It's great to have the capability to manipulate images on the fly by using dynamic URLs to customize the images to fit the graphic design of your site or mobile application. However, what if you want to manipulate an image depending on a specific image characteristic (like its width or aspect ratio) or its contents (does it contain a face?). What you need is a way to apply a transformation to an image only if a specific condition is met. Take for example a situation where you have allocated space on your page for a user uploaded image with a width and height of 200 pixels. Furthermore, if the image contains a face you would like to zoom in and focus on the face itself, otherwise you would like to fit the entire image into the available space:
cl_image_tag("smiling_man.jpg", array("transformation"=>array( array("if"=>"fc_gte_1"), array("width"=>200, "height"=>200, "gravity"=>"face", "crop"=>"thumb"), array("if"=>"else", "width"=>200, "height"=>200, "crop"=>"fit"), array("if"=>"end"), array("radius"=>40, "border"=>"4px_solid_black") )))
(new ImageTag('smiling_man.jpg')) ->conditional( Conditional::ifCondition('face_count >= 1', (new Transformation()) ->resize(Resize::thumbnail()->width(200)->height(200)->gravity(Gravity::focusOn(FocusOn::face())))) ->otherwise((new Transformation()) ->resize(Resize::fit()->width(200)->height(200)))) ->border(Border::solid(4, Color::BLACK) ->roundCorners(RoundCorners::byRadius(40)) );
<Image publicId="smiling_man.jpg" > <Transformation if="fc_gte_1" /> <Transformation width="200" height="200" gravity="face" crop="thumb" /> <Transformation if="else" width="200" height="200" crop="fit" /> <Transformation if="end" /> <Transformation radius="40" border="4px_solid_black" /> </Image>
<cld-image publicId="smiling_man.jpg" > <cld-transformation if="fc_gte_1" /> <cld-transformation width="200" height="200" gravity="face" crop="thumb" /> <cld-transformation if="else" width="200" height="200" crop="fit" /> <cld-transformation if="end" /> <cld-transformation radius="40" border="4px_solid_black" /> </cld-image>
<cl-image public-id="smiling_man.jpg" > <cl-transformation if="fc_gte_1"> </cl-transformation> <cl-transformation width="200" height="200" gravity="face" crop="thumb"> </cl-transformation> <cl-transformation if="else" width="200" height="200" crop="fit"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation radius="40" border="4px_solid_black"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("fc_gte_1").Chain() .Width(200).Height(200).Gravity("face").Crop("thumb").Chain() .If("else").Width(200).Height(200).Crop("fit").Chain() .If("end").Chain() .Radius(40).Border("4px_solid_black")).BuildImageTag("smiling_man.jpg")
MediaManager.get().url().transformation(new Transformation() .if("fc_gte_1").chain() .width(200).height(200).gravity("face").crop("thumb").chain() .if("else").width(200).height(200).crop("fit").chain() .if("end").chain() .radius(40).border("4px_solid_black")).generate("smiling_man.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("fc_gte_1").chain() .setWidth(200).setHeight(200).setGravity("face").setCrop("thumb").chain() .setIf("else").setWidth(200).setHeight(200).setCrop("fit").chain() .setIf("end").chain() .setRadius(40).setBorder("4px_solid_black")).generate("smiling_man.jpg")!, cloudinary: cloudinary)



cl_image_tag("golden_gate.jpg", array("transformation"=>array( array("if"=>"fc_gte_1"), array("width"=>200, "height"=>200, "gravity"=>"face", "crop"=>"thumb"), array("if"=>"else", "width"=>200, "height"=>200, "crop"=>"fit"), array("if"=>"end"), array("radius"=>40, "border"=>"4px_solid_black") )))
(new ImageTag('golden_gate.jpg')) ->conditional( Conditional::ifCondition('face_count >= 1', (new Transformation()) ->resize(Resize::thumbnail()->width(200)->height(200)->gravity(Gravity::focusOn(FocusOn::face())))) ->otherwise((new Transformation()) ->resize(Resize::fit()->width(200)->height(200)))) ->border(Border::solid(4, Color::BLACK) ->roundCorners(RoundCorners::byRadius(40)) );
<Image publicId="golden_gate.jpg" > <Transformation if="fc_gte_1" /> <Transformation width="200" height="200" gravity="face" crop="thumb" /> <Transformation if="else" width="200" height="200" crop="fit" /> <Transformation if="end" /> <Transformation radius="40" border="4px_solid_black" /> </Image>
<cld-image publicId="golden_gate.jpg" > <cld-transformation if="fc_gte_1" /> <cld-transformation width="200" height="200" gravity="face" crop="thumb" /> <cld-transformation if="else" width="200" height="200" crop="fit" /> <cld-transformation if="end" /> <cld-transformation radius="40" border="4px_solid_black" /> </cld-image>
<cl-image public-id="golden_gate.jpg" > <cl-transformation if="fc_gte_1"> </cl-transformation> <cl-transformation width="200" height="200" gravity="face" crop="thumb"> </cl-transformation> <cl-transformation if="else" width="200" height="200" crop="fit"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation radius="40" border="4px_solid_black"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("fc_gte_1").Chain() .Width(200).Height(200).Gravity("face").Crop("thumb").Chain() .If("else").Width(200).Height(200).Crop("fit").Chain() .If("end").Chain() .Radius(40).Border("4px_solid_black")).BuildImageTag("golden_gate.jpg")
MediaManager.get().url().transformation(new Transformation() .if("fc_gte_1").chain() .width(200).height(200).gravity("face").crop("thumb").chain() .if("else").width(200).height(200).crop("fit").chain() .if("end").chain() .radius(40).border("4px_solid_black")).generate("golden_gate.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("fc_gte_1").chain() .setWidth(200).setHeight(200).setGravity("face").setCrop("thumb").chain() .setIf("else").setWidth(200).setHeight(200).setCrop("fit").chain() .setIf("end").chain() .setRadius(40).setBorder("4px_solid_black")).generate("golden_gate.jpg")!, cloudinary: cloudinary)



As can be seen in the example images above, a different transformation is applied to the image depending on whether the original image contains a face.
