Cloudinary offers a cloud-based image and video management solution to help developers manage and optimize their images. Because images are important to you and to us, we wanted to share our thoughts on a popular trend that highlights rotating images at the top of a website homepage - image sliders.
Image sliders can be used to rotate banners or allow users to browse through multiple images with animation effects and CSS3 transitions. And in our opinion, jQuery is the hands-down #1 choice for implementing sliders, so we chose to devote a post to highlight our top picks.
Below is a list of 10 ready-made jQuery Sliders that provide a good solution in terms of quality, ease of user, design and features. And for those who want to get their hands dirty, we provide some of the best tutorials and code samples that will help you build your own jQuery slider.
10 jQuery Sliders Ready to Use
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slider using elements inside a container. It works with a wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don't natively support it. The only dependency is jQuery (1.6 and up supported) and that all the images are the same size.
Options: File links, markup, CSS, slideshow, customizable options.
License: Open Source (MIT)
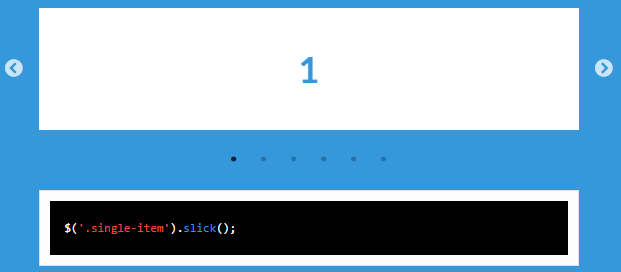
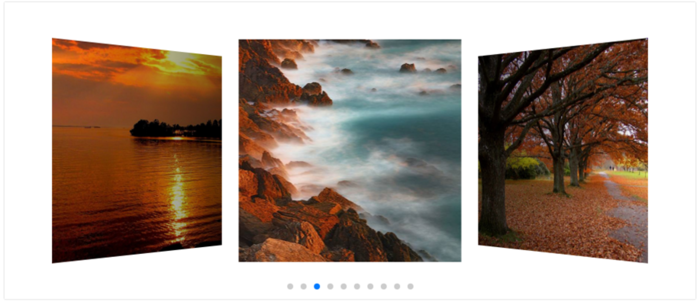
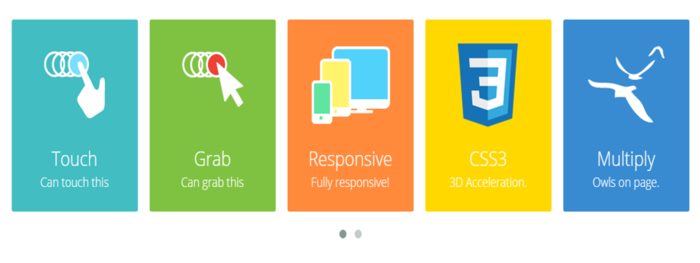
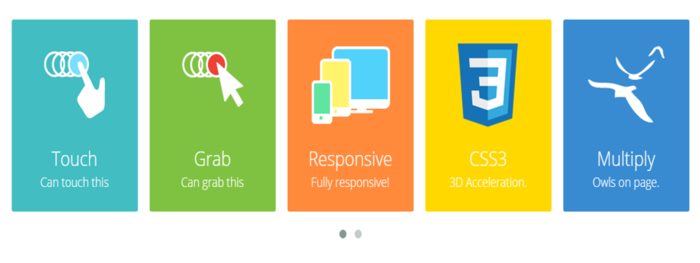
A touch enabled jQuery plugin that lets you create a responsive carousel slider. Responsive, offers a useful default version but very customizable, JSON support, desktop-only support, specific browser customization.
Options: Slide display options, display speed, autoplay, navigation, responsive/desktop-only, CSS, lazy load, use JSON file support, callbacks and more.
License: Open Source (MIT)

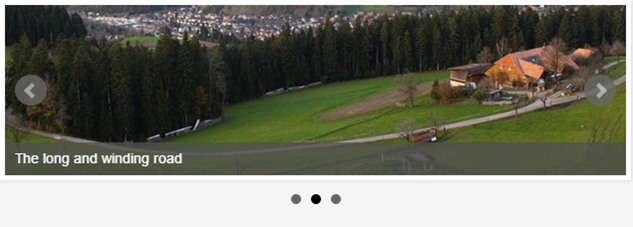
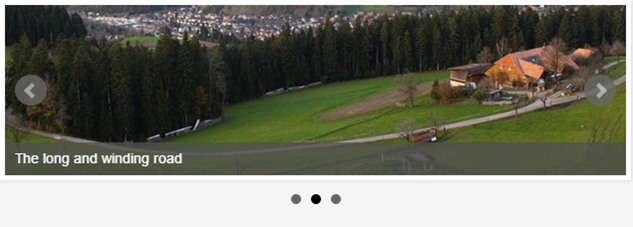
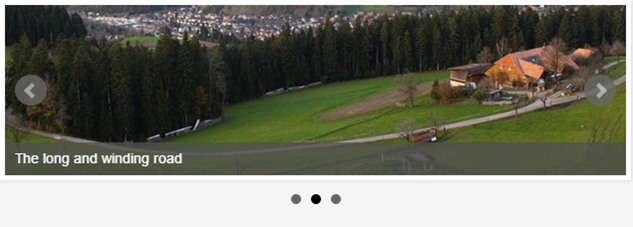
A fully responsive slider, popular and well-supported on Github. Slides can contain images, video or HTML. Touch and swipe support built-in. Small file size, theme and simple to implement. Uses CSS transitions for slide animation, with native hardware acceleration. Supports Firefox, Chrome, Safari, iOS Android, IE7+.
