Can your users upload their own images to your web or mobile application? What about your content partners - do they upload their images directly to your service?
We frequently hear complaints that as the service owner, you don't get enough visibility into the images uploaded to your service. In this blog post, we wanted to help you change that.
At Cloudinary, we aim at covering all image-related tasks required when developing websites and mobile applications. Specifically, Cloudinary offers an end-to-end solution to your main image management pipeline - image uploads, storage, manipulation, and delivery.
In the past year, we've put a lot of emphasis on enhancing Cloudinary's APIs with a thorough set of manipulations, transformations and effects capabilities. Lately, we've been buffing up the online media management capabilities of Cloudinary.
Your online media Library
Once images are uploaded to Cloudinary, they are first provided with a safe and secure online storage location. Once there, we tried to offer a better visibility and better manageability to your website’s growing online media library.
In this blog post we wanted to introduce you to Cloudinary's new cloud-based Media Library and image transformations management UI. Some highlights:
- Easily browse through all of your websites images.
- View detailed image information.
- Manually upload multiple local or remote files.
- Assign tags to images and select images to be deleted.
- Interactively apply any desired image transformation.
- Define powerful cloud-based image transformations and name them for future reuse.
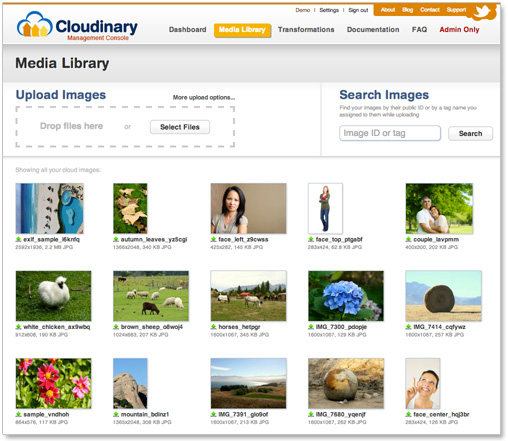
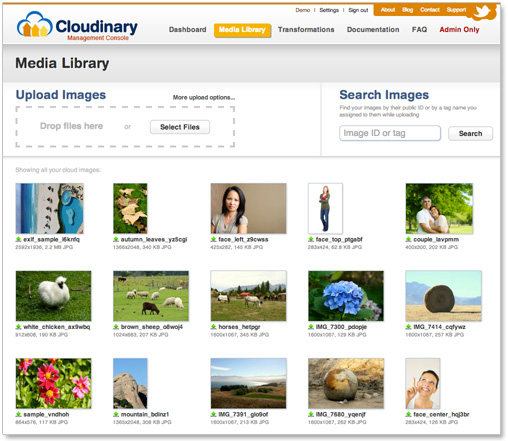
Media library browsing
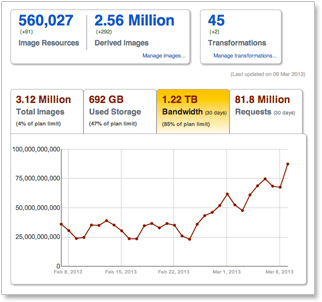
If you ever visited Cloudinary's dashboard, you probably saw the overall statistics views - total number of images, derived images and transformations, storage and bandwidth usage charts, etc.
Now you can also easily navigate through all of your images, view automatically generated thumbnails, search images by their name (public ID) or assigned tags.

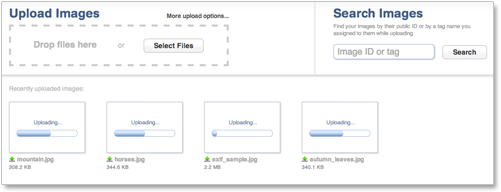
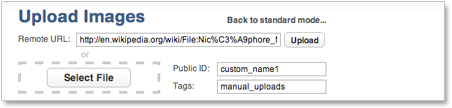
Manual image uploading
You can use our new cloud-based media library for manually uploading images. You can drag & drop or select multiple files.
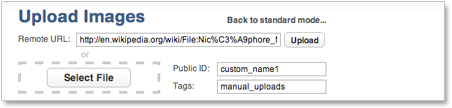
Our advanced uploading menu also allows you to define custom public IDs for uploaded images, assign one or more tags for later referencing them by and perform uploading from a remote HTTP URL instead of from your desktop machine.