Making sure your site looks good can be challenging if you don't know in advance what kind of images your users (or editors) upload. The images will likely vary in aspect ratios, dimensions, and other characteristics, and the graphic design of your site probably requires different image dimensions and effects for different kinds of image. For example:
- If you need to place an image in a space that has more width available than height, some portrait images will probably look too small if you just resize all images to fit within the space available. You would want to apply different resizing and cropping depending on the image's aspect ratio.
- If the original images are very small, you would want to handle them in a different way to the way you would handle images that are larger than the available display space.
- If faces appear in the image, you may want to manipulate the image in a different way to images without faces present (e.g. use a different artistic effect, different cropping dimensions, add overlays, etc).
The solution: conditional transformations
With Cloudinary, images are manipulated on-the-fly using dynamic delivery URLs for any uploaded image. A condition and its associated transformations are added to the URLs using the if parameter which accepts a string value detailing the condition to evaluate. You can apply a transformation based on the image's width, height, aspect ratio, the number of faces in the image (if any) or the number of frames (for animated images) or pages (for PDFs) present. For example, to evaluate whether the image's width is greater than 500 pixels: if_w_gt_500. Multiple conditions can be evaluated by concatenating the conditions with an and or or operator, and a different transformation can be applied in the case that the condition is evaluated as negative by using the if_else parameter.
The following examples highlight some use cases for conditional transformations. For more comprehensive information and details on the available options, see the documentation on Conditional transformations.
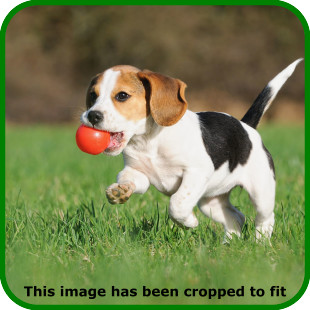
Example 1: Conditional text overlay
You have allocated space on your page for a user uploaded image with a width and height of 300 pixels. If the original image needs to be cropped in order to fill in the required space (i.e. either the width or height is greater than 300 pixels) you also want to add a text overlay with the disclaimer "This image has been cropped to fit":
cl_image_tag("dog.jpg", :transformation=>[ {:if=>"w_gt_300_or_h_gt_300"}, {:overlay=>{:font_family=>"Verdana", :font_size=>90, :font_weight=>"bold", :text=>"This%20image%20has%20been%20cropped%20to%20fit"}, :gravity=>"south", :y=>40}, {:if=>"end"}, {:border=>"5px_solid_green", :radius=>30, :width=>300, :height=>300, :crop=>"fill"} ])
cl_image_tag("dog.jpg", array("transformation"=>array( array("if"=>"w_gt_300_or_h_gt_300"), array("overlay"=>array("font_family"=>"Verdana", "font_size"=>90, "font_weight"=>"bold", "text"=>"This%20image%20has%20been%20cropped%20to%20fit"), "gravity"=>"south", "y"=>40), array("if"=>"end"), array("border"=>"5px_solid_green", "radius"=>30, "width"=>300, "height"=>300, "crop"=>"fill") )))
(new ImageTag('dog.jpg')) ->conditional( Conditional::ifCondition('width > 300 || height > 300', (new Transformation()) ->overlay( Overlay::source( Source::text('This image has been cropped to fit', (new TextStyle('Verdana', 90)) ->fontWeight(FontWeight::bold()))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())) ->offsetY(40))))) ->border(Border::solid(5, Color::GREEN)->roundCorners(RoundCorners::byRadius(30))) ->resize(Resize::fill()->width(300)->height(300));
CloudinaryImage("dog.jpg").image(transformation=[ {'if': "w_gt_300_or_h_gt_300"}, {'overlay': {'font_family': "Verdana", 'font_size': 90, 'font_weight': "bold", 'text': "This%20image%20has%20been%20cropped%20to%20fit"}, 'gravity': "south", 'y': 40}, {'if': "end"}, {'border': "5px_solid_green", 'radius': 30, 'width': 300, 'height': 300, 'crop': "fill"} ])
cloudinary.image("dog.jpg", {transformation: [ {if: "w_gt_300_or_h_gt_300"}, {overlay: {font_family: "Verdana", font_size: 90, font_weight: "bold", text: "This%20image%20has%20been%20cropped%20to%20fit"}, gravity: "south", y: 40}, {if: "end"}, {border: "5px_solid_green", radius: 30, width: 300, height: 300, crop: "fill"} ]})
