Are you delivering your site via HTTPS or considering it? You're not alone - in 2015 the number of sites running on HTTPS almost doubled. Both consumers and web developers are now much more aware of the value of the humble green lock displayed in the address bar. The benefits of using HTTPS extend beyond the customer’s safety, to SEO boosts, and advanced functionalities that are only available when delivering via HTTPS, such as HTTP/2 and WebRTC.
One of the challenges of running a site over HTTPS is that every resource you link to in the site, including images and video, has to be delivered over HTTPS as well. Fortunately, Cloudinary has your back here with a range of options for HTTPS delivery, starting with shared domains, and up to custom SSL certificates for running HTTPS on your own domain. If you already know everything about HTTPS - skip ahead, to HTTPS and Cloudinary.
HTTPS Benefits and challenges
Secure HTTP (HTTPS), invented in the 90's by Netscape, combines HTTP, the communications protocol, and TLS, an encryption protocol, to provide secure and encrypted communications over the web, and has been a standard for e-commerce and banking sites for over 20 years.
Since 2015 we've seen a big push towards HTTPS in sites that normally wouldn't be considering it due to expense, complexity and performance. Google are now encouraging sites towards HTTPS by announcing that an HTTPS-enabled site will have a better PageRank. Many commercial CDNs and free initiatives such as Let's Encrypt are pushing free SSL programs that make setting up an HTTPS server much easier. Additionally, HTTP/2, the new HTTP standard which offers performance enhancements when a page has many resources, practically requires delivery over HTTPS.
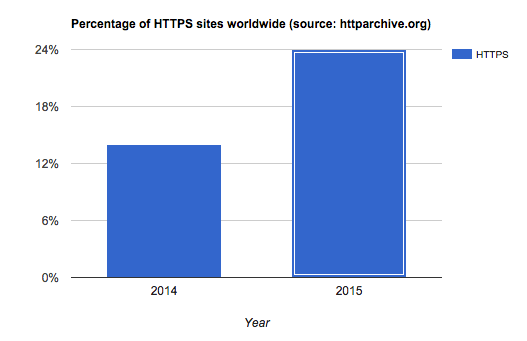
According to HTTP Archive, the percentage of HTTPS sites increased last year by over 70%, from 14% to 24% of all sites:

HTTPS provides two main benefits to internet communications:
Channel encryption prevents a 3rd party from eavesdropping on the communications, or at least makes it very hard and impractical to do at scale.
Server identification prevents someone from impersonating a trusted server, and tricking the client into sending him sensitive information, or presenting the client with information that will mislead him (imagine getting the wrong stock quotes from a site impersonating bloomberg.com). The way server identification is performed, the server presents a certificate issued by a known Certificate Authority, signifying that the owner of the server is indeed the owner of the domain accessed. We'll revisit Server Certificates later in this article.
Browsers notify clients of a secure connection by displaying a green lock in the address bar. A page is considered secure only if all of the assets loaded by it are from secure (https) sources. Depending on the browser, it might block the non-secure resources from loading, the address bar lock might appear gray or with a warning sign, or a pop-up warning dialog might appear. So, if you use a CDN or a service such as Cloudinary in your HTTPS site, the resources need to be delivered by HTTPS. The Cloudinary client library takes care of this for you automatically, once configured correctly.
Drawbacks of SSL usage
Opening an HTTPS connection requires more time than opening an HTTP connection, as several round trips are needed to authenticate the server certificate and perform the encryption handshake. This issue is amplified on high-latency connections (3G, distant clients, and more), where the multiple round trips can add several seconds to the connection handshake. Some of these latencies can be addressed by using a CDN to deliver images, and by using HTTP/2 to consolidate connections - watch this blog for more info about HTTP/2 in the coming weeks. Some CDN's HTTPS implementations don't perform as well as HTTP, as they have fewer HTTPS-enabled nodes than HTTP-enabled nodes.
HTTPS and Cloudinary
There are 4 main methods to deliver your Cloudinary resources: 3 over HTTPS, and one mode in which HTTPS is completely disabled, in order to leverage a wider range of CDN nodes. The security modes are demonstrated below with images of kittens, because we can.
Default HTTPS
Cloudinary supports image delivery over HTTPS using the standard res.cloudinary.com address. This is supported on the free tier as well as higher tiers, and works by default when using our Client libraries, which detect the connection type and generate URLs with the https prefix. The connection uses Cloudinary's server certificate which is already stored on our CDN layer.
Example image:

Custom hostname on Cloudinary’s domain
If you are a Cloudinary customer on the Advanced plan or higher, you can enable the "private CDN" feature which allows you to use <cloudname>-res.cloudinary.com as a hostname to deliver your images. A custom hostname allows you to use specialized CDN-based features such as SEO suffixes, and is required if you choose to put your own CDN in front of Cloudinary, or to use your own domain for HTTP traffic. To use your own domain for HTTPS traffic, see the next section.
Example image:

HTTPS on your own domain
Customers often want to use their own domain to serve images for the following reasons:
- SEO (there's a widespread belief that serving images from your own domain increases its SEO ranking, if they as directly linked to by other sites)
- Lock-in prevention, so that if you decide to switch CDN or image processing providers (but really, why would you?), the URL remains the same.
- Avoiding the need to change your current URLs if you are migrating to Cloudinary.
In order for Cloudinary to be able to identify itself securely using the customer's domain, a Server Certificate needs to be generated and signed by a 3rd party. Hosting a server certificate on the CDN is expensive, so Cloudinary now provides a cost-effective solution to serving HTTPS customer domains - SAN Certificates. When you enable SAN, we add your hostname to an existing certificate, already installed on the CDN, which is shared between you, Cloudinary and other customers. This has a significantly lower cost than having your own dedicated server certificate installed on the CDN.
Example image:
https://images.yourdomain.com/my_cat.jpg
(imagine you have a nice kitten image, securely delivered from your own domain).
Disabling HTTPS completely
Cloudinary Customers can serve images on their own domain, or on Cloudinary's domain, without using ssl-enabled CDN nodes at all. This mode is applicable to sites that do not require encryption, and whose audiences are in remote locations with less HTTPS CDN coverage. Customers in Iceland, for example, are often directed to Amsterdam CDN nodes for HTTPS traffic, as the HTTPS-enabled edge in Iceland is overloaded or doesn't exist. Cloudinary customers on the Advanced plan or higher can use their own domain with this setup, and all Cloudinary customers can use the sub-domain cdn.cloudinary.com instead of the sub-domain res.cloudinary.com, to utilize the non-HTTPS network.
Example image:

Compare the image loading time of this image with the same image delivered via HTTPS-enabled res.cloudinary.com to see if there's a difference in your area - your results may vary.
When testing from a remote location, the differences can be significant:
remote-server:~ ran$ time curl -s \
https://cdn.cloudinary.com/demo/w_400/hungry_cat.jpg > /dev/null
real 0m0.030s
...
remote-server:~ ran$ time curl -s \
https://res.cloudinary.com/demo/w_400/hungry_cat.jpg > /dev/null
real 0m0.258s
...Summary
HTTPS is in most cases the safest, most secure way to deliver your website, both for you and for your customers, and it should not be complex or expensive. With the options listed above, you can find the method most fitting for you in order to best secure your site's content. To enable SSL modes beyond default HTTPS for your account, please contact us.