Cloudinary's Management Console provides valuable information about your images, powerful image browsing capabilities, reports, and various account customization options.
Today we want to introduce the new version of our console, including a completely new full-width responsive layout, important metrics and insights about your usage of the Cloudinary account, an improved Media Library user interface allowing you to browse through and interactively manipulate and manage your images, and more!
New layout and dashboard
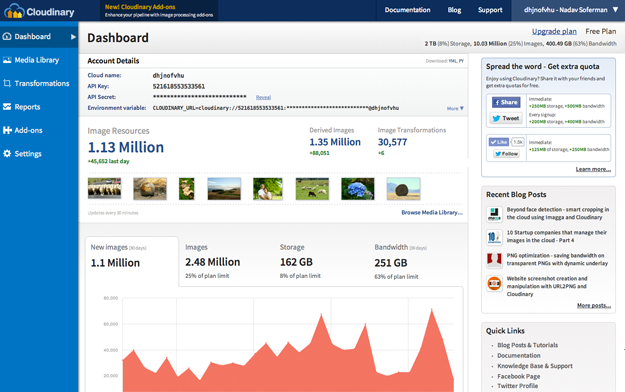
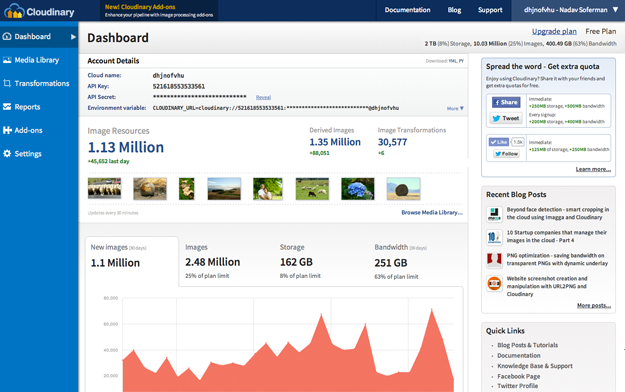
Below you can see the main dashboard of a Cloudinary account:
As you can see, there's a new responsive design that leverages the full width of your web browser. There's a new menu on the left sidebar allowing easy navigation to all sections of the management console: Dashboard, Media Library, Transformations, Reports, Add-ons, and Settings.
The dashboard shows activity and usage statistics of your account: total number of original images and derived images, number of transformations, used managed storage space and utilized monthly bandwidth of image delivery. You can see a snippet of recently uploaded images, analyze your account using interactive charts and see how your usage numbers fit in your plan's limits, and upgrade your plan if needed.
These interactive charts are sometimes followed by auto-generated insights. Insights are recommendations that can help you optimize performance or improve user experience by using Cloudinary's image manipulation more effectively. For example, Cloudinary can recommend using a more optimal file format, and predicts how much bandwidth this could save. Insights are not always available (just when the system has a recommendation for your particular usage).
At the top right corner of the page is a drop-down menu with the name of your account, and your personal name if available. Using this menu you can sign out, and also switch to another account if you have multiple Cloudinary accounts associated with a single login (available for the Advanced Extra plan or higher).
You should also check out the new
Add-Ons section. Cloudinary offers powerful image processing services from technology partners like Imagga (smart cropping and resizing), URL2PNG (automatic website screenshots) and WebPurify (automatic image moderation). These are fully integrated with Cloudinary, and you only need to turn them on to start using them within your account. In the Add-Ons section of the console you can browse the available add-ons and activate them. Learn more about our add-ons in
this blog post.
Cloud-based Media Library - managing your images
Cloudinary's service allows you to upload all your images to the cloud, apply image manipulations on-the-fly and deliver your images optimized via a fast CDN. In addition, you can manage your cloud-based media library using an administrative API or a web interface (UI) - this interface is the Cloudinary Media Library.
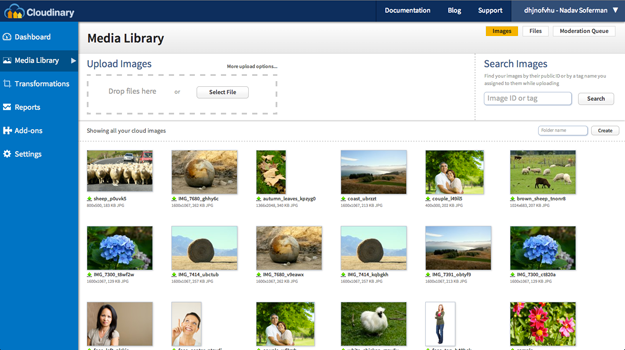
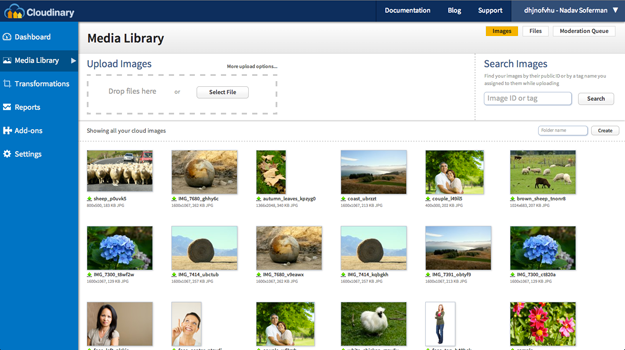
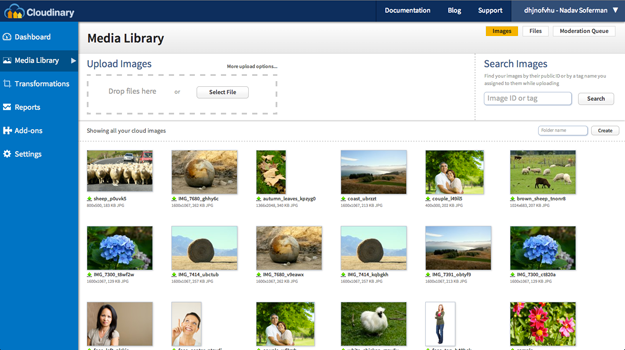
We have updated the Media Library to a responsive interface, which shows as many thumbnails as fit your screen, as you scroll. At the top-right of the screen you can search for images based on their public IDs or assigned tags. You can also organize your images in folders, and upload additional images by dragging and dropping them into the Upload images area at the top-left.