cloudinary.url().transformation(new Transformation() .if("w_gt_300_or_h_gt_300").chain() .overlay(new TextLayer().fontFamily("Verdana").fontSize(90).fontWeight("bold").text("This%20image%20has%20been%20cropped%20to%20fit")).gravity("south").y(40).chain() .if("end").chain() .border("5px_solid_green").radius(30).width(300).height(300).crop("fill")).imageTag("dog.jpg");
cloudinary.imageTag('dog.jpg', {transformation: [ {if: "w_gt_300_or_h_gt_300"}, {overlay: new cloudinary.TextLayer().fontFamily("Verdana").fontSize(90).fontWeight("bold").text("This%20image%20has%20been%20cropped%20to%20fit"), gravity: "south", y: 40}, {if: "end"}, {border: "5px_solid_green", radius: 30, width: 300, height: 300, crop: "fill"} ]}).toHtml();
$.cloudinary.image("dog.jpg", {transformation: [ {if: "w_gt_300_or_h_gt_300"}, {overlay: new cloudinary.TextLayer().fontFamily("Verdana").fontSize(90).fontWeight("bold").text("This%20image%20has%20been%20cropped%20to%20fit"), gravity: "south", y: 40}, {if: "end"}, {border: "5px_solid_green", radius: 30, width: 300, height: 300, crop: "fill"} ]})
<Image publicId="dog.jpg" > <Transformation if="w_gt_300_or_h_gt_300" /> <Transformation overlay={{fontFamily: "Verdana", fontSize: 90, fontWeight: "bold", text: "This%20image%20has%20been%20cropped%20to%20fit"}} gravity="south" y="40" /> <Transformation if="end" /> <Transformation border="5px_solid_green" radius="30" width="300" height="300" crop="fill" /> </Image>
<cld-image publicId="dog.jpg" > <cld-transformation if="w_gt_300_or_h_gt_300" /> <cld-transformation :overlay="{fontFamily: 'Verdana', fontSize: 90, fontWeight: 'bold', text: 'This%20image%20has%20been%20cropped%20to%20fit'}" gravity="south" y="40" /> <cld-transformation if="end" /> <cld-transformation border="5px_solid_green" radius="30" width="300" height="300" crop="fill" /> </cld-image>
<cl-image public-id="dog.jpg" > <cl-transformation if="w_gt_300_or_h_gt_300"> </cl-transformation> <cl-transformation overlay="text:Verdana_90_bold:This%20image%20has%20been%20cropped%20to%20fit" gravity="south" y="40"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation border="5px_solid_green" radius="30" width="300" height="300" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("w_gt_300_or_h_gt_300").Chain() .Overlay(new TextLayer().FontFamily("Verdana").FontSize(90).FontWeight("bold").Text("This%20image%20has%20been%20cropped%20to%20fit")).Gravity("south").Y(40).Chain() .If("end").Chain() .Border("5px_solid_green").Radius(30).Width(300).Height(300).Crop("fill")).BuildImageTag("dog.jpg")
MediaManager.get().url().transformation(new Transformation() .if("w_gt_300_or_h_gt_300").chain() .overlay(new TextLayer().fontFamily("Verdana").fontSize(90).fontWeight("bold").text("This%20image%20has%20been%20cropped%20to%20fit")).gravity("south").y(40).chain() .if("end").chain() .border("5px_solid_green").radius(30).width(300).height(300).crop("fill")).generate("dog.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("w_gt_300_or_h_gt_300").chain() .setOverlay("text:Verdana_90_bold:This%20image%20has%20been%20cropped%20to%20fit").setGravity("south").setY(40).chain() .setIf("end").chain() .setBorder("5px_solid_green").setRadius(30).setWidth(300).setHeight(300).setCrop("fill")).generate("dog.jpg")!, cloudinary: cloudinary)

Example 2: Conditional blurred background
If you allocate space on your page for an image with a width of 500px, you can conditionally add a blurred background for images that have a width less than 500px:
cl_image_tag("small_koala.jpg", :transformation=>[ {:if=>"w_lt_500"}, {:overlay=>{:font_family=>"Arial", :font_size=>20, :font_weight=>"bold", :text=>"Image%20shown%20in%20full%20scale"}, :y=>5, :x=>5, :color=>"white", :gravity=>"south_east"}, {:effect=>"blur:400", :underlay=>"small_koala", :width=>500, :crop=>"scale"}, {:if=>"end"}, {:border=>"5px_solid_black", :radius=>30} ])
cl_image_tag("small_koala.jpg", array("transformation"=>array( array("if"=>"w_lt_500"), array("overlay"=>array("font_family"=>"Arial", "font_size"=>20, "font_weight"=>"bold", "text"=>"Image%20shown%20in%20full%20scale"), "y"=>5, "x"=>5, "color"=>"white", "gravity"=>"south_east"), array("effect"=>"blur:400", "underlay"=>"small_koala", "width"=>500, "crop"=>"scale"), array("if"=>"end"), array("border"=>"5px_solid_black", "radius"=>30) )))
