Lossy image compression is a great way to reduce the file size of an image, which helps to improve the performance of your website or app and cut bandwidth costs. And, if it goes well, nobody can tell the difference. If it goes well…

[Author's Note:] This article is inspired by the work of José Manuel Pérez. A lot of the information presented here appeared, in one form or another, in a talk Perez gave at Render 2017 in Oxford, England. If this article inspires you, check out his original talk.

Approximately 62 percent of today’s internet traffic is made up of images. Media-rich websites must ensure that all images are optimized to speed up the site. A faster site will make your visitors happy; and when they are happy you will likely see increased conversion rates.

Image optimization is a science that involves reducing the size of an image while maintaining high visual quality with the help of different techniques and algorithms.
In this article, we’ll take a look at how to perform and implement image optimization in Ruby.

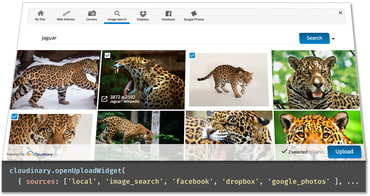
As developers of web apps, you often need to let users upload files to your app - mainly images and videos. You want the upload interface you provide to offer an intuitive user experience, including the ability to drag & drop multiple media files, preview thumbnails of selected images and videos, view upload progress indication and more. Since we now all live in the cloud era, chances are that many of your users also store media files in the cloud rather than only locally on hard drives and mobile devices, so the option to pick files from social networks like Facebook, cloud storage services such as Dropbox, photo services like Google Photos and more is a big advantage.
This talk was given at DevoxxUK by Jon Sneyers
Images are a crucial part of any website or app. In this talk we'll give a brief history of image formats for the web, discussing both the universally supported GIF, JPEG, and PNG formats and some of the newer formats: WebP, JPEG XR, JPEG 2000, BPG and FLIF. We also briefly look at vector formats, in particular SVG and icon fonts. We will cover the strengths and weaknesses of each format and how to use them effectively.

Image optimization involves delivering images with the smallest possible file size while maintaining visual quality. Optimizing images means saving bytes and improving performance for your website. The fewer bytes per image, the faster the browser can download and render the content on your users’ screens.

Media makes up the majority of today's website content. While it makes websites more interesting for visitors, media presents challenges because these images and videos are more difficult to store, deliver and manipulate on-the-fly to suit any given situation.
It took nearly four years, four proposed standards, the formation of a community group, and a funding campaign to pay for development, but we finally got what we've been clamoring for—a solution for responsive images baked into browsers. Now the hard work begins.

How you present the content of your website can be just as important as the content itself. The images you display need to conform to the graphic design of your site, and every image needs to fit within a predefined size. Although that may be simple enough to achieve when you are dealing with your own images, the task can be more challenging when displaying images uploaded by your users.