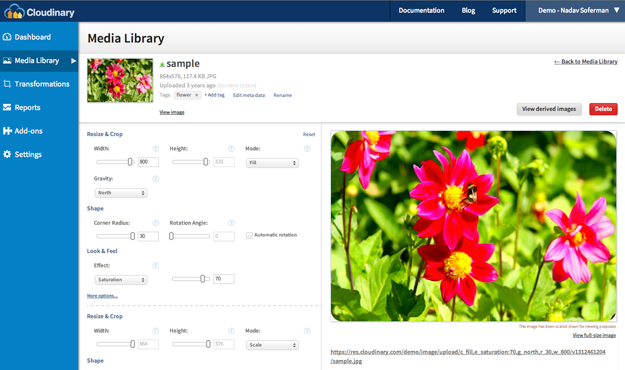
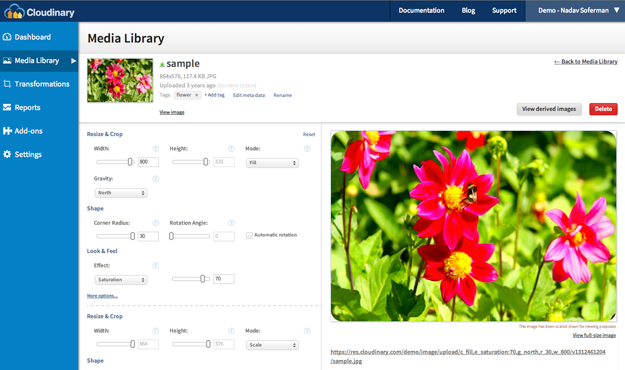
Clicking on an image thumbnail opens a full screen view of the image and all its derived images. You can interactively apply any Cloudinary's cloud-based image transformation or effect using the controls on this screen. You can also rename the uploaded image or assign tags to it. By the way, you can now use your browser's back button to return to the list of images :-)
Account settings
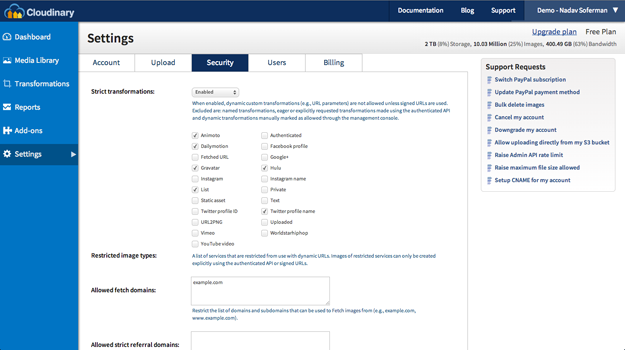
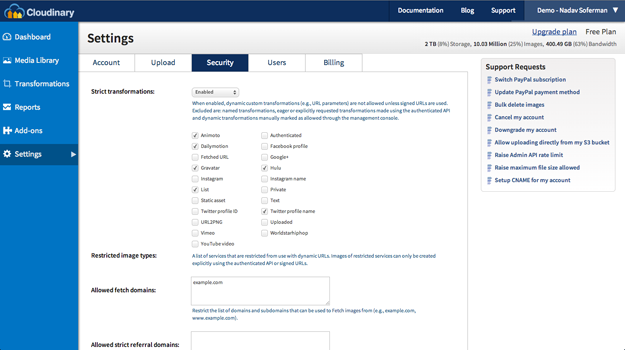
The settings section of Cloudinary's Management Console allows you to customize your account and media library. The settings are now divided into five tabs: Account, Upload, Security, Users and Billing.
You can modify your general account settings through the Account tab. Using the Upload tab, you can enable automatic backup of uploaded images, define automatic upload mapping and define presets that can be applied whenever you call the upload API.
The Security tab allows you to restrict and allow access to certain image delivery and manipulation capabilities, enable the Strict Transformations mode (which allows users to only perform specific allowed image transformations and not others), and modify the Access Keys of your account.
Through the Users tab, you can update your email and password. You can also create and manage multiple additional users of different roles (available for the Advanced plan or higher).
The Billing tab allows you to download invoices of your payments and edit the name which will appear on your next invoices.
Summary
We hope you’ll enjoy this major revamp of Cloudinary's Management Console. If you’ve integrated with Cloudinary’s service and don’t regularly visit the management console, you should! We’d love to get some feedback, and as always, we'll use your feedback to further improve the interface. Let us know what you think in the comments below or share your feedback via
Twitter or
Facebook.