Modern web sites and mobile applications frequently showcase a rich set of images with various sizes and dimensions. Such services can even have their graphics, image resolutions and overall look & feel vary between different devices (desktop, mobile, etc.), and may change dramatically with constant upgrades.
One of our key requirements with Cloudinary was to help make image modifications as easy, intuitive and flexible as possible. Using our dynamic URLs, you can indeed resize, crop, alter shape and apply effects using simple URL parameters. New images are transformed on-the-fly in the cloud and the resulting thumbnails are optimized and delivered via a fast CDN. As a result, viewing different derived images of a single hi-res source is a snap. Here's an example of a dynamic image manipulation URL in action:

You can also use Cloudinary's dynamic URLs to fetch, manipulate and deliver Facebook & Twitter profile pictures, or any image available via a public URL. For example:

Using dynamic URLs for image manipulations is both powerful and flexible. However, for some use cases, this method may be too permissive. For example, if you add a watermark to an image via a dynamic URL parameter, a viewer may tweak your URL to remove the parameter and your watermark.
In such cases, one may want stricter image manipulation capabilities that prevent arbitrary image fetches and image transformations. While you can apply your Cloudinary transformations during image uploads, or use
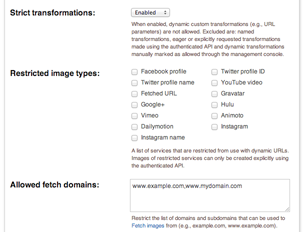
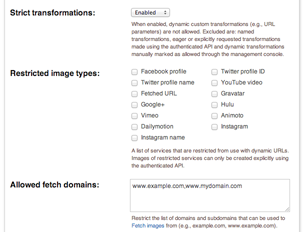
Cloudinary's strict image transformations mode to limit the allowed transformations, these methods require manual intervention and usage of authenticated APIs. This means that you lose some of the powerful manipulation flexibility offered by Cloudinary.
To overcome these shortfalls, we're happy to introduce a new solution that allows you to benefit from dynamic flexible URLs while allowing you a higher degree of strictness - signed image URLs.
A signed Cloudinary image URL is a dynamic URL that will have its signature validated before making it available for view. Together with strict transformations (enabled via your Cloudinary account's settings page), you can limit access to specific transformations and pre-signed URLs.

For example, the following original image was uploaded to Cloudinary (scaled down thumbnail below):
In order to create a signed URL, simply set the 'sign_url' parameter to true when building a URL or creating an image tag. The following Ruby on Rails example creates an image tag of a 300x200 center-cropped thumbnail of the original image while signing the transformation URL.
<%= cl_image_tag("yellow_tulip.jpg", :sign_url => true,
:width =>300, :height => 200, :crop => :crop, :gravity => :center) %>
The image tag points to the following (CDN-based) delivery URL with a signature component included:

Trying to access a different transformation or including an invalid signature will result in a 401 error response with an appropriate X-Cld-Error HTTP header response. For example:
https://res.cloudinary.com/private-demo/image/upload/w_400,h_300,c_crop/yellow_tulip.jpg
X-Cld-Error: Transformation w_400,h_300,c_crop is not allowed
Below is another signed URL example in PHP. This time applying a saturation reduction effect and generating a circular crop.
<?php echo cl_image_tag("yellow_tulip.jpg", array( "sign_url" => true,
"width" => 300, "height" => 200, "crop" => "crop",
"radius" => "max", "effect" => "saturation:-50" )); ?>
The signature component is of the format '/s--SIGNATURE--/'. It is a base64 encoding of a SHA1 digest of your image public ID and transformation string concatenated with your API secret. The signature is automatically generated by Cloudinary's client integration SDKs.
If the specific transformation was already generated in a previous access or as an incoming image transformation, the signature checking is skipped and the signature itself can be omitted.
Strict fetch URLs
Cloudinary supports origin image pulling using fetch URLs. Concatenating a public image URL to Cloudinary's delivery URL fetches the remote image, applies a transformation and delivers the result optimized and cached via a CDN. You can check the "Fetched URL" option in the list of "Restricted image types" in your Cloudinary's settings page. This will prevent dynamic fetching of image from arbitrary domains.
By signing fetch URLs you can now bypass the strict list of fetch domains and benefit from dynamic fetch URLs. The following Django example generates an image tag of a signed URL that dynamically fetches a remote Wikipedia image.
cloudinary.CloudinaryImage(
"https://upload.wikimedia.org/wikipedia/commons/4/44/Tulip_-_floriade_canberra.jpg").
image(type = 'fetch', sign_url = True)
When you choose to fetch and manipulate images from different online locations, signed URLs allow you to stay strict while avoiding a manual update to your Cloudinary configuration or using authenticated APIs.
The following, slightly more complex Node.js example, generates a signed URL of a resized fetched image, while applying effects and adding a watermark:
cloudinary.image(
"https://upload.wikimedia.org/wikipedia/commons/4/44/Tulip_-_floriade_canberra.jpg",
{ type: 'fetch', sign_url: true,
transformation: [
{ width: 200, crop: 'scale', effect: 'saturation:30' },
{ overlay: "cloudinary_icon", opacity: 40, effect: 'brightness:200',
width: 0.8, flags: 'relative' }
]
});
Summary
We believe that the combination of dynamic flexible image fetching and manipulation URLs, together with a signature-based security mechanism, opens up new ways to utilize Cloudinary to best answer your own unique image management flow. Embed any image in your website, create responsive design with dynamic image dimensions and update your design frequently just by changing simple URL manipulation parameters in your code, while still being strict and secure and avoiding potential abuse.
Cloudinary's client libraries simplify the inclusion of signed URLs by automatically generating the signature for you behind the scenes. Update to the latest versions of our client libraries and check it out with:
Ruby on Rails,
PHP,
Python & Django,
Node.js,
Java and others.
Signed URLs based image delivery is now available to all our free and paid plans. If you don't have a Cloudinary account, you are welcome to
sign up to our free account and try it out.
We have a few more cool features utilizing Cloudinary's signed URLs coming up. Stay tuned for more news soon… :)