(new ImageTag('small_koala.jpg')) ->conditional( Conditional::ifCondition('width < 500', (new Transformation()) ->overlay( Overlay::source( Source::text('Image shown in full scale', (new TextStyle('Arial', 20)) ->fontWeight(FontWeight::bold())) ->textColor(Color::WHITE)) ->position((new Position()) ->gravity(Gravity::compass(Compass::southEast())) ->offsetX(5)->offsetY(5))) ->underlay( Underlay::source(Source::image('small_koala') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(500)) ->effect(Effect::blur()->strength(400))))))) ->border(Border::solid(5, Color::BLACK) ->roundCorners(RoundCorners::byRadius(30)) );
CloudinaryImage("small_koala.jpg").image(transformation=[ {'if': "w_lt_500"}, {'overlay': {'font_family': "Arial", 'font_size': 20, 'font_weight': "bold", 'text': "Image%20shown%20in%20full%20scale"}, 'y': 5, 'x': 5, 'color': "white", 'gravity': "south_east"}, {'effect': "blur:400", 'underlay': "small_koala", 'width': 500, 'crop': "scale"}, {'if': "end"}, {'border': "5px_solid_black", 'radius': 30} ])
cloudinary.image("small_koala.jpg", {transformation: [ {if: "w_lt_500"}, {overlay: {font_family: "Arial", font_size: 20, font_weight: "bold", text: "Image%20shown%20in%20full%20scale"}, y: 5, x: 5, color: "white", gravity: "south_east"}, {effect: "blur:400", underlay: "small_koala", width: 500, crop: "scale"}, {if: "end"}, {border: "5px_solid_black", radius: 30} ]})
cloudinary.url().transformation(new Transformation() .if("w_lt_500").chain() .overlay(new TextLayer().fontFamily("Arial").fontSize(20).fontWeight("bold").text("Image%20shown%20in%20full%20scale")).y(5).x(5).color("white").gravity("south_east").chain() .effect("blur:400").underlay(new Layer().publicId("small_koala")).width(500).crop("scale").chain() .if("end").chain() .border("5px_solid_black").radius(30)).imageTag("small_koala.jpg");
cloudinary.imageTag('small_koala.jpg', {transformation: [ {if: "w_lt_500"}, {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(20).fontWeight("bold").text("Image%20shown%20in%20full%20scale"), y: 5, x: 5, color: "white", gravity: "south_east"}, {effect: "blur:400", underlay: new cloudinary.Layer().publicId("small_koala"), width: 500, crop: "scale"}, {if: "end"}, {border: "5px_solid_black", radius: 30} ]}).toHtml();
$.cloudinary.image("small_koala.jpg", {transformation: [ {if: "w_lt_500"}, {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(20).fontWeight("bold").text("Image%20shown%20in%20full%20scale"), y: 5, x: 5, color: "white", gravity: "south_east"}, {effect: "blur:400", underlay: new cloudinary.Layer().publicId("small_koala"), width: 500, crop: "scale"}, {if: "end"}, {border: "5px_solid_black", radius: 30} ]})
<Image publicId="small_koala.jpg" > <Transformation if="w_lt_500" /> <Transformation overlay={{fontFamily: "Arial", fontSize: 20, fontWeight: "bold", text: "Image%20shown%20in%20full%20scale"}} y="5" x="5" color="white" gravity="south_east" /> <Transformation effect="blur:400" underlay="small_koala" width="500" crop="scale" /> <Transformation if="end" /> <Transformation border="5px_solid_black" radius="30" /> </Image>
<cld-image publicId="small_koala.jpg" > <cld-transformation if="w_lt_500" /> <cld-transformation :overlay="{fontFamily: 'Arial', fontSize: 20, fontWeight: 'bold', text: 'Image%20shown%20in%20full%20scale'}" y="5" x="5" color="white" gravity="south_east" /> <cld-transformation effect="blur:400" :underlay="small_koala" width="500" crop="scale" /> <cld-transformation if="end" /> <cld-transformation border="5px_solid_black" radius="30" /> </cld-image>
<cl-image public-id="small_koala.jpg" > <cl-transformation if="w_lt_500"> </cl-transformation> <cl-transformation overlay="text:Arial_20_bold:Image%20shown%20in%20full%20scale" y="5" x="5" color="white" gravity="south_east"> </cl-transformation> <cl-transformation effect="blur:400" underlay="small_koala" width="500" crop="scale"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation border="5px_solid_black" radius="30"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("w_lt_500").Chain() .Overlay(new TextLayer().FontFamily("Arial").FontSize(20).FontWeight("bold").Text("Image%20shown%20in%20full%20scale")).Y(5).X(5).Color("white").Gravity("south_east").Chain() .Effect("blur:400").Underlay(new Layer().PublicId("small_koala")).Width(500).Crop("scale").Chain() .If("end").Chain() .Border("5px_solid_black").Radius(30)).BuildImageTag("small_koala.jpg")
MediaManager.get().url().transformation(new Transformation() .if("w_lt_500").chain() .overlay(new TextLayer().fontFamily("Arial").fontSize(20).fontWeight("bold").text("Image%20shown%20in%20full%20scale")).y(5).x(5).color("white").gravity("south_east").chain() .effect("blur:400").underlay(new Layer().publicId("small_koala")).width(500).crop("scale").chain() .if("end").chain() .border("5px_solid_black").radius(30)).generate("small_koala.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("w_lt_500").chain() .setOverlay("text:Arial_20_bold:Image%20shown%20in%20full%20scale").setY(5).setX(5).setColor("white").setGravity("south_east").chain() .setEffect("blur:400").setUnderlay("small_koala").setWidth(500).setCrop("scale").chain() .setIf("end").chain() .setBorder("5px_solid_black").setRadius(30)).generate("small_koala.jpg")!, cloudinary: cloudinary)

Example 3: Conditional overlay placement based on detected faces
If you want to add an overlay of the golden_star image over all the detected faces in the image. If no faces are detected then you want to place the overlay in the bottom right corner:
- Faces detected - the overlay is placed over the detected faces:
cl_image_tag("bicycle.jpg", :transformation=>[ {:width=>400, :crop=>"scale"}, {:if=>"faces_gte_1"}, {:overlay=>"golden_star", :width=>1.1, :flags=>"region_relative", :gravity=>"faces"}, {:if=>"else"}, {:overlay=>"golden_star", :width=>100, :gravity=>"south_east"}, {:if=>"end"}, {:border=>"7px_solid_grey", :radius=>30} ])
cl_image_tag("bicycle.jpg", array("transformation"=>array( array("width"=>400, "crop"=>"scale"), array("if"=>"faces_gte_1"), array("overlay"=>"golden_star", "width"=>"1.1", "flags"=>"region_relative", "gravity"=>"faces"), array("if"=>"else"), array("overlay"=>"golden_star", "width"=>100, "gravity"=>"south_east"), array("if"=>"end"), array("border"=>"7px_solid_grey", "radius"=>30) )))
(new ImageTag('bicycle.jpg')) ->resize(Resize::scale()->width(400)) ->conditional( Conditional::ifCondition('faces >= 1', (new Transformation()) ->overlay( Overlay::source(Source::image('golden_star') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(1.1)->regionRelative()))) ->position((new Position()) ->gravity(Gravity::focusOn(FocusOn::faces()))))) ->otherwise((new Transformation()) ->overlay( Overlay::source(Source::image('golden_star') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(100)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::southEast())))))) ->border(Border::solid(7, Color::GREY) ->roundCorners(RoundCorners::byRadius(30)) );
CloudinaryImage("bicycle.jpg").image(transformation=[ {'width': 400, 'crop': "scale"}, {'if': "faces_gte_1"}, {'overlay': "golden_star", 'width': "1.1", 'flags': "region_relative", 'gravity': "faces"}, {'if': "else"}, {'overlay': "golden_star", 'width': 100, 'gravity': "south_east"}, {'if': "end"}, {'border': "7px_solid_grey", 'radius': 30} ])
cloudinary.image("bicycle.jpg", {transformation: [ {width: 400, crop: "scale"}, {if: "faces_gte_1"}, {overlay: "golden_star", width: "1.1", flags: "region_relative", gravity: "faces"}, {if: "else"}, {overlay: "golden_star", width: 100, gravity: "south_east"}, {if: "end"}, {border: "7px_solid_grey", radius: 30} ]})
cloudinary.url().transformation(new Transformation() .width(400).crop("scale").chain() .if("faces_gte_1").chain() .overlay(new Layer().publicId("golden_star")).width(1.1).flags("region_relative").gravity("faces").chain() .if("else").chain() .overlay(new Layer().publicId("golden_star")).width(100).gravity("south_east").chain() .if("end").chain() .border("7px_solid_grey").radius(30)).imageTag("bicycle.jpg");
cloudinary.imageTag('bicycle.jpg', {transformation: [ {width: 400, crop: "scale"}, {if: "faces_gte_1"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: "1.1", flags: "region_relative", gravity: "faces"}, {if: "else"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: 100, gravity: "south_east"}, {if: "end"}, {border: "7px_solid_grey", radius: 30} ]}).toHtml();
$.cloudinary.image("bicycle.jpg", {transformation: [ {width: 400, crop: "scale"}, {if: "faces_gte_1"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: "1.1", flags: "region_relative", gravity: "faces"}, {if: "else"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: 100, gravity: "south_east"}, {if: "end"}, {border: "7px_solid_grey", radius: 30} ]})
