming convention
To make layers dynamic (replaceable via URL variables), prefix layer names with # in Figma, for example:
-
#heroImage- Marks an image layer as replaceable -
#headline- Marks a text layer as replaceable
-
#button- Marks any layer as a variable
Converting a design
To convert a Figma design to a Cloudinary transformation:
- Create your design in Figma and name layers you want to make dynamic with the
#prefix (e.g.,#heroImage,#headline). - Select the frame or artboard you want to convert.
- Open the Cloudinary plugin and navigate to the Convert tab.
- Review the layer analysis showing:
- Click Export. The plugin processes your design. It:
- Analyzes and uploads custom fonts to Cloudinary
- Exports image layers to Cloudinary
- Generates a transformation URL with all layers positioned correctly
- The transformation opens in the Template Editor widget.
Using the Template Editor
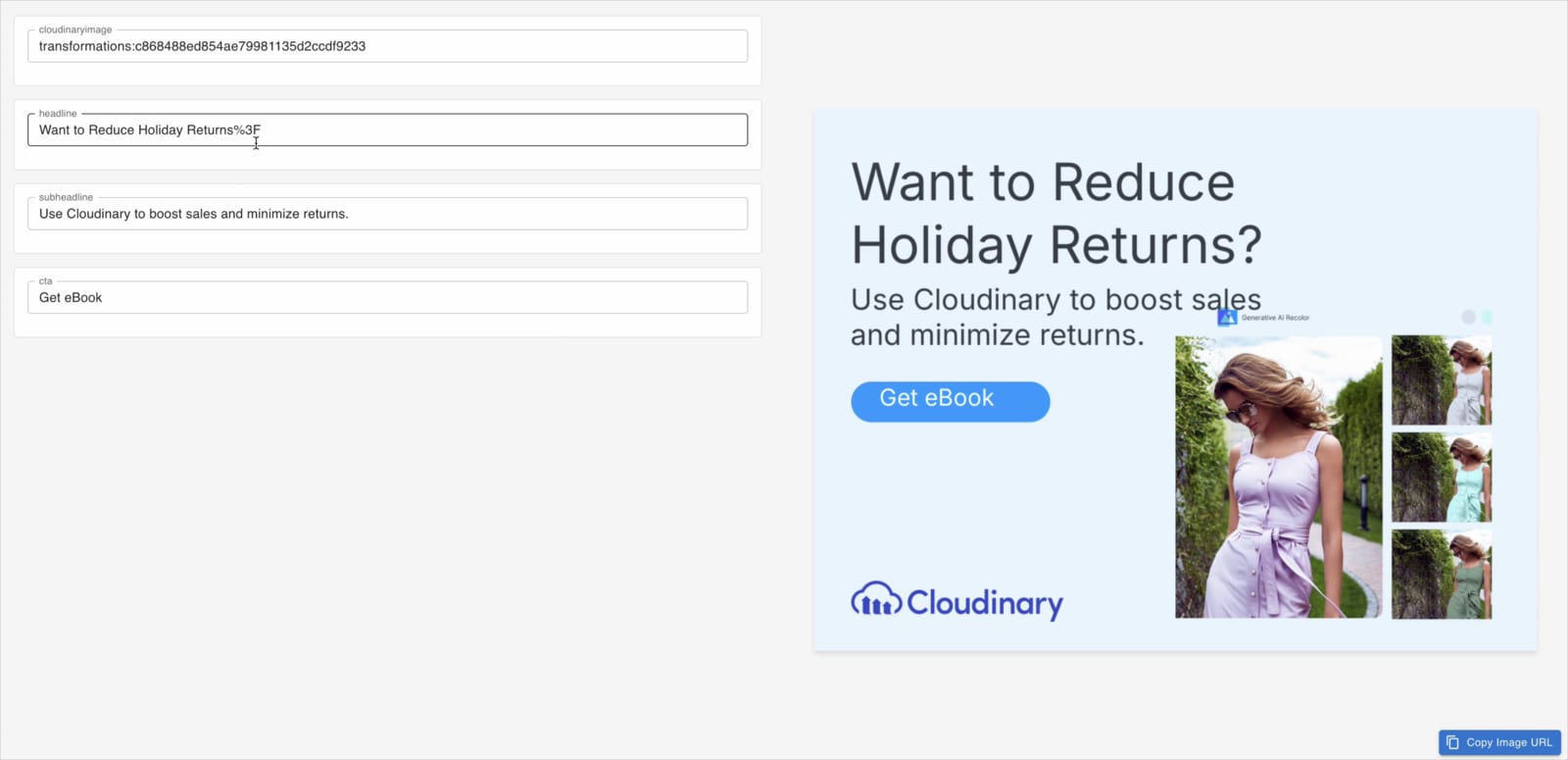
The Template Editor provides a user-friendly interface for modifying the dynamic layers defined in your Figma design. This allows anyone, regardless of technical skill, to generate new variations of the design without editing the URL manually.
The editor displays input fields for each variable identified in your design:
- Image variables: Enter the public ID of a new image to replace the original.
- Text variables: Enter new text to replace the original content.
As you update these values, the preview updates instantly to show your customized design. Once satisfied, you can copy the generated URL for use in your website or application.
Using the transformation URL
The generated URL is a standard Cloudinary transformation URL that includes:
- Variable definitions: Placeholders for your dynamic layers (e.g.,
$heroImage,$headline). These often use conditional logic (e.g.,if_!isndef!) to apply default values from your original design if no new value is provided. - Layer positioning: Transformation components that position each layer.
- Uploaded assets: References to fonts and images stored in your
transformationsfolder.
To customize the transformation:
Developers can integrate the URL pattern into their applications and dynamically generate design variations by substituting variable values. You can define these variables anywhere in the URL before they are used.
For example:
1. Replace an image layer
You can replace an image layer (e.g., #heroImage) by setting the corresponding variable (e.g., $heroImage).
-
Using the asset at the end of the URL: Set the variable to
current:public_id. This captures the public ID of the image specified at the end of the URL (the base asset) and assigns it to your variable. -
Using a specific public ID: Assign a specific public ID string directly to the variable.
2. Replace text
Change text content (e.g., #headline) by setting the variable to a new string.
Change:
to your own text:
For more information on variables in URLs, see Assigning values to variables.
Limitations
- Maximum frame size: 3,000 x 3,000 pixels
- The feature is optimized for banner and hero image designs
Managing media
The Cloudinary Figma plugin allows you to make use of a number of advanced media management features provided as part of the plugin. By using Cloudinary as your principal media source, you'll get all benefits that come with a dedicated media platform.
Cloudinary Media Library
You can access a compact version of the Cloudinary Media Library which provides almost all of the same functionality that's available in the full Media Library in your Cloudinary Console. You can access the Media Library when you select the Library tab from Cloudinary plugin panel.
With the Cloudinary Media Library you can take advantage of all the features listed below.
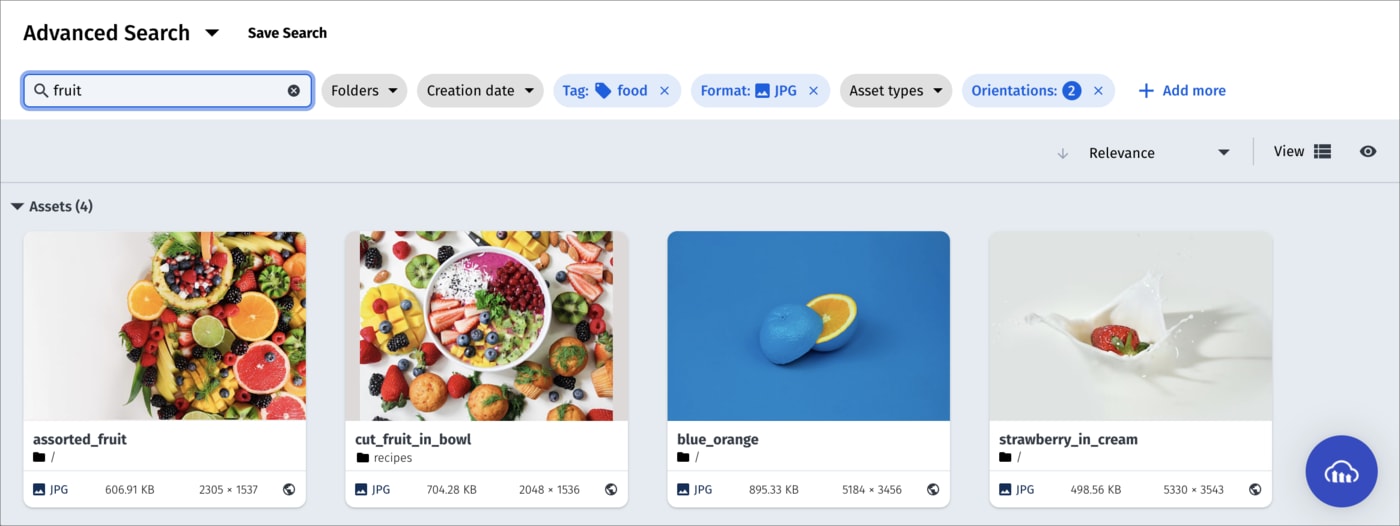
Advanced Search
The Advanced Search feature lets you search by filters such as tags, metadata, format, orientation, resolution, or (if supported for your account), even by image analysis characteristics, such as prominent colors, presence of faces, or image location.