Options: Horizontal, vertical and fade modes, transition duration, margin between slides, starting slide, random start, slide selector, infinite loop, hiding control on end, captions, text ticker, adaptive height, animations as CSS or jQuery, preload images, swipe threshold, numbered pagination, full customization of slider controls, full callback API and public methods.
License: Open Source (MIT)

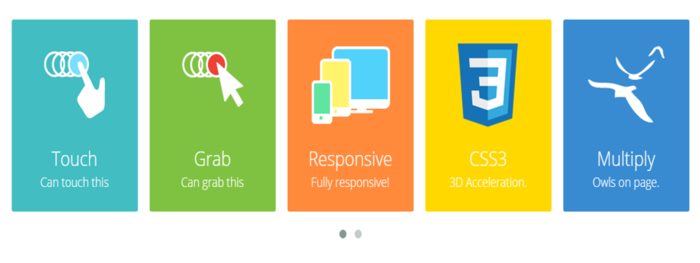
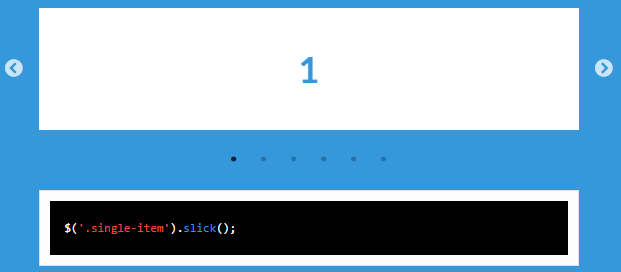
Fully responsive, scales with its container. Popular and well-supported on Github. Uses CSS3 when available, fully functional when not. Swipe enabled, supports desktop mouse dragging and arrow key navigation.
Options: Separate settings per breakpoint, single/multiple items, variable width, adaptive height, lazy loading, infinite looping, add, remove, filter & un-filter slides,
autoplay, dots, arrows, callbacks.
License: Open Source
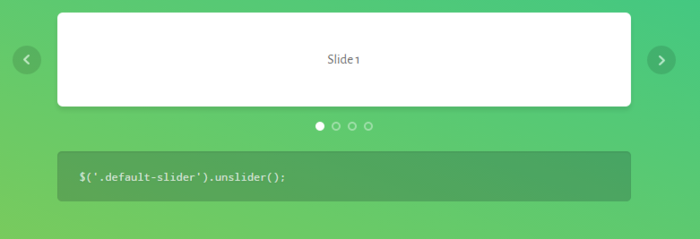
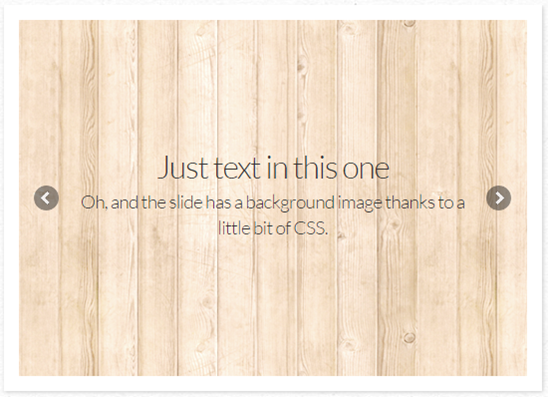
An ultra-simple jQuery slider, responsive and supports mobile with swipe. Despite being small, Unslider is flexible and extensible: you can change pretty much anything via options/settings, methods or callback events. The barebones HTML required for Unslider is just this: <div class="banner"><ul><li>This is my slider.</li><li>Pretty cool, huh?</li></ul></div>
Options: Right-to-left support, configurable animation, events, autoplay, speed, delay, keyboard control, automatic clickable navigation, arrow controls.
License: Open Source (WTFPL)

A fully responsive slider. Easy-to-use markup, supported by all major browsers. Features include: horizontal/vertical slider and fade animations, multiple slider support, Callback API, hardware accelerated touch slide support and custom navigation options.
Options: Installation, file links, markup, animation type, easing, direction, looping, smooth height animation, slideshow, slideshow speed, slide randomization, video, sliding with keyboard arrows or mousewheel, pause/play element.