<Image publicId="bicycle.jpg" > <Transformation width="400" crop="scale" /> <Transformation if="faces_gte_1" /> <Transformation overlay="golden_star" width="1.1" flags="region_relative" gravity="faces" /> <Transformation if="else" /> <Transformation overlay="golden_star" width="100" gravity="south_east" /> <Transformation if="end" /> <Transformation border="7px_solid_grey" radius="30" /> </Image>
<cld-image publicId="bicycle.jpg" > <cld-transformation width="400" crop="scale" /> <cld-transformation if="faces_gte_1" /> <cld-transformation :overlay="golden_star" width="1.1" flags="region_relative" gravity="faces" /> <cld-transformation if="else" /> <cld-transformation :overlay="golden_star" width="100" gravity="south_east" /> <cld-transformation if="end" /> <cld-transformation border="7px_solid_grey" radius="30" /> </cld-image>
<cl-image public-id="bicycle.jpg" > <cl-transformation width="400" crop="scale"> </cl-transformation> <cl-transformation if="faces_gte_1"> </cl-transformation> <cl-transformation overlay="golden_star" width="1.1" flags="region_relative" gravity="faces"> </cl-transformation> <cl-transformation if="else"> </cl-transformation> <cl-transformation overlay="golden_star" width="100" gravity="south_east"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation border="7px_solid_grey" radius="30"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(400).Crop("scale").Chain() .If("faces_gte_1").Chain() .Overlay(new Layer().PublicId("golden_star")).Width(1.1).Flags("region_relative").Gravity("faces").Chain() .If("else").Chain() .Overlay(new Layer().PublicId("golden_star")).Width(100).Gravity("south_east").Chain() .If("end").Chain() .Border("7px_solid_grey").Radius(30)).BuildImageTag("bicycle.jpg")
MediaManager.get().url().transformation(new Transformation() .width(400).crop("scale").chain() .if("faces_gte_1").chain() .overlay(new Layer().publicId("golden_star")).width(1.1).flags("region_relative").gravity("faces").chain() .if("else").chain() .overlay(new Layer().publicId("golden_star")).width(100).gravity("south_east").chain() .if("end").chain() .border("7px_solid_grey").radius(30)).generate("bicycle.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setCrop("scale").chain() .setIf("faces_gte_1").chain() .setOverlay("golden_star").setWidth(1.1).setFlags("region_relative").setGravity("faces").chain() .setIf("else").chain() .setOverlay("golden_star").setWidth(100).setGravity("south_east").chain() .setIf("end").chain() .setBorder("7px_solid_grey").setRadius(30)).generate("bicycle.jpg")!, cloudinary: cloudinary)

- No faces detected - the overlay is placed in the bottom right corner:
cl_image_tag("leather_bag.jpg", :transformation=>[ {:width=>400, :crop=>"scale"}, {:if=>"faces_gte_1"}, {:overlay=>"golden_star", :width=>1.1, :flags=>"region_relative", :gravity=>"faces"}, {:if=>"else"}, {:overlay=>"golden_star", :width=>100, :gravity=>"south_east"}, {:if=>"end"}, {:border=>"7px_solid_grey", :radius=>30} ])
cl_image_tag("leather_bag.jpg", array("transformation"=>array( array("width"=>400, "crop"=>"scale"), array("if"=>"faces_gte_1"), array("overlay"=>"golden_star", "width"=>"1.1", "flags"=>"region_relative", "gravity"=>"faces"), array("if"=>"else"), array("overlay"=>"golden_star", "width"=>100, "gravity"=>"south_east"), array("if"=>"end"), array("border"=>"7px_solid_grey", "radius"=>30) )))
(new ImageTag('leather_bag.jpg')) ->resize(Resize::scale()->width(400)) ->conditional( Conditional::ifCondition('faces >= 1', (new Transformation()) ->overlay( Overlay::source(Source::image('golden_star') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(1.1)->regionRelative()))) ->position((new Position()) ->gravity(Gravity::focusOn(FocusOn::faces()))))) ->otherwise((new Transformation()) ->overlay( Overlay::source(Source::image('golden_star') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(100)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::southEast())))))) ->border(Border::solid(7, Color::GREY) ->roundCorners(RoundCorners::byRadius(30)) );
CloudinaryImage("leather_bag.jpg").image(transformation=[ {'width': 400, 'crop': "scale"}, {'if': "faces_gte_1"}, {'overlay': "golden_star", 'width': "1.1", 'flags': "region_relative", 'gravity': "faces"}, {'if': "else"}, {'overlay': "golden_star", 'width': 100, 'gravity': "south_east"}, {'if': "end"}, {'border': "7px_solid_grey", 'radius': 30} ])