By the way - this uploading interface was implemented using
Cloudinary's jQuery plugin. You too can use our jQuery plugin in your web application to create a great looking image upload form that allows direct uploading from the browser to Cloudinary, support drag & drop, multiple images uploading, progress indications and more.
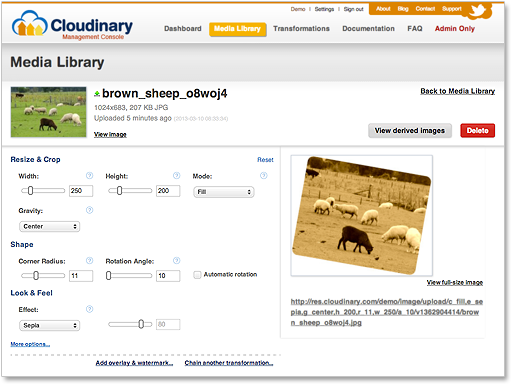
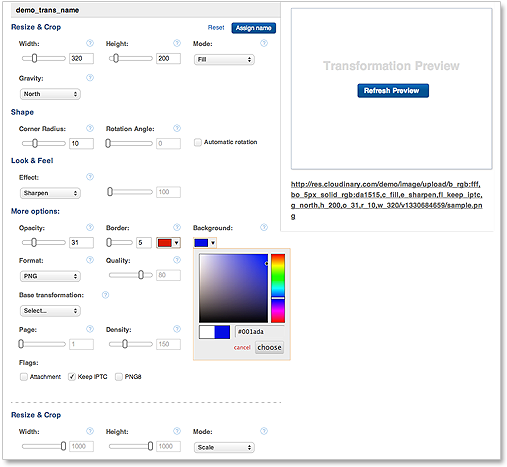
Visual transformation generation
Clicking on an image will get you to our new visual transformation page. From here, you can interactively apply any desired cloud-based image manipulation supported by Cloudinary: resize, crop, detect faces, round corners, rotate, apply effects, modify opacity, add border, add a watermark and more. An easy to use visual interface lets you generate Cloudinary's CDN-based transformation URLs and see a live preview of the result.
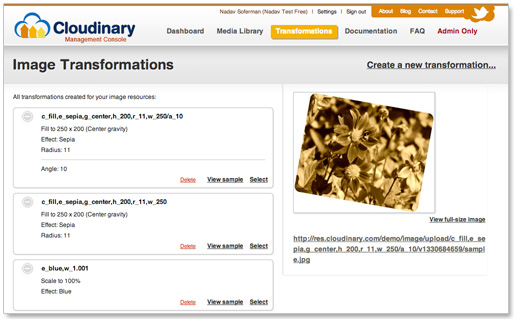
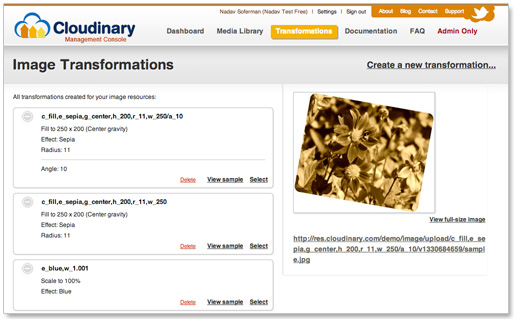
Transformation management
With our new Transformations console, you can browse through all the transformations dynamically generated by your website or mobile application. Click a transformation to view a live sample preview and apply further fine tuning.

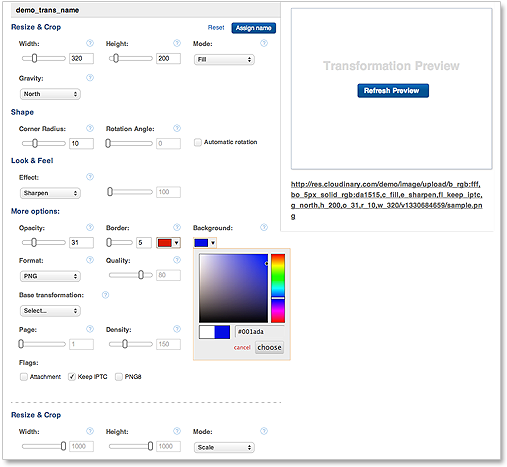
You can also use the new user interface to apply any advanced transformation options supported by Cloudinary. You can chain multiple transformations together to reach more complex results and add one or more overlays and underlays. After you’ve finished designing the transformation that best matches your graphics design requirements, you can assign it with a short name for easily re-using it in your web and mobile applications.

Summary
We are very excited about the new media library and transformation management UI. We hope you like it too and find it a useful tool for easily managing your website’s cloud-based images.
As always, we have many future plans down the road for our cloud-based media library management - view powerful insights and reports, seamless CMS integration, code sample generation, pre-defined set of useful transformations, and more. Stay tuned for updates.
As always, we would appreciate any feedback or comment you have regarding the new media library. Try it out and
tell us what you think? If you don't have a Cloudinary account yet,
click here to create a free account.