License: Open Source (MIT)
Mobile touch slider with hardware-accelerated transitions. Intended to be used in mobile websites, mobile web apps and mobile native/hybrid apps. Primary support for iOS and also for Android, Windows Phone 8.
Options: Initialization, hash navigation, parallax, lazy loading, emitter API/events, HTML layout, CSS styles/size, CDN support.
License: Open Source (MIT)
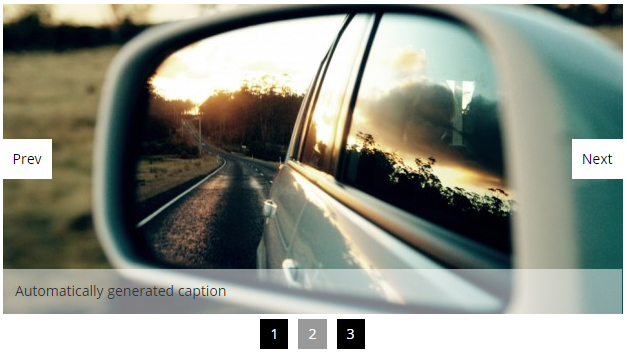
Simple and small, includes arrow key support, works with any HTML content, browser friendly and responsive.
Options: Slideshow, order slide display, transition, speed, show/hide navigation.
License: Open Source (WTFPL)
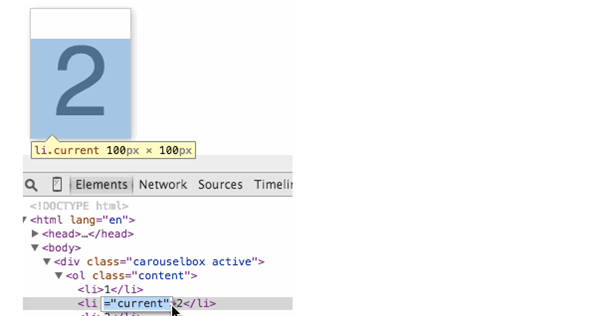
Basic jQuery Slider
Developed to be as simple and lightweight as possible, with clean semantic markup.
Options: Responsive, width/height, animation, control/marker configuration, interaction, presentational options.
License: Free
A jQuery Slider plugin with specific animations for each element. Uses predefined animation classes and adds them to each slider element and also allows addition of classes with delay for each animation.
Options: Autoplay, time, animations, fade/bounce/rotate/enter left or right, delay slide display.
License: Open Source (MIT)
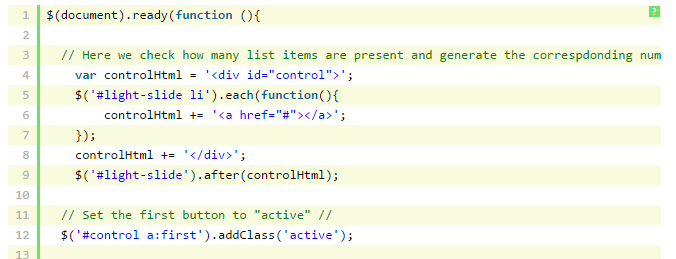
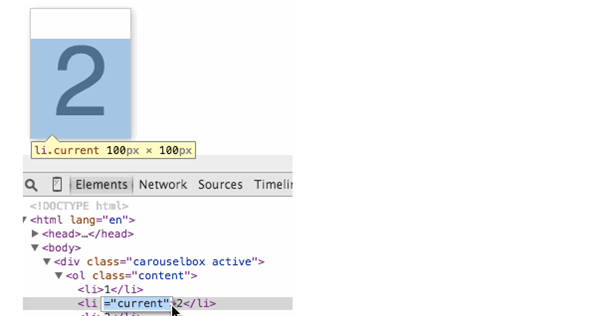
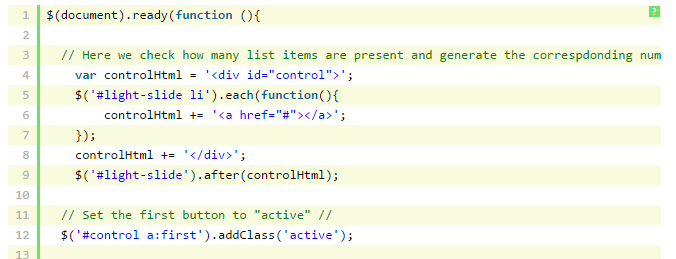
5 Ways to Build Your Own Slider
We collected a few great write ups from across the web showing step by step how you can easily create your own slider.
Summary
We hope you enjoyed this compilation of different ways to build sliders on your site using jQuery. If you’re a user of jQuery and have additional image-related tasks on your website, or want some help preparing and optimizing the images for your slider, check out Cloudinary’s
jQuery integration. We offer a very easy way to upload images, deliver them to users via CDN, and perform advanced image manipulations on the fly with one line of code. If you want to try it out, sign up for our
free plan.
And of course, please let us know in the comments below if you’ve tried out any of the sliders of code samples above and have any thoughts, and if you can share additional jQuery-based slider solutions.