cloudinary.image("leather_bag.jpg", {transformation: [ {width: 400, crop: "scale"}, {if: "faces_gte_1"}, {overlay: "golden_star", width: "1.1", flags: "region_relative", gravity: "faces"}, {if: "else"}, {overlay: "golden_star", width: 100, gravity: "south_east"}, {if: "end"}, {border: "7px_solid_grey", radius: 30} ]})
cloudinary.url().transformation(new Transformation() .width(400).crop("scale").chain() .if("faces_gte_1").chain() .overlay(new Layer().publicId("golden_star")).width(1.1).flags("region_relative").gravity("faces").chain() .if("else").chain() .overlay(new Layer().publicId("golden_star")).width(100).gravity("south_east").chain() .if("end").chain() .border("7px_solid_grey").radius(30)).imageTag("leather_bag.jpg");
cloudinary.imageTag('leather_bag.jpg', {transformation: [ {width: 400, crop: "scale"}, {if: "faces_gte_1"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: "1.1", flags: "region_relative", gravity: "faces"}, {if: "else"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: 100, gravity: "south_east"}, {if: "end"}, {border: "7px_solid_grey", radius: 30} ]}).toHtml();
$.cloudinary.image("leather_bag.jpg", {transformation: [ {width: 400, crop: "scale"}, {if: "faces_gte_1"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: "1.1", flags: "region_relative", gravity: "faces"}, {if: "else"}, {overlay: new cloudinary.Layer().publicId("golden_star"), width: 100, gravity: "south_east"}, {if: "end"}, {border: "7px_solid_grey", radius: 30} ]})
<Image publicId="leather_bag.jpg" > <Transformation width="400" crop="scale" /> <Transformation if="faces_gte_1" /> <Transformation overlay="golden_star" width="1.1" flags="region_relative" gravity="faces" /> <Transformation if="else" /> <Transformation overlay="golden_star" width="100" gravity="south_east" /> <Transformation if="end" /> <Transformation border="7px_solid_grey" radius="30" /> </Image>
<cld-image publicId="leather_bag.jpg" > <cld-transformation width="400" crop="scale" /> <cld-transformation if="faces_gte_1" /> <cld-transformation :overlay="golden_star" width="1.1" flags="region_relative" gravity="faces" /> <cld-transformation if="else" /> <cld-transformation :overlay="golden_star" width="100" gravity="south_east" /> <cld-transformation if="end" /> <cld-transformation border="7px_solid_grey" radius="30" /> </cld-image>
<cl-image public-id="leather_bag.jpg" > <cl-transformation width="400" crop="scale"> </cl-transformation> <cl-transformation if="faces_gte_1"> </cl-transformation> <cl-transformation overlay="golden_star" width="1.1" flags="region_relative" gravity="faces"> </cl-transformation> <cl-transformation if="else"> </cl-transformation> <cl-transformation overlay="golden_star" width="100" gravity="south_east"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation border="7px_solid_grey" radius="30"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(400).Crop("scale").Chain() .If("faces_gte_1").Chain() .Overlay(new Layer().PublicId("golden_star")).Width(1.1).Flags("region_relative").Gravity("faces").Chain() .If("else").Chain() .Overlay(new Layer().PublicId("golden_star")).Width(100).Gravity("south_east").Chain() .If("end").Chain() .Border("7px_solid_grey").Radius(30)).BuildImageTag("leather_bag.jpg")
MediaManager.get().url().transformation(new Transformation() .width(400).crop("scale").chain() .if("faces_gte_1").chain() .overlay(new Layer().publicId("golden_star")).width(1.1).flags("region_relative").gravity("faces").chain() .if("else").chain() .overlay(new Layer().publicId("golden_star")).width(100).gravity("south_east").chain() .if("end").chain() .border("7px_solid_grey").radius(30)).generate("leather_bag.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setCrop("scale").chain() .setIf("faces_gte_1").chain() .setOverlay("golden_star").setWidth(1.1).setFlags("region_relative").setGravity("faces").chain() .setIf("else").chain() .setOverlay("golden_star").setWidth(100).setGravity("south_east").chain() .setIf("end").chain() .setBorder("7px_solid_grey").setRadius(30)).generate("leather_bag.jpg")!, cloudinary: cloudinary)

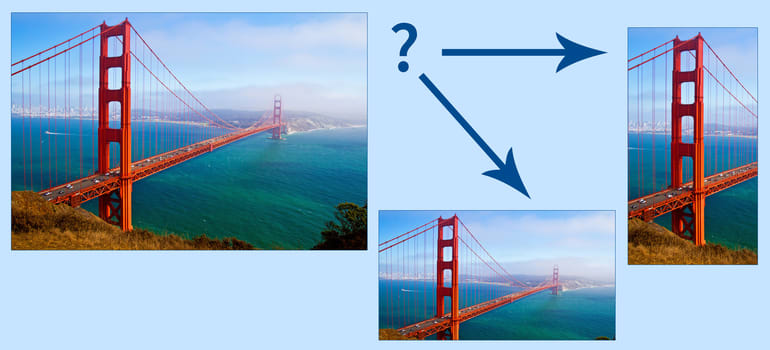
Example 4: Conditional cropping based on aspect ratio
If you want to include as much of an image as possible, how you crop and deliver the image can depend on whether the original image is in landscape or portrait format.