For more details, see Advanced Search in the Assets user guide.
Collections
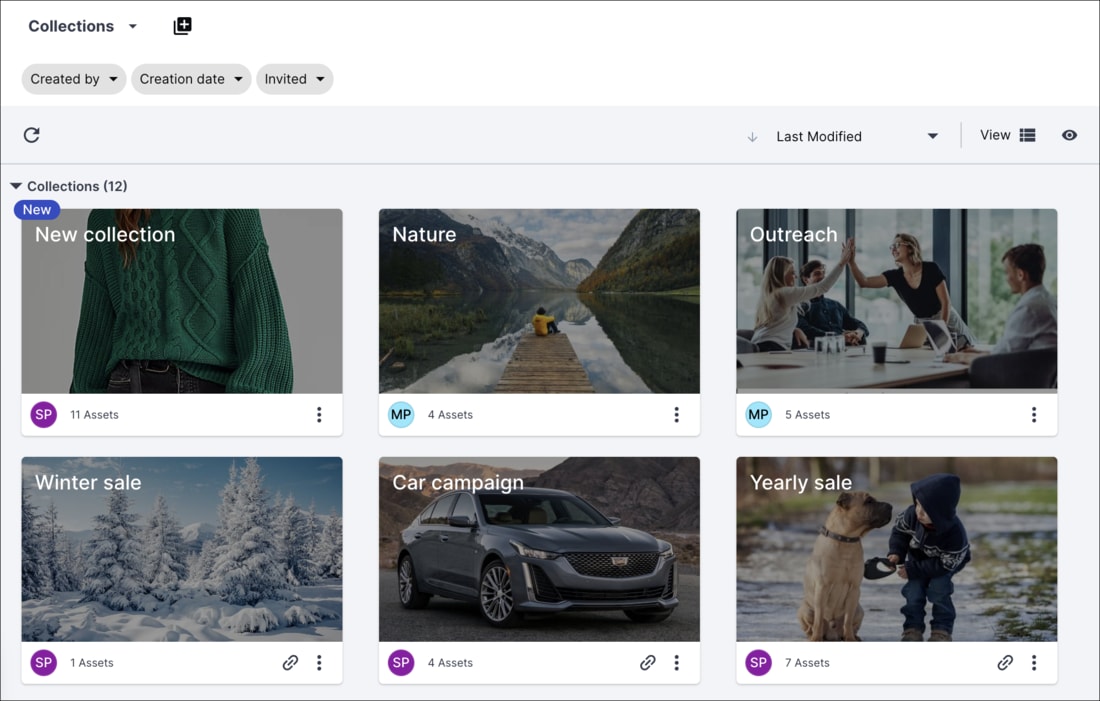
Collections are ad-hoc groupings of assets. Assets can be added to and from collections without affecting or moving the asset itself, and assets can be included in multiple collections. You can create your own collections (assuming you have the required permissions) or other Cloudinary users can share collections with you. You can also share collections with external stakeholders by sending a URL to a dedicated collection webpage, which is available to those with a link during an optionally specified date range.
Collections can often be a convenient way to group all assets that you might want to use on a particular project or campaign.
For more details, see Collection management in the Assets user guide.
Tagging and metadata
Assets that have tags and other metadata enable all Media Library users to better organize and search for assets in the Media Library.
In addition to the option to specify tags when you upload an image or video, you can also add or edit tags and other metadata after images and videos are uploaded via the embedded Media Library, and even set the same tags or metadata on multiple images and videos at once.
You can view and set this data using the Asset toolbar or in the Asset management page.
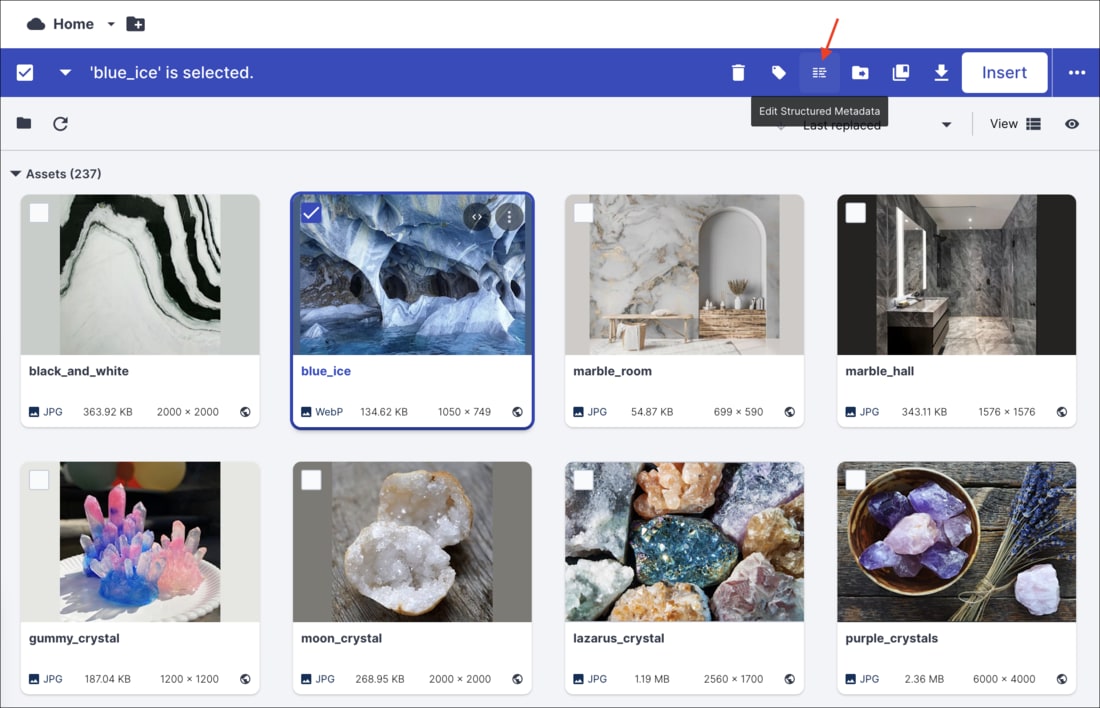
Asset toolbar
You can set tags and metadata for several selected assets at once from the Media Library using the Tag or Edit Structured Metadata options in the asset toolbar. You can Edit Contextual Metadata via the (3-dot) options menu. The type of metadata available for editing (contextual or structured) depends on the setup for your organization's account.
Asset management page
You can view or edit tags and metadata as well as view embedded image metadata for a specific asset from the Summary and Metadata tabs of the Asset management page.
To open the Asset management page either double-click the asset or select Open from the asset's context (right-click) menu.
