This is a reposting of an article written by David Walsh. Check out his blog HERE!
I've been working a lot with visualizations lately, which is a far cry from your normal webpage element interaction coding; you need advanced geometry knowledge, render and performance knowledge, and much more. It's been a great learning experience but it can be challenging and isn't always an interest of all web developers. That's why we use apps and services specializing in complex tasks like Cloudinary: we need it done quickly and by a tool written by an expert.
While my previous experiments have been with images (Image Optimization, Remove Photo Backgrounds, and Automatic Image Tagging), Cloudinary also has the ability to manipulate video and audio files, as well as optimize delivery. This next experiment will mix imagery and media: we'll generate waveform images from an audio file!
Step 1: Upload the FileThe first step is uploading the media file to Cloudinary, which you can automate with code or manually do so within the Cloudinary control panel. Let's presume the file is up on Cloudinary.
Step 2: Generate ImageYou can use any number of languages to interact with Cloudinary's API but for the sake of this experiment we'll use Node.js and JavaScript. And the JavaScript required to generate and retrieve the basic waveform image? Much less than you think:
var result = cloudinary.image("Lights_qh6vve.png", {
height: 200,
width: 500,
flags: "waveform",
resource_type: "video"
});
So what exactly happens with the code above? Let's go through it:
- The first argument,
Lights_qh6vve.png, is the name of the uploaded MP3 file, replacing.mp3with.png - The second argument provides the desired image settings, customizing height and width of generated image...
- ...while
flags: waveformandresource_type: videolet Cloudinary know you want to generate the waveform image
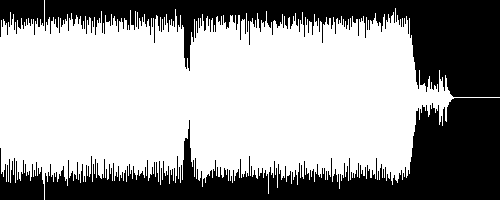
The result is an img tag:
<img src='https://res.cloudinary.com/david-wash-blog/video/upload/fl_waveform,h_200,w_500/Lights_qh6vve.png' height='200' width='500'/>
..which looks like:

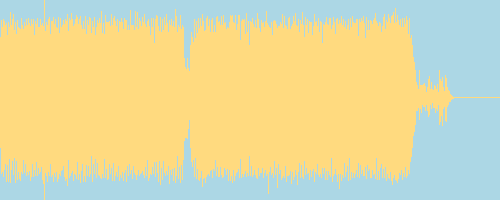
Cloudinary provides flexibility in image generation so let's create a more customized waveform image. Let's play with the colors:
var result = cloudinary.image("Lights_qh6vve.png", {
height: 200,
width: 500,
flags: "waveform",
resource_type: "video",
background: '#acd7e5',
color: '#ffda7f'
});
These colors generate a waveform image that looks like this:

Next we can use offset properties to get just a snippet of the waveform image:
var result = cloudinary.image("Lights_qh6vve.png", {
height: 200,
width: 500,
flags: "waveform",
resource_type: "video",
background: '#acd7e5',
color: '#ffda7f',
start_offset: 1, // in seconds
end_offset: 240
});
Which gives us this sharp image:

This experimentation was a lot of fun, and proves waveform image creation is just another amazing function provided by Cloudinary. Cloudinary is (an awesome) one-stop shop for uploading manipulating and delivering images and video. If you need to manipulate image or simply think you may need to do so in the future, give Cloudinary a good look -- they will do more than you think!
 |
David Walsh is Senior Software Engineer at Mozilla, having worked extensively on the Mozilla Developer Network, Firefox OS TV, WebVR, internal tooling, and several other Mozilla efforts. He shares his knowledge on his blog at http://davidwalsh.name. You can also find him at @davidwalshblog on Twitter. |