- Original (scaled down) images of
bikeandhappy_dog:


- Both images cropped to a width of 300 pixels and a height of 200 pixels results in a bad crop for the portrait image:


- Both images cropped to a width of 200 pixels and a height of 300 pixels results in a bad crop for the landscape image:


By first checking the aspect ratio of the image and then applying a transformation accordingly, it becomes easier to fit the image into the graphic design of your site and make sure you include the relevant parts of an image. In this case, if the aspect ratio is greater than 1:1 (landscape) we want to deliver the image with a width of 300 pixels and a height of 200 pixels. On the other hand if the aspect ratio is less than 1:1 (portrait) we want to deliver the image with a width of 200 pixels and a height of 300 pixels:
- Images cropped according to their aspect ratio: landscape images are cropped to a width of 300 pixels and a height of 200 pixels, and portrait images are cropped to a width of 200 pixels and a height of 300 pixels:
URL:Ruby:PHP v1:PHP v2:
(new ImageTag('bike.jpg')) ->conditional( Conditional::ifCondition('aspect_ratio > 1:1', (new Transformation()) ->resize(Resize::fill()->width(300)->height(200))) ->otherwise((new Transformation()) ->resize(Resize::fill()->width(200)->height(300)))) ->border(Border::solid(7, Color::GREY) ->roundCorners(RoundCorners::byRadius(30)) );
Python:Node.js:Java:JS:jQuery:React:Vue.js:<cld-image publicId="bike.jpg" > <cld-transformation if="ar_gt_1:1" /> <cld-transformation width="300" height="200" crop="fill" /> <cld-transformation if="else" width="200" height="300" crop="fill" /> <cld-transformation if="end" /> <cld-transformation border="7px_solid_grey" radius="30" /> </cld-image>
Angular:<cl-image public-id="bike.jpg" > <cl-transformation if="ar_gt_1:1"> </cl-transformation> <cl-transformation width="300" height="200" crop="fill"> </cl-transformation> <cl-transformation if="else" width="200" height="300" crop="fill"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation border="7px_solid_grey" radius="30"> </cl-transformation> </cl-image>
.NET:Android:iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ar_gt_1:1").chain() .setWidth(300).setHeight(200).setCrop("fill").chain() .setIf("else").setWidth(200).setHeight(300).setCrop("fill").chain() .setIf("end").chain() .setBorder("7px_solid_grey").setRadius(30)).generate("bike.jpg")!, cloudinary: cloudinary)
 URL:Ruby:PHP v1:PHP v2:
URL:Ruby:PHP v1:PHP v2:(new ImageTag('happy_dog.jpg')) ->conditional( Conditional::ifCondition('aspect_ratio > 1:1', (new Transformation()) ->resize(Resize::fill()->width(300)->height(200))) ->otherwise((new Transformation()) ->resize(Resize::fill()->width(200)->height(300)))) ->border(Border::solid(7, Color::GREY) ->roundCorners(RoundCorners::byRadius(30)) );
Python:Node.js:Java:JS:jQuery:React:Vue.js:<cld-image publicId="happy_dog.jpg" > <cld-transformation if="ar_gt_1:1" /> <cld-transformation width="300" height="200" crop="fill" /> <cld-transformation if="else" width="200" height="300" crop="fill" /> <cld-transformation if="end" /> <cld-transformation border="7px_solid_grey" radius="30" /> </cld-image>
Angular:<cl-image public-id="happy_dog.jpg" > <cl-transformation if="ar_gt_1:1"> </cl-transformation> <cl-transformation width="300" height="200" crop="fill"> </cl-transformation> <cl-transformation if="else" width="200" height="300" crop="fill"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation border="7px_solid_grey" radius="30"> </cl-transformation> </cl-image>
.NET:Android:iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ar_gt_1:1").chain() .setWidth(300).setHeight(200).setCrop("fill").chain() .setIf("else").setWidth(200).setHeight(300).setCrop("fill").chain() .setIf("end").chain() .setBorder("7px_solid_grey").setRadius(30)).generate("happy_dog.jpg")!, cloudinary: cloudinary)

Summary
Conditional transformations is a powerful feature that goes beyond simple dynamic image manipulation and can produce completely different results depending on the attributes of the original image as well as on the results of any applied manipulations. This capability has been requested by many of our customers and solves plenty of advanced use cases that they have encountered. For more details, see the documentation on Conditional transformations and note that the feature is available for use with all Cloudinary accounts, including the free tier.