In the conclusion of this three-part interview the Jason Grigsby, we examine what the future may hold for images on the web. Previously: Part 1, Part 2.
EP: I want to go back to the idea that we started with, that images are fundamentally complicated; that they’ll always present us with problems. What do you think we are going to be working on and talking about in five-to-10 years with regard to images?
JG: In five-to-10 years, I hope this stuff is all automated and we won’t be talking about it. In the nearer term, there are a few things things we haven’t yet solved. The obvious one is that the image-set() specification [which allows you to use the srcset syntax in CSS] is not yet on par with srcset – it’s not implemented in as many browsers as it should be. image-set() actually existed before srcset, so it’s ironic that it now languishes behind.

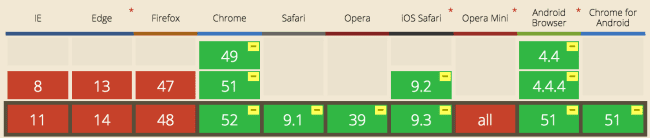
Can I Use image-set()? Not yet, unfortunately.
Another thing that we encountered during our recent Cloud Four redesign – the SVG image element for embedding bitmaps in SVGs doesn’t support srcset. So we can’t have responsive images inside of SVGs without resorting to some pretty ugly markup.
I know Tab Atkins [of Google] talked on an SVG mailing list earlier this year about adding srcset to SVG, and there was some discussion, but it seems to have died out. That’s another area where we need to shore things up that have been left behind.
And, I think, people are going to start understanding Client Hints. Right now, the only people who get what they do are CDN providers or people who work on very large sites. Client Hints can really simplify the implementation for people.
EP: Yes!
JG: To the point where occasionally I think, why’d we go do all of this stuff with markup standards if Client Hints were just going to come along? But, you know, Client Hints still work best with sizes; at a minimum you need that. But they can really simplify client side implementations.

The Client Hints specification.
EP: They allow you to move all of the complexity of srcset from the markup to the server.
JG: And they can also replace some picture elements! You no longer need picture to provide different image file format options. You can have an img with the src pointing to an asset and have a server look at the Accept headers and decide whether a particular browser accepts WebP – if so, and if the WebP is smaller, let’s ship out a WebP. And all of that can be done automatically.
So, to get format adaptation, instead of having a picture element with a bunch of source elements with different types, you just have a basic img element – you don’t even need a srcset. Boom you’re done.
There is support for that right now. But we’ve got a ways to go to get it into all of the browsers, and also to support it from a server perspective.
EP: Cloudinary just rolled out support, and I’m trying to strike a balance between telling people to be really excited about it – this is here, use it! – while also acknowledging the fact that, right now, it will only work in Chrome. Hopefully later this year it’ll work in Firefox and maybe someday in Safari.
JG: Support should get better. But — we’re so much better off than we were before. Five years ago, we had no solutions for any of this. So any griping at this point... Sure, there is still work that needs to be done, but it feels great to be where we are now, compared to where we were before.
EP: Yeah, it feels like there’s a foundation for people to build tooling on top of to make responsive images easy to use. But before, it wasn’t hard to do responsive images — it was impossible.
JG: People didn’t even think it was a problem! We’ve come a long way.