Media editors
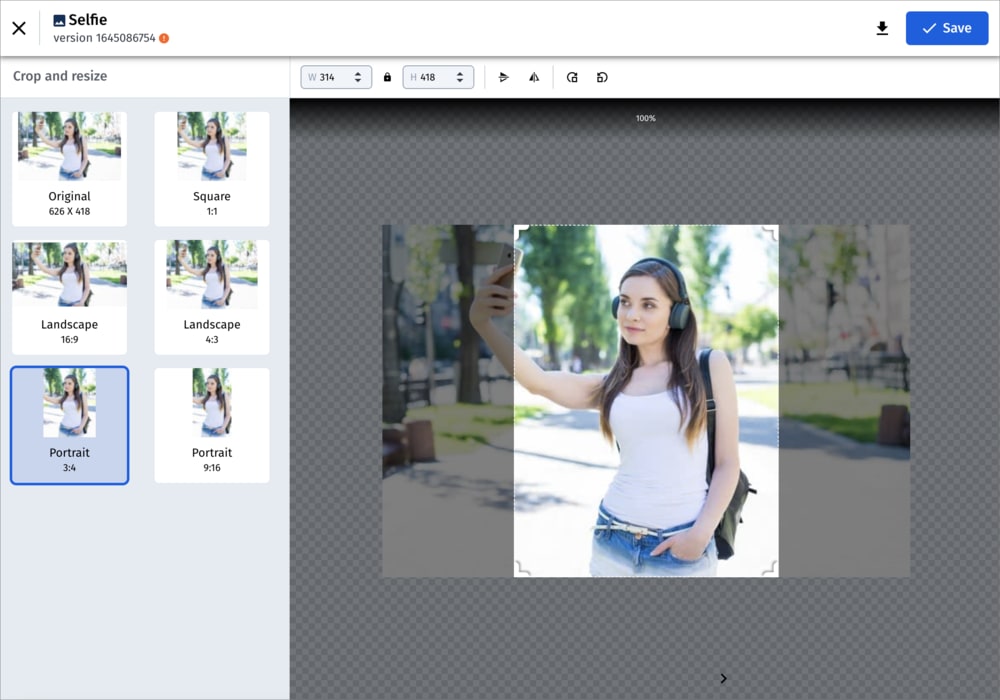
The Media Editor is only applicable to images and is accessible from the Asset management page, by clicking the Edit Image button.
In the Media Editor, you can crop and resize your image to suit your design. If you save the modified image, your current asset will be overwritten. You can retrieve the original if you have backups enabled. Otherwise, you may prefer to download the modified image and upload it as a new asset.
Transformation editor
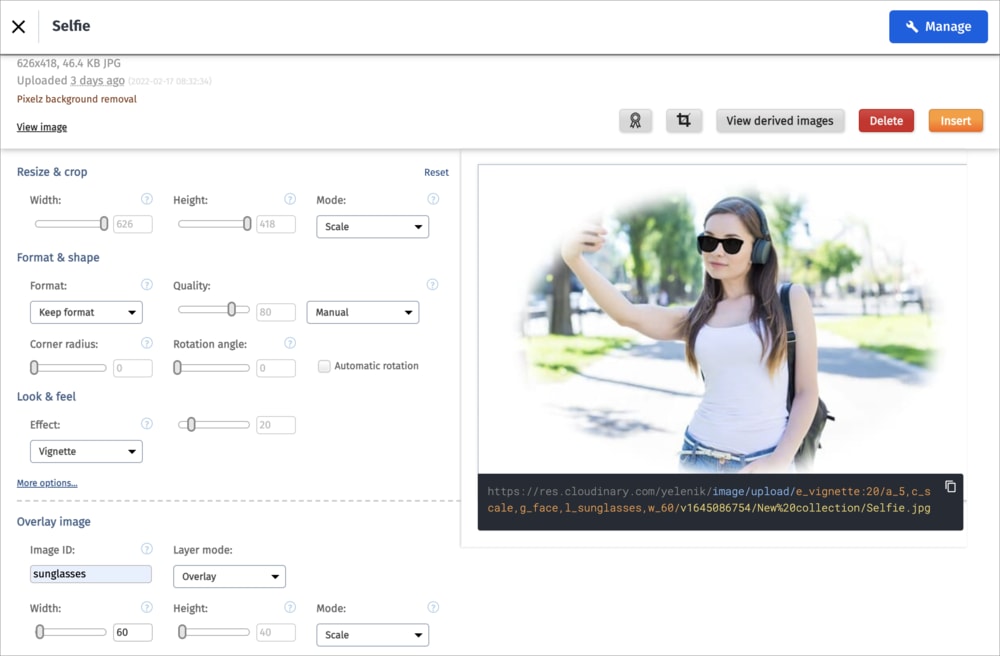
The transformation editor is accessible from the Asset management page. To open it, select Edit Transformation from the kebab menu next to the original asset or the transformation you want to edit further.
In the transformation editor you can apply and preview various transformations. Once you are satisfied with the adjustments, click Insert to use this transformed asset as your media item. Unlike the Media Editor, your original asset remains unmodified.
For more details, see Asset and transformation editing in the Assets user guide.
Cloudinary Professional Services configuration support
The Figma Plugin is part of Cloudinary's Standard Professional Services integration configuration package.
If you need assistance setting up this integration and you're on an Enterprise plan with a professional services package in your contract, Cloudinary's professional services can help you set it up as part of your contracted package.
Learn more: Cloudinary Professional Services packages
 Ask AI
Ask AI