OpinionStage is a wonderful service. It allows everybody a better, more engaging way to express and debate their views. OpinionStage is also one of Cloudinary's early adopters. Over time, our friends at OpinionStage helped us improve Cloudinary with many constructive suggestions.
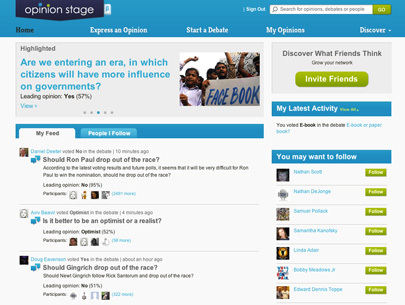
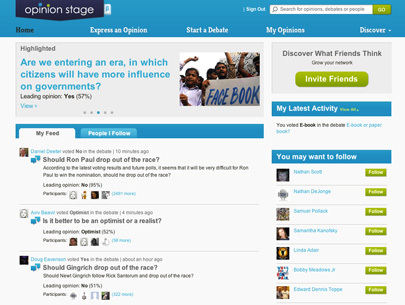
If you take a look at the home page of OpinionStage you would notice that it has many small profile pictures of users that recently participated in debates and expressed their opinions. There are about 60 different user thumbnails in the home page of OpinionStage alone. There are also plenty of additional dynamic and static images in this page.

Using Cloudinary, all of these images are smartly fetched from Facebook, resized and delivered through a CDN. However, there is still a potential performance issue here. Even after utilizing the fastest CDN, downloading 60 images is still a lengthy process. The browser will take a significant time to fetch them all, and result in a poor user experience. This might also compromise your search engine rank and hurt SEO effectiveness due to slower browsing speed ranking by services such as Google PageSpeed.
The reason for this slowness is that most modern browsers limit the number of simultaneous requests from a single remote host name while loading a web page. The limit in browsers like Chrome, Firefox and IE is 6 concurrent downloads from the same domain. The purpose of this limit is to avoid overloading the remote server with concurrent requests, but this same policy might harm user experience.
For example, downloading 60 images from a single host assuming 100ms for a single image download, will require 10 sequential batches of six image downloads in each and will take an overall of one whole second.
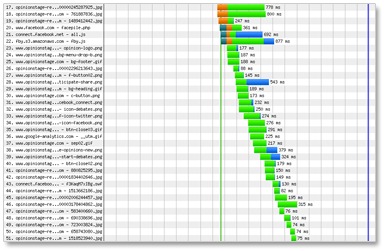
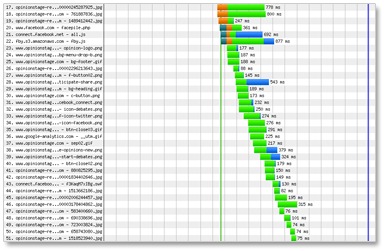
The following chart illustrates the performance delay of downloading many small images. Notice how slanted the asset loading chart is:

A delay of one second is definitely a lot for your users and search engines crawlers to wait for, and if the images are larger, the delay might be much longer. For a website, this may result in a reduced conversion rate and follow with a reduced income.
Fortunately, there are several ways to solve this performance issue. In this post we wanted to describe one of the solutions and how Cloudinary seamlessly supports it.
Multiple CDN sub-domains
We know that our system and the CDN we use (Akamai and AWS CloudFront) can handle many concurrent connections. Therefore we can use multiple sub-domains for the images displayed in each web page. In a way, this tells the browser that this website will not be overloaded by concurrent requests, and will allow assets to be retrieved faster.
For example, if your standard Cloudinary URL for embedding an uploaded image is the following:
You can simply add to the 'a1.' prefix to the host name part of the URL. For the browser, this image is retrieved from a different host, and can be retrieved in parallel to others.
Cloudinary supports five different hostnames, 'a1' through 'a5' as a prefix to the host name. This number was selected because 30 is the global max concurrent connections of most modern browsers, and this equals 5 hostnames times 6 connections per host.
Back to our previous example, downloading the same 60 images can now be performed from five different hostnames simultaneously. Your visitor browsers can now retrieve 30 images simultaneously instead of just 6. This will result in a five times (80%) speed improvement over the single host method. Not bad at all.
Consistent sub-domain usage
You should not randomly add 'a1'-'a5' prefixes to images in your web site. Doing so might do more harm than good to your performance - a certain image is probably displayed multiple times in your web page and site. Referencing a certain image once from 'a1' and then again from 'a2' will bypass browser caching and will force downloading the image twice. Therefore, you should ensure that an image always use the same 'aX' host name. Cloudinary uses a simple CRC32 code for mapping the ID of an image to 'a1'-'a5' consistently.
If you are using our Ruby GEM for Ruby on Rails integration, simply set :cdn_subdomain to true either in your cloudinary.yml or in your cl_image_tag calls. Any call to cl_image_tag will calculate and attach the correct subdomain.
For example, the following view helper call would automatically generate a URL with a CDN subdomain if 'cdn_domain' is set to 'true':
<%= cl_image_tag("sample.jpg", :width => 100, :height => 100,
:crop => :fill) %>
https://a2.res.cloudinary.com/demo/image/upload/sample.jpg
Same goes for when using our
jQuery plugin. Simply enable CDN subdomain and all URLs would automatically have the correctly calculated prefix:
$.cloudinary.config("cdn_subdomain", true);
Note: CDN sub-domains for secure HTTPS URLs are currently not supported due to limitations of the CDN layer.
UPDATE: HTTPS support was added as well. See details at the end of this post.
Why don’t you try it out? If you already have a Cloudinary account, make sure you use our latest Ruby GEM, edit your cloudinary.yml and see it in action.
Click here to create a new account if you haven’t already done it.
UPDATE (Feb 2015): Multiple sub-domain URL convention was changed to res-X.cloudinary.com (res-1, res-2, res-3, res-4, res-5) instead of the a1-a5 prefix, which is still supported for backward compatiblity. In addition, HTTPS sub-domain support was added using the new res-X prefix convention. Cloudinary's client libraries were updated to automatically build HTTP and HTTPS URLs of the updated convention. Sample